WP to Twitterプラグインの使い方(Twitterと連携し公開した記事をTwitterに投稿)
WP to Twitter プラグインは WordPress で作成したブログで記事を公開したり更新したりした時に自動的に Twitter へツイートしてくれるものです。ここでは WP-DBManager プラグインのインストール方法と使い方について解説します。
(Last modified: )
WP to Twitterプラグインのインストール
WP to Twitterプラグインをインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「WP to Twitter」と検索されて下さい。

「WP to Twitter」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

インストールが完了します。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。
・http://wordpress.org/plugins/wp-to-twitter/

インストールが終わりましたらプラグインの有効化を行って下さい。

インストールはこれで完了ですが、Twitterアプリケーションの登録が必要となります。手順は多いのですが難しい箇所はありませんので1つ1つ見ながら進めていって下さい。
Twitterへのアプリケーション登録
管理画面の「設定」メニューの中の「WP to Twitter」メニューをクリックして下さい。

「WP to Twitter 設定」画面が表示されます。

まずTwitterへのアプリケーション登録を行います。「Twitter アプリケーション登録ページ」と表示されたリンクをクリックして下さい。

ログイン画面が表示されます。使用するTwitterアカウントでログインを行って下さい。(Twitterアカウントを持っていない場合は「Twitterの使い方」などを参照されて下さい)。

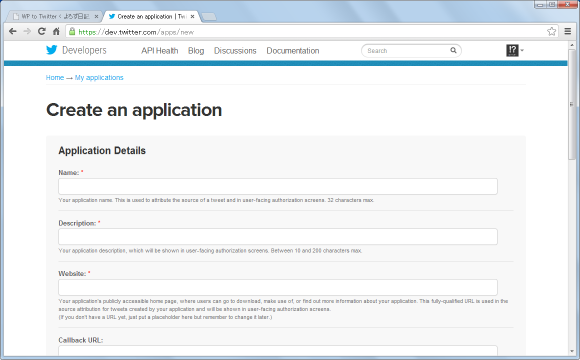
「Create an application」画面が表示されます。

「Name」には作成するアプリケーションの名前、「Description」にはアプリケーションの説明を入力します。今回はアプリケーションの名前として「よろず日記アプリ」、説明として「よろず日記をTwitterと連携するためのアプリ」と入力しました。
「Name」には「Twitter」という文字を含めないように注意して下さい。
「Website」及び「Callback URL」にはそれぞれWordPressのブログのURLを入力して下さい。

下の方へスクロールして頂くと利用規約が表示されます。よく読んで頂き、同意できる場合には「Yes, I agree」にチェックをして下さい。

さらに下の方へスクロールして頂くとCAPTCHAが表示されます。表示されている文字をテキストボックスに入力し、「Create your Twitter Application」ボタンをクリックして下さい。

アプリケーションの作成が完了します。

----
続いて「Access Token」を取得します。まず「Settings」タブをクリックして下さい。

下の方へスクロールして頂くと「Application Type」の設定箇所があります。「Read Only」から「Read and Write」に変更して下さい。

画面最下部の「Update this Twitter application's settings」ボタンをクリックして下さい。

それでは再び「Details」タブをクリックして下さい。

「OAuth settings」の箇所の「Access level」が「Read and write」になっていることを確認して下さい。次に「Consumer key」と「Consumer secret」の値をメモして下さい。

次に「Your access token」の箇所の「Create my access token」ボタンをクリックして下さい。

Access Tokenが作成され、「Access token」と「Access token secret」が画面に表示されます。この値をメモして下さい。

これで4つの値をメモしました。これで準備は完了です。
----
それでは「WP to Twitter 設定」画面に戻り、メモした4つの値を入力して下さい。入力が終わりましたら「Twitterと連携」ボタンをクリックして下さい。

次のように表示されればTwitterとの連携は完了です。

記事を新規公開した時や更新した時にツイートするように設定
プラグインの設定を行うには管理画面の「設定」メニューの中の「WP to Twitter」メニューをクリックして下さい。

「WP to Twitter 設定」画面が表示されます。

少しスクロールして頂くと「Status Update Template」というブロックがあります。記事を新しく公開した時や記事を更新した時にツイートを行うのかどうか、またどのようなツイートを行うのかテンプレートを設定することができます。

デフォルトの設定では新しく記事を公開した時にツイートされるようになっており、ツイートは「New post: #title# #url#」のように行われます。「#title#」のところに記事のタイトル、「#url#」のところに記事のURLが挿入されます。
同じく記事を更新した場合にもツイートされるようになっており、ツイートは「Post Edited: #title# #url#」のように行われます。「#title#」のところに記事のタイトル、「#url#」のところに記事のURLが挿入されます。
例えば記事を更新した時にはツイートして欲しくない場合はチェックを外して下さい。

テンプレートは自由に変更できます。新しく記事を公開した時にツイートされるテンプレートを変更してみました。

設定を変更した場合は「Save WP to Twitter Options」ボタンをクリックして設定を反映させて下さい。

----
では記事を公開した時に設定したテンプレートに従ってツイートされるのか試してみます。次のような記事を新しく作成し公開しました。

すると関連付けされているTwitterアカウントに次のようにツイートが行われました。

ただツイートはされているのですが、URLに日本語が含まれているためツイートに含まれるURLが切れてしまっています。またブログの投稿画面にも次のようなエラー表示がされていました。
There's been an error shortening your URL! Visit your WP to Twitter settings page to get more information and to clear this error message.
これを防ぐにはブログ記事のパーマリンクに日本語が含まれないように設定されるか、後で説明するURLの短縮化の設定を行って下さい。下記は新しい記事を改めて作成し、パーマリンクに日本語が含まれないように修正した上で公開した場合です。この場合はエラー表示はされず、ツイートに含まれるURLも正常に添付されていました。

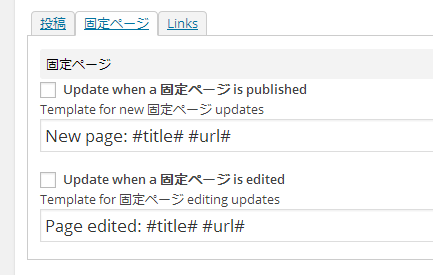
このようにブログの記事を公開した時に、自動的に記事のタイトルや記事のURLが含まれるツイートを行うことができました。なお記事の新規公開や記事の更新以外に固定ページの新規公開や更新時、そしてブログロールにリンクを追加した時にもツイートするように設定可能です。
固定ページ:(デフォルトではツイートしません)

ブログロール:(デフォルトでツイートするように設定されています)

なおテンプレートの設定で使用可能なショートコードには次のようなものがあるようです。
#title#: 投稿のタイトル
#blog#: ブログのタイトル
#post#: 投稿の抜粋
#category#: 投稿のカテゴリー (最初の一つ)
#cat_desc#: custom value from the category description field
#date#: 投稿の日付
#modified#: the post modified date
#url#: 投稿の URL
#author#: the post author (@reference if available, otherwise display name)
#displayname#: post author's display name
#account#: @reference 形式のサイトの Twitter アカウント名 (もしくは、個人設定で値があれば投稿者のアカウント名)
#@#: the twitter @reference for the author or blank, if not set
#tags#: your tags modified into hashtags. See options in the Advanced Settings section, below.
短縮URLの設定
現在Twitterでは長いURLをそのままツイートに記述しても自動的に短縮化されるためツイートする側で短縮URLに変換しておく必要はあまりありません。ただ先ほどのようにURLに日本語が含まれている場合などはURLを短縮URLにするように設定しておくことでURLが切れてしまうことを回避できます。
URLを短縮URLに変換してツイートしたい場合には、現在「URLを短縮しない」と表示されているところをクリックし、ドロップダウンメニューの中からURLを短縮するのに使用するサービスを選択して下さい。

今回は例として「Goo.gl」を選択しました。設定を変更した場合は「Save WP to Twitter Options」ボタンをクリックして反映させて下さい。

それでは試してみます。下記のような記事を新規に公開しました。記事のURLには日本語が含まれたままです。

自動的にツイートが行われますが、今回は添付されているURLが短縮URLになっています。また今回はブログの投稿画面にエラーは表示されていません。

ツイートに含まれる短縮URLをクリックすると、問題無く記事が表示されました。

なお選択された短縮方法によって別途アカウントの設定が必要な場合があります。例えば「Bit.ly」を選択された場合は次のような追加の設定画面が表示されます。画面の指示に従って設定を行われて下さい。

ハッシュタグの追加
テンプレートに「#tags#」を追加すると、記事に設定されたタグをハッシュタグとしてツイートに追加します。
例として記事の新規公開時のテンプレートに「#tags#」を追加してみました。

変更を保存した後で、次のような記事を新しく作成し公開してみます。

この記事には次の3つのタグを設定してあります。

自動的にツイートされたものを確認してみると、タグに設定した3つのタグがそれぞれハッシュタグとしてツイートに含まれていました。

このようにテンプレートに「#tags#」とだけ記載しておけば、追加したタグの分だけハッシュタグを別々に追加してくれるようです。
なおハッシュタグに関しては「詳細設定」のブロックで細かい設定をすることができます。ここでは(1)半角アルファベット以外の文字をハッシュタグから削除、(2)タグの名前ではなくタグのスラッグをハッシュタグの値として使用、(3)タグに含まれる空白文字を指定の文字に置き換えてハッシュタグとして使用、(4)タグの上限数とタグの最大文字数、に関して設定できます。

----
WP to Twitterプラグインを使ってブログとTwitterを連携させ、記事を新規作成したり更新した時に自動的にツイートさせる方法について解説しました。Analyticsとの連携など説明できていない機能も提供されていますので一通り設定ページについて目を通してみて下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。