株価チャートに移動平均線を表示する
株価チャートには移動平均線を表示する機能はありませんが、移動平均線に関するデータをグラフに追加したあとで第 2 軸に設定することで折れ線グラフにして表示することができます。ここでは Excel で株価チャートに移動平均線を表示する方法について解説します。
※ 株価チャートの作り方については「株価チャートの作り方」を参照されてください。
(Last modified: )
移動平均線のデータをグラフに追加する
最初に移動平均線のデータを作成して既存の株価チャートに追加します。なお移動平均線というのは例えば過去 xx 日分の終値の平均を毎日取得し、それを折れ線グラフなどにしたものです。
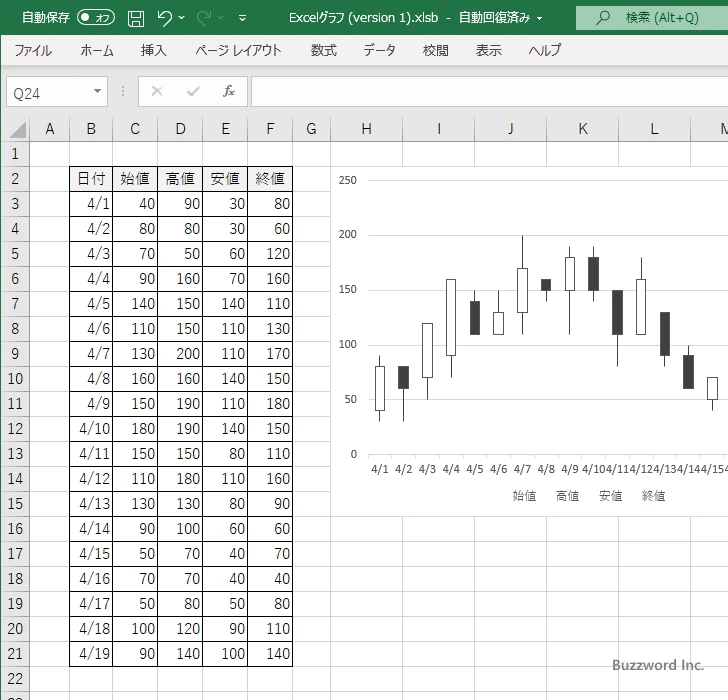
今回ベースとなる株価チャートして次のものを使用します。

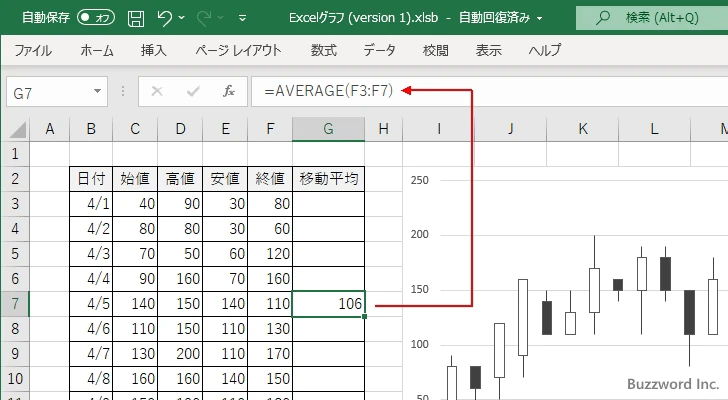
移動平均線の日数は 5 日とします。グラフの元データの横に 1 列追加し、 G7 セルに次のように計算式を入力しました。
=AVERAGE(F3:F7)

今回は期間が 5 日なので、当日も含めた 5 日分の終値の平均を取得しています。( AVERAGE 関数の使い方については「AVERAGE関数:数値の平均値を取得する」を参照されてください)。
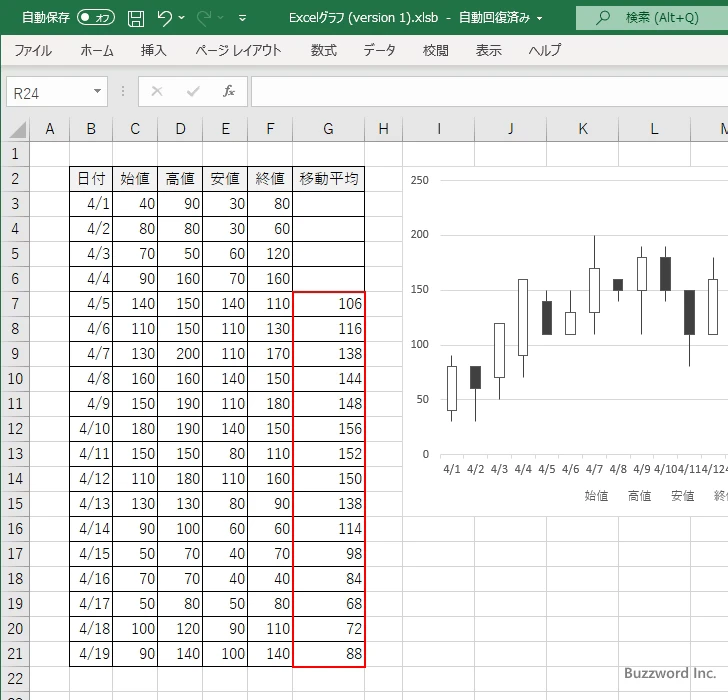
他のセルについても同様に入力しました。

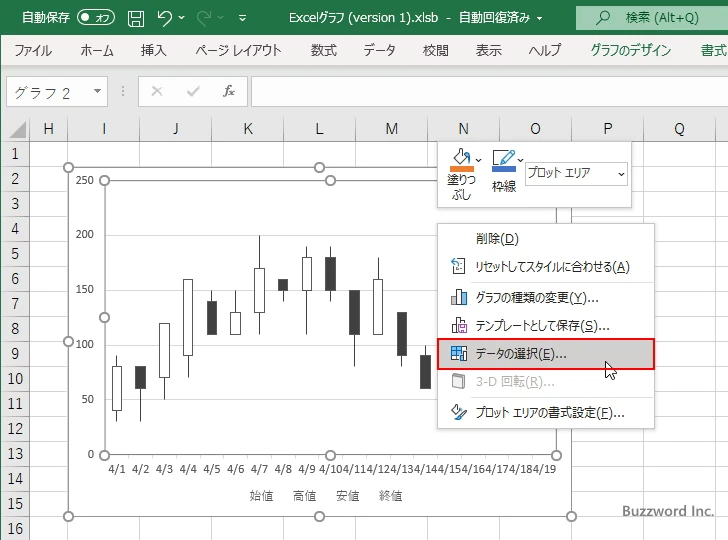
次に作成した移動平均線のデータを株価チャートのデータに追加します。グラフのいずれかの場所にマウスを合わせてください。

マウスを右クリックし、表示されたメニューの中から「データの選択」をクリックしてください。

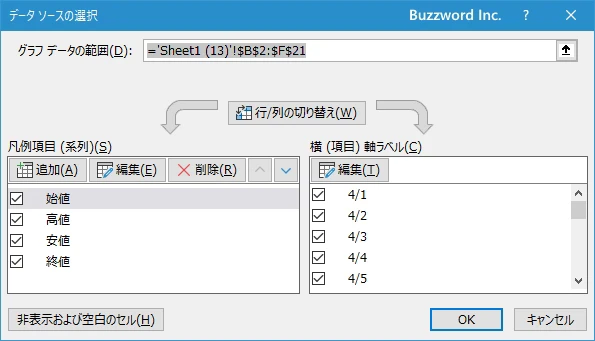
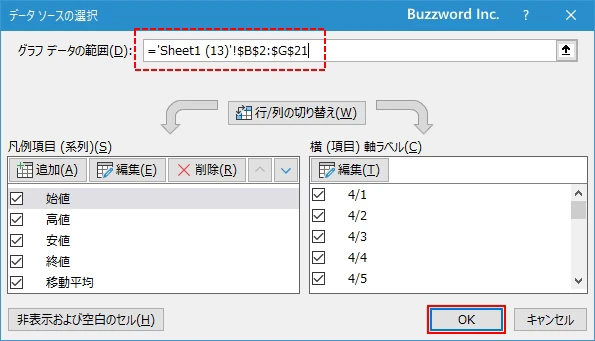
「データソースの選択」ダイアログが表示されます。

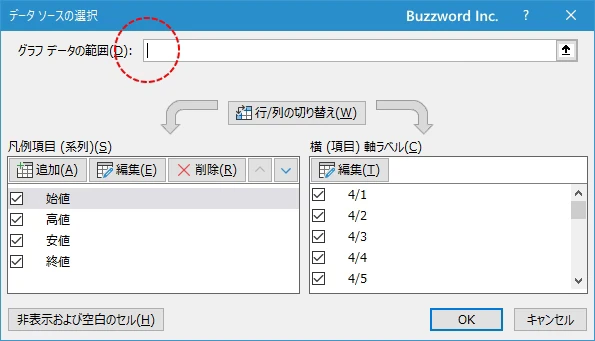
「グラフデータの範囲」の右にあるテキストボックスを空にして、入力待ちの状態にしてください。(デフォルトで値が入力されている値が選択されている状態になっているので、通常は何もしなくても構いません)。

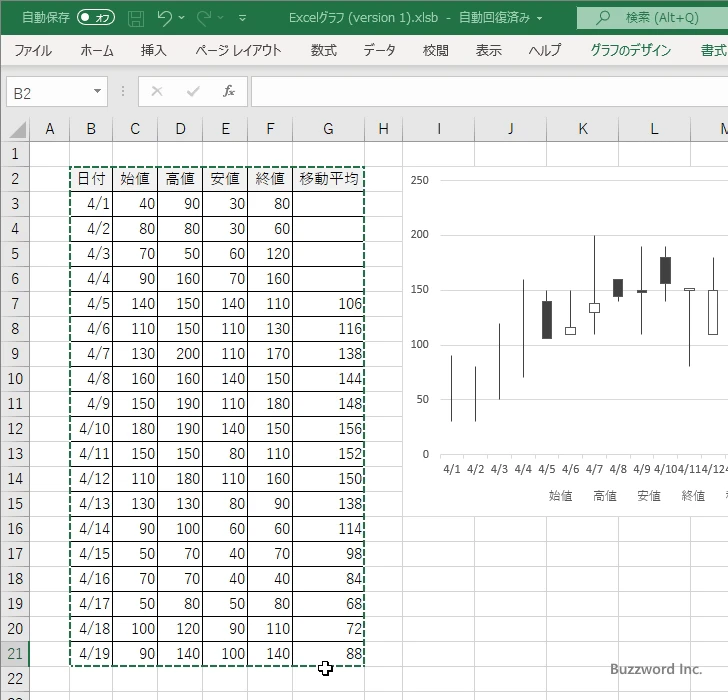
グラフに追加するセル範囲を選択します。

「グラフデータの範囲」に選択したセル範囲が入力されました。そのあとで「OK」をクリックしてください。

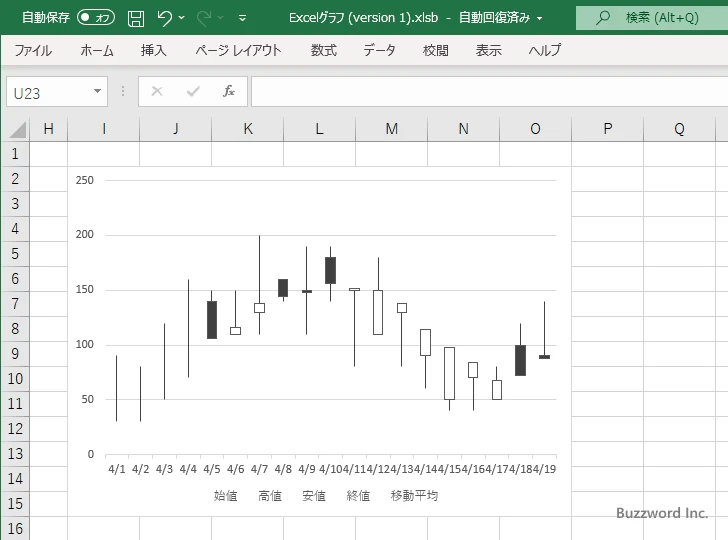
株価チャートに移動平均線用のデータが追加されました。追加した時点では一時的に株価チャートが変になりますが気にされないでください。

移動平均線のデータを第2軸にする
追加した移動平均線のデータの軸を第 2 軸に変更します。まずグラフに表示されているローソク足のいずれかの上にマウスを合わせてください。

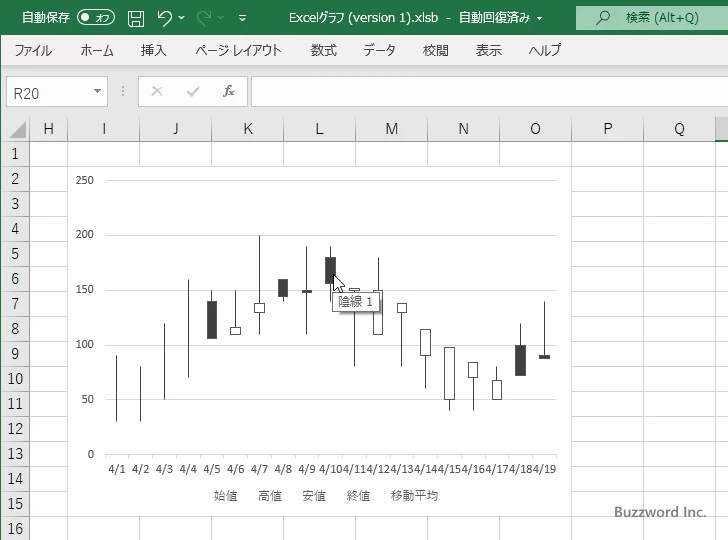
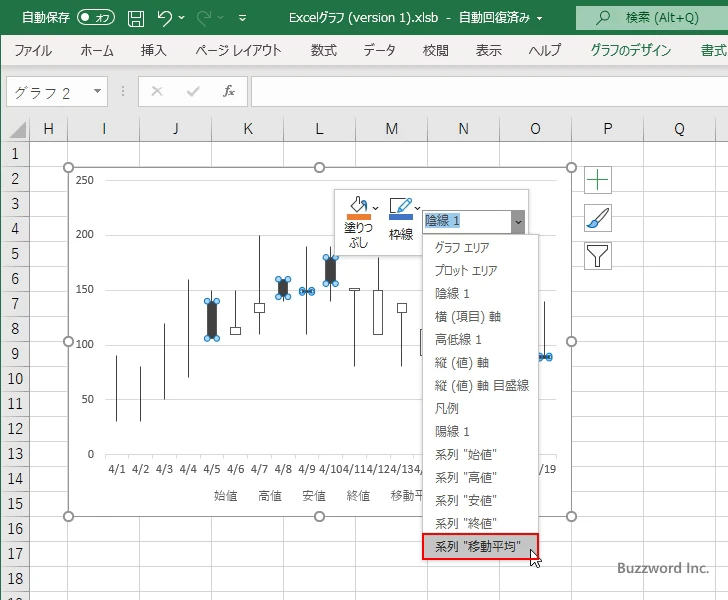
ローソク足の上で右クリックしてください。すると次のような画面になります。

現在「陰線1」と表示されているドロップダウンメニューをクリックし、「系列 "移動平均"」をクリックしてください。(移動平均線のデータに違う名称を付けている場合です)。

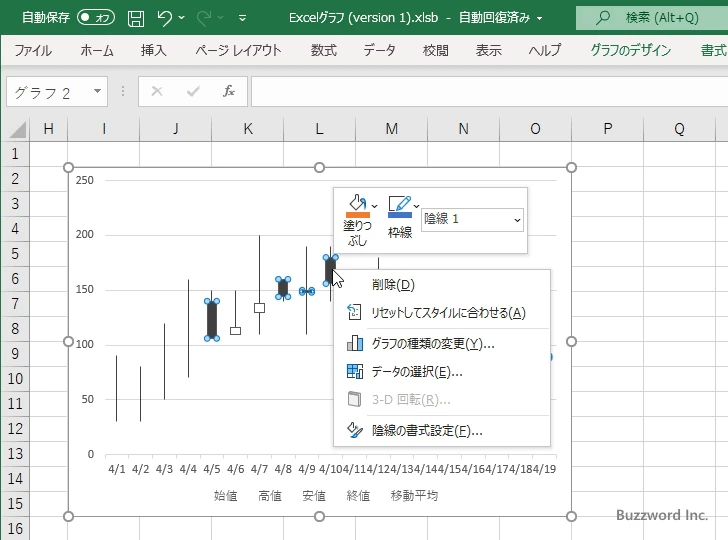
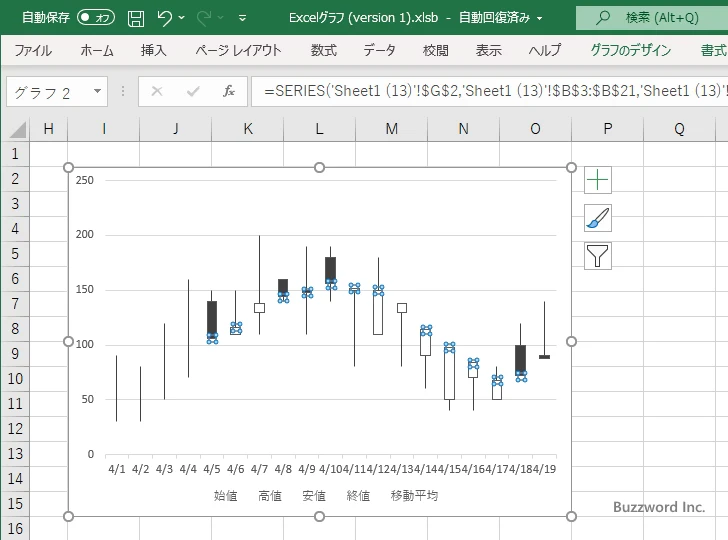
移動平均線のデータ系列が選択された状態となりあす。

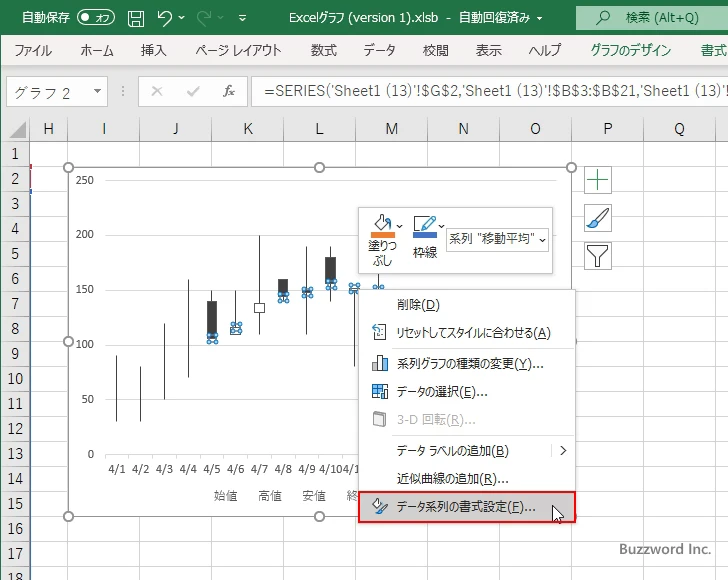
移動平均線のデータ系列の上で右クリックし、表示されたメニューの中から「データ系列の書式設定」をクリックしてください。

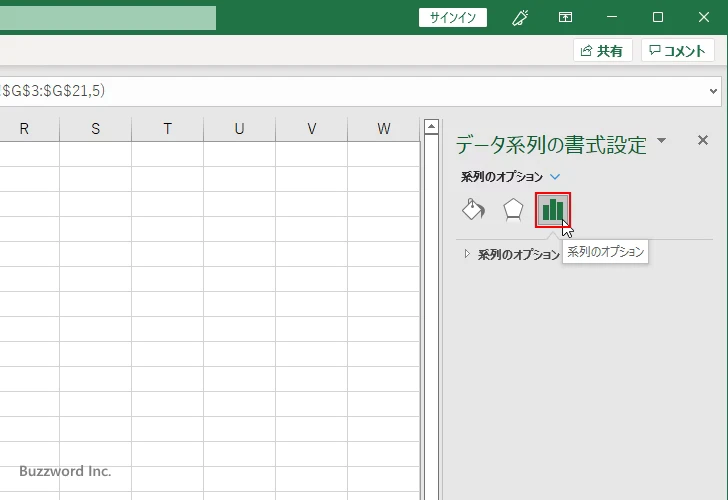
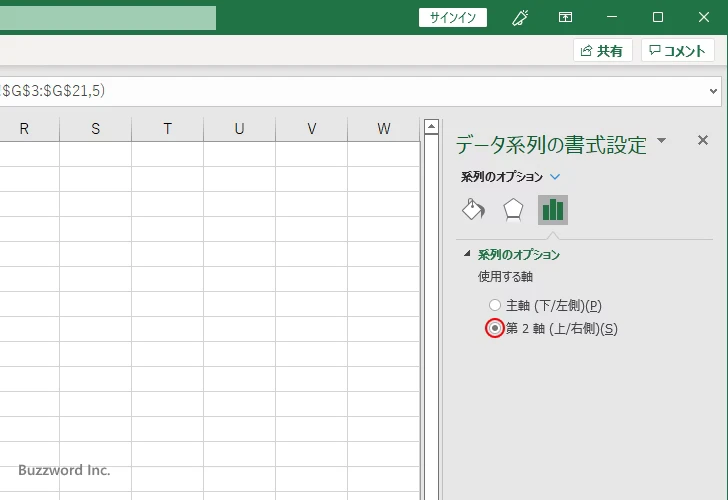
画面右側に「データ系列の書式設定」を行うエリアが表示されます。「系列のオプション」アイコンをクリックして下さい。

「系列のオプション」の中の「使用する軸」で「第 2 軸」を選択してください。

同じ画面で今度は「塗りつぶしと線」アイコンをクリックしてください。

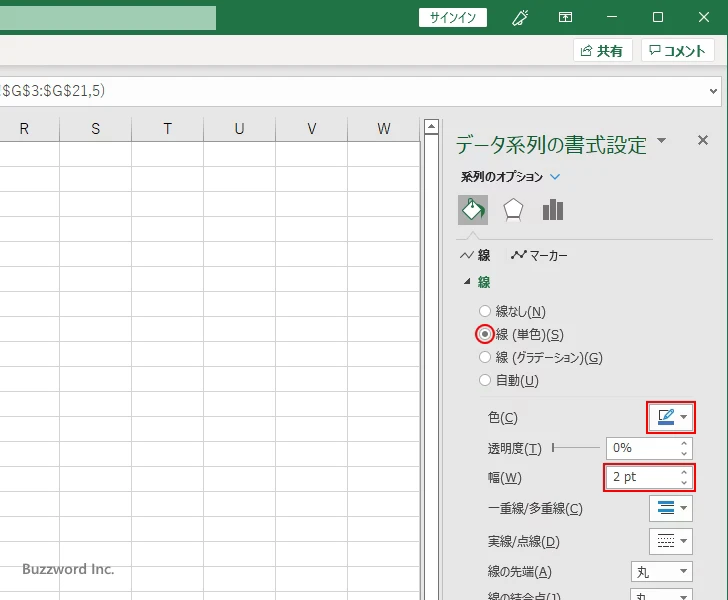
「線」の中で「線(単色)」を選択してください。また必要であれば移動平均線の線の色や幅を設定してください。

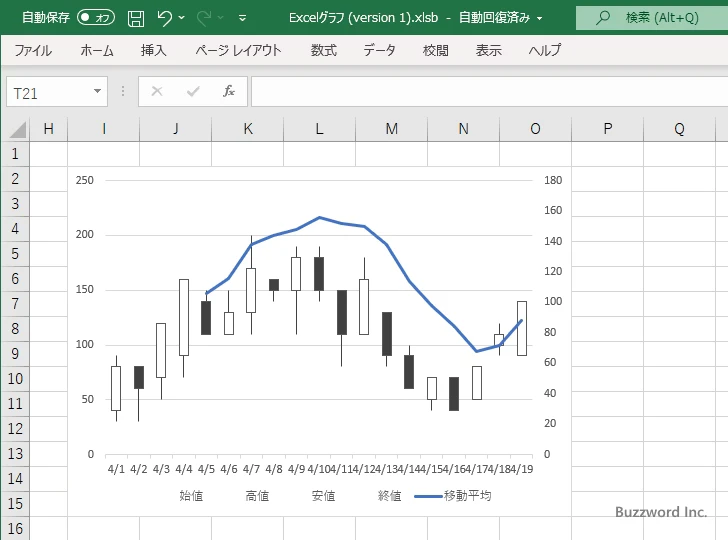
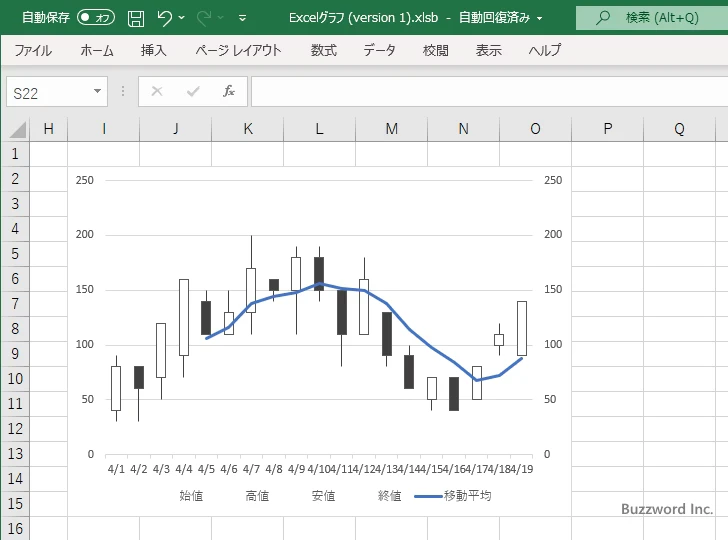
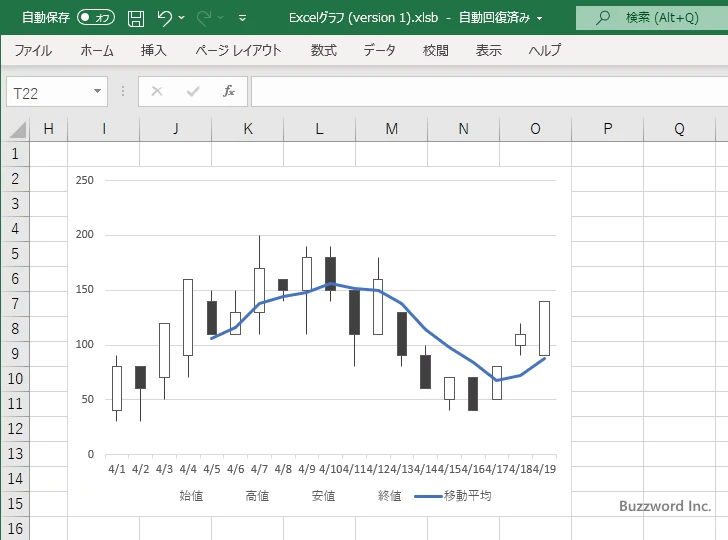
株価チャートに移動平均線が表示されました。

軸の最大値を設定する
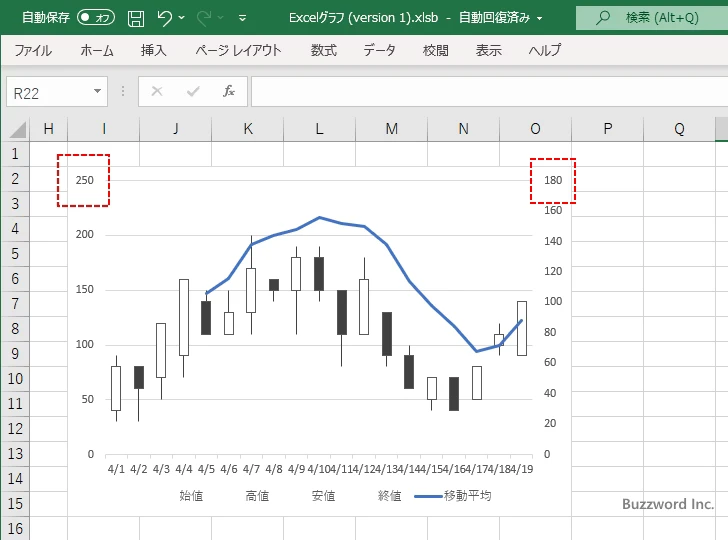
第 1 軸と第 2 軸の最大値が異なっている場合は最大値を合わせておく必要があります。

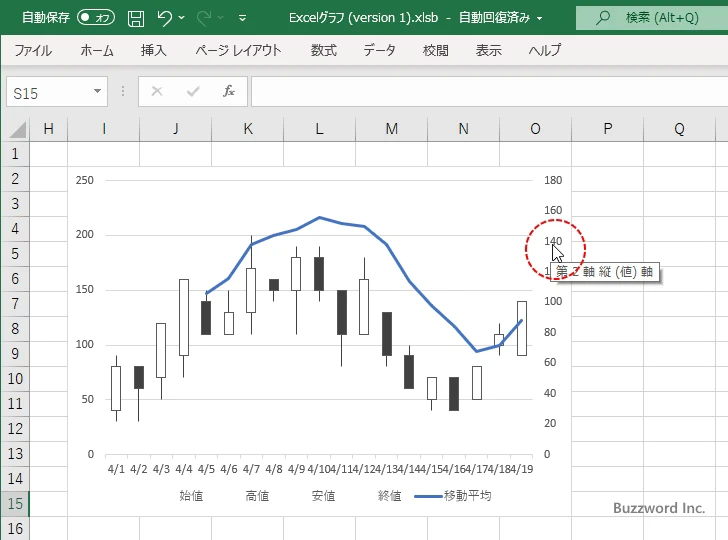
第 2 軸にマウスを合わせてください。

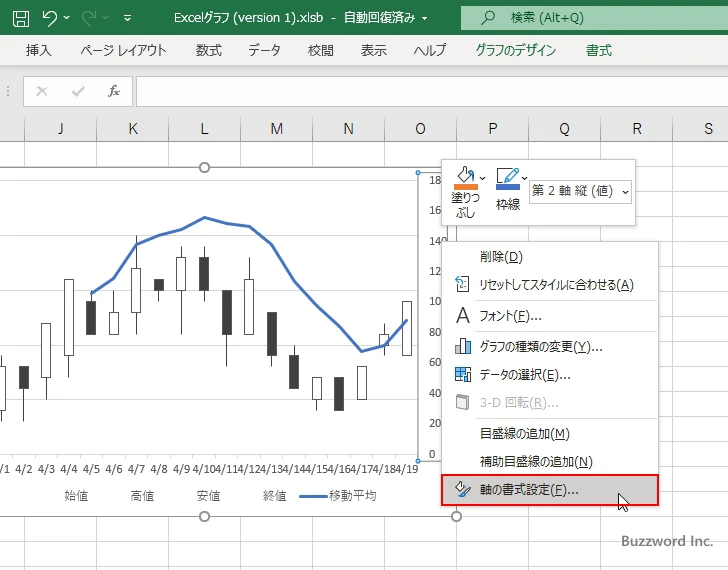
第 2 軸の上で右クリックし、表示されたメニューの中から「軸の書式設定」をクリックしてください。

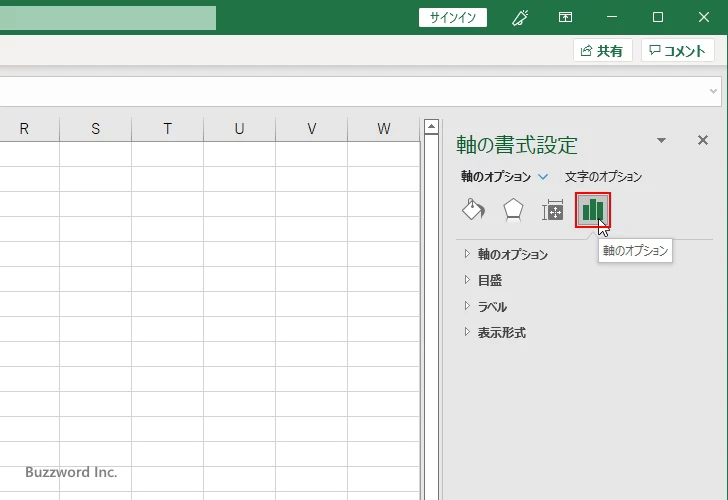
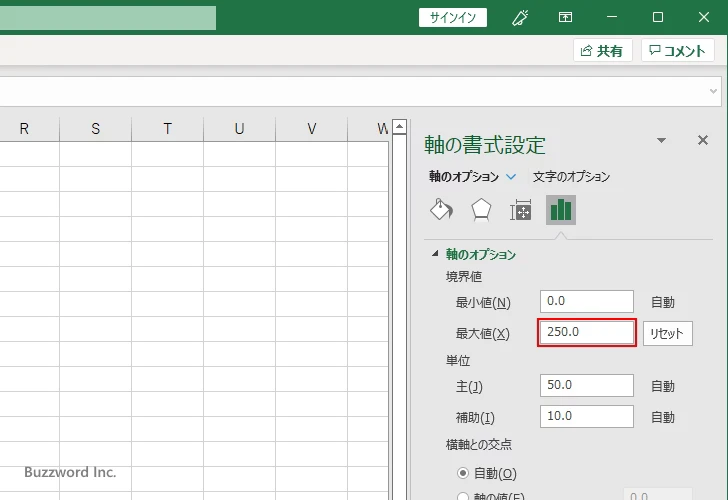
画面右側に「軸の書式設定」を行うエリアが表示されます。「軸のオプション」アイコンをクリックして下さい。

「軸のオプション」の中の「境界値」の「最大値」に第 1 軸の最大値と同じ値を設定します。

第 1 軸と第 2 軸の最大値が同じ値に設定されました。

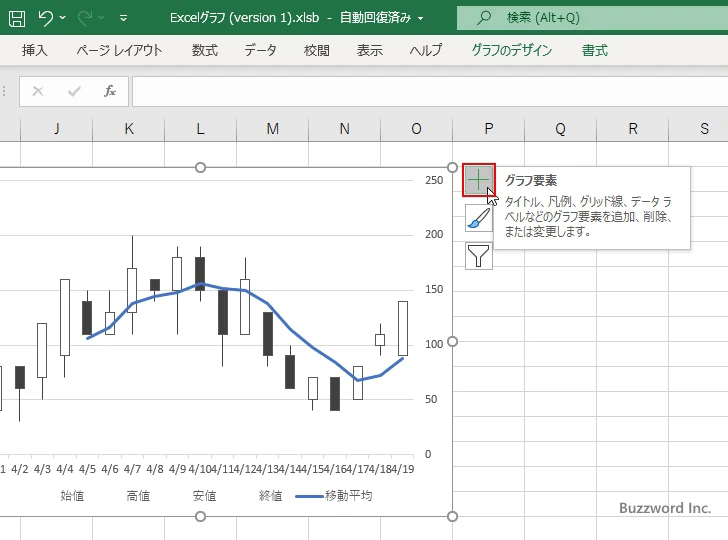
第 2 軸は表示したままでもいいですが、不要であればグラフを一度クリックしたあとで、グラフの右上に表示された「グラフの要素」アイコンをクリックしてください。

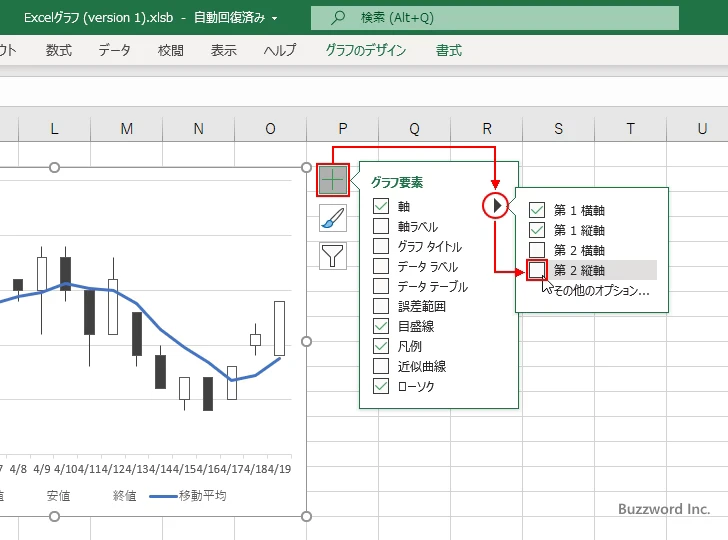
表示されたグラフ要素の中で「軸」にマウスを合わせると矢印が表示されますので矢印をクリックしてください。そのあとで軸の一覧が表示されるので「第 2 縦軸」のチェックを外してください。

第 2 軸が非表示になりました。

株価チャートは最近の Excel のバージョンでは複合グラフにすることができなくなっているため、今回は移動平均線のデータを追加したあとで軸の変更をすることで移動平均線を追加しました。
-- --
Excel で株価チャートに移動平均線を表示する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。