- Home ›
- WordPressの使い方 ›
- 記事の投稿
記事内ではアイキャッチ画像を表示しない
アイキャッチ画像を設定すると記事の一覧画面と個別記事ページの両方でアイキャッチ画像が表示されますが、個別記事ページではアイキャッチ画像を表示したくない場合があります。例えば記事の中で使用している画像をアイキャッチ画像に設定した場合、同じ画像が繰り返し記事の中で表示されることになります。ここでは記事にアイキャッチ画像を設定した場合に、個別記事ページではアイキャッチ画像を表示させないようにする方法について解説します。
(Last modified: )
目次
「Conditionally display featured image on singular posts and pages」プラグインをインストールする
個別記事ページでアイキャッチ画像を表示しないように設定する方法はいくつかありますが、ここではプラグインを使用する方法をご紹介します。「Conditionally display featured image on singular posts and pages」プラグインを使用します。このプログインでは、記事毎にアイキャッチ画像を個別記事ページで表示するかどうかを設定することができます。
※ 以前は「Hide Featured Image」プラグインがよく使用されていましたが、 2 年以上更新されていないため今回は別のプラグインを使用します。
画面左側「プラグイン」の中にある「新規追加」をクリックしてください。

「プラグインを追加」画面が表示されます。

画面右上の検索ボックスで「Conditionally display featured image on singular posts and pages」を検索してください。

検索結果に「Conditionally display featured image on singular posts and pages」プラグインが表示されたら、「今すぐインストール」をクリックしてください。

インストールが完了したら有効化を行います。「有効化」をクリックしてください。

「Conditionally display featured image on singular posts and pages」プラグインのインストールと有効化が完了しました。

個別記事ページではアイキャッチ画像を表示しないように設定する
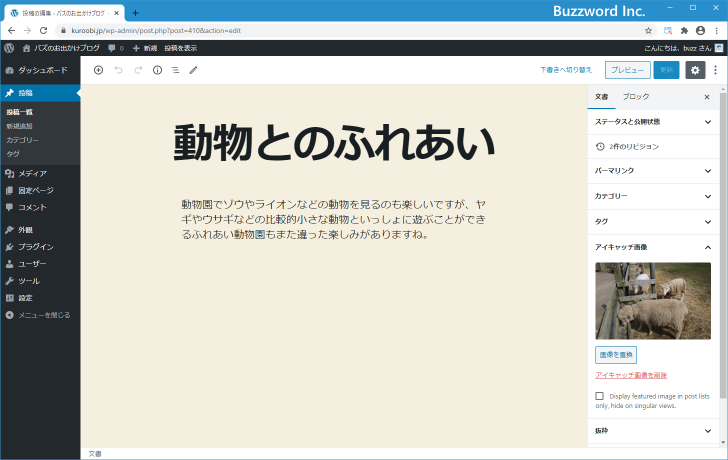
それでは実際に試してみます。アイキャッチが画像が設定されている記事の編集画面を表示してください。

「Conditionally display featured image on singular posts and pages」プラグインが有効になっていると、サイドバーの「アイキャッチ画像」に「Display featured image in post lists only, hide on singular views.」というチェックボックスが表示されます。

チェックがされていない場合は、アイキャッチ画像は記事一覧と個別記事ページの両方に表示されます。個別記事ページには表示したくない場合にはチェックボックスにチェックをしてください。今回はチェックをしてみます。

画面右上に表示されている「更新」をクリックしてください。

記事が更新されました。
それではブログへアクセスしてみます。トップページの記事一覧では、先ほどの記事にアイキャッチ画像は表示されています。

次に記事タイトルをクリックして個別記事ページを表示してください。個別記事ページにはアイキャッチ画像が表示されませんでした。

このように「Conditionally display featured image on singular posts and pages」プラグインを使用することで、記事単位でアイキャッチ画像を表示するかどうかを設定することができます。
-- --
記事にアイキャッチ画像を設定した場合に、個別記事ページではアイキャッチ画像を表示させないようにする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。