- Home ›
- WordPressの使い方 ›
- 記事の投稿
新しい記事を作成し投稿する
ブログを作成したら記事を作成して投稿することでブログに記事を表示することができます。ここでは WordPress を使って作成したブログで、新しい記事の作成から投稿までの手順について解説します。 WordPress 5.0 から導入されたブロックエディタを使用しています。
(Last modified: )
新しい記事を作成する
ブログに新しい記事を投稿するには、画面左側の「投稿」の中にある「新規追加」をクリックして下さい。

「新規投稿を追加」画面が表示されます。

インストールした直後は投稿エディタが「フルスクリーンモード」となっています。最初は左サイドバーにメニューが表示されていた方が便利ですのでフルスクリーンモードを解除しておきます(もちろんフルスクリーンモードのままでも構いません)。画面右上に表示されている「?」をクリックしてください。

最初に記事のタイトルを入力します。「タイトルを追加」と書かれた個所にタイトルを入力してください。

表示されたメニューの中から「フルスクリーンモード」をクリックしてください。

フルスクリーンモードが解除されました。画面左側にメニューの一覧が表示されます。(メニューが表示される以外の違いはありません)。

タイトルを入力
最初に記事のタイトルを入力します。「タイトルを追加」と書かれた個所に直接タイトルを入力します。

今回は次のように入力しました。

記事の本文を入力
続いて記事の本文を入力していきます。 WordPress 5.0 から導入された Gutenberg と呼ばれるブロックエディタでは、記事に含まれる段落や画像毎にブロックを追加し、そのブロックの中に文章を書いたり画像を挿入していきます。
記事の本文を書くには最初に新しいブロックを追加し、「段落」ブロックを選択します。ただ新しい記事の作成画面を開くと最初のブロックだけは追加されており、そのブロックの種類は「段落」ブロックのためすぐに記事の本文を書き始めることができます。

最初のブロックがあるところを一度クリックしてから、記事本文のテキストを入力していきます。

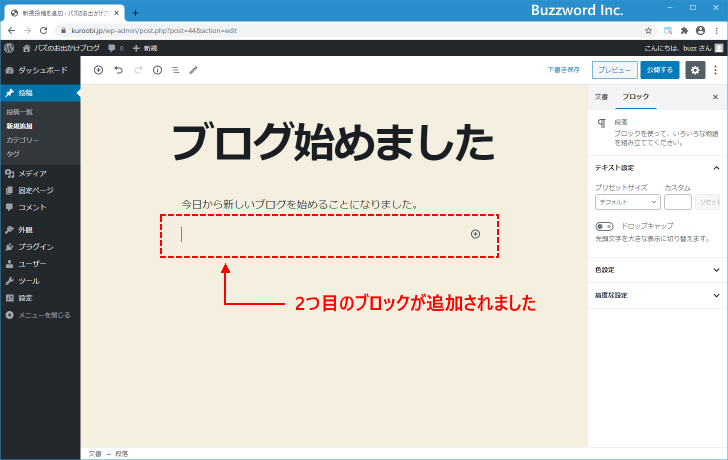
段落ブロックにテキストを入力していて、次の段落ブロックを追加したい場合には現在の段落ブロックの最後で [Enter] キーを押してください。すると次の「段落」ブロックが追加されますので記事本文のテキストを入力していきます。


今回の記事はテキストだけなのでこれで完成です。(ブロックエディタでブロックを追加する方法については「ブロックを追加する」を参照されてください)。
記事を投稿する
記事の作成が終わりましたら記事を投稿してみます。画面右上に表示されている「公開する」をクリックして下さい。

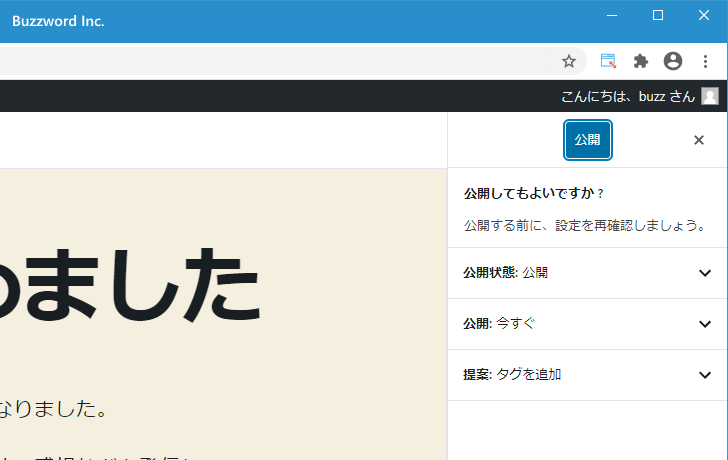
公開前の確認画面が表示されます。

なお公開前の確認画面は不要のばあいは、画面右下に表示されている「公開前チェックを常に表示する」のチェックを外してください。自分は外したので次回からは公開前の確認画面が表示されなくなります。

公開が問題なければ画面右上の「公開」をクリックしてください。

記事が投稿されました。記事の投稿が完了すると「記事の編集」画面に自動的に切り替わり、投稿した記事をすぐに編集することができます(記事の編集については「記事を編集する」で解説します)。

投稿された記事をブログで確認する
投稿した記事はすぐにブログに表示されます。それではブログを表示して確認してみます。

先ほど投稿した記事がブログで表示されていることが確認できました。
-- --
まだ記事を公開したくないけれど、ブログでどのように表示されるのか確認したい場合などに使われてみて下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。