Font Awesomeで2つのアイコンを重ね合わせる
Font Awesome を使用すると Web ページにアイコンを表示できますが、 2 つの種類のアイコンを重ね合わせて同じ場所に表示することも可能です。例えば、四角や円のアイコンの中に他の図柄のアイコンを重ねて表示することができます。さらに、重ね合わせる際にアイコンの色を反転させ、白抜きアイコンにすることも可能です。この記事では、Font Awesome で2つのアイコンを重ね合わせる方法について詳しく解説します。
※ Font Awesome の基本的な使い方については「Font Awesomeの使い方 ~初心者の方向けの完全ガイド~」を参照されてください。
(Last modified: )
2つのアイコンを重ねる
Font Awesome で 2 つのアイコンを重ねたアイコンを表示する基本的な方法です。最初に重ね合わせる 2 つのアイコンを続けて記述してください。
<i class="fa-solid fa-umbrella"></i> <i class="fa-regular fa-square-full"></i>
次に 2 つのアイコンの親要素に fa-stack クラスを追加します。下記では親要素として span 要素を使用しています。
<span class="fa-stack">
<i class="fa-regular fa-square-full"></i>
<i class="fa-solid fa-umbrella"></i>
</span>
なおアイコンを記述する順番は、先に記述したアイコンが下になり、あとに記述したアイコンが上となります。先ほどの場合だと fa-square-full アイコンの上に、 fa-umbrella アイコンを重ねて表示することになります。どちらを先に記述するかで見た目が変わる場合がありますのでご注意ください。
アイコンを重ねる場合、下になるアイコンを 2 倍のサイズにしたうえで、もう一つのアイコンを上に重ねるのが基本です。下になるアイコンに fa-stack-2x クラスを追加し、上に重ねるアイコンに fa-stack-1x クラスを追加してください。
<span class="fa-stack"> <i class="fa-regular fa-square-full fa-stack-2x"></i> <i class="fa-solid fa-umbrella fa-stack-1x"></i> </span>
これで 2 つのアイコンを重ねたアイコンを表示することができます。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<script src="https://kit.fontawesome.com/67277b3e79.js" crossorigin="anonymous"></script>
</head>
<body>
<p style="font-size: 36px">
アイコンを <i class="fa-solid fa-umbrella"></i> <i class="fa-regular fa-square-full"></i>
<span class="fa-stack">
<i class="fa-regular fa-square-full fa-stack-2x"></i>
<i class="fa-solid fa-umbrella fa-stack-1x"></i>
</span>
重ねる
</p>
</body>
</html>
作成した HTML 文書をブラウザで表示すると次のように表示されます。

2 つのアイコンを重ねたアイコンを表示することができました。
重ねたアイコンのサイズを調整する
重ねたアイコンは、元のアイコンの 2 倍の大きさになります。重ねたアイコンを元になったアイコンと並べて表示する場合など、重ねたアイコンも同じサイズにするには、重ねたアイコンのフォントサイズを半分にしてください。下記では fa-stack クラスを記述した要素に対して font-size プロパティの値として 0.5em を指定してフォントサイズを半分にしています。
<span class="fa-stack" style="font-size: 0.5em;">
<i class="fa-regular fa-square-full fa-stack-2x"></i>
<i class="fa-solid fa-umbrella fa-stack-1x"></i>
</span>
ただ、単にフォントサイズを半分にした場合、通常のアイコンと重ねたアイコンで少し位置がずれてしまうことがあります。

重ね合わせたアイコンにはデフォルトで display: inline-block; および vertical-align:middle; が設定されており、アイコンの位置を合わせるには、通常のアイコンにも vertical-align:middle; を設定することで位置を合わせることができます。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<script src="https://kit.fontawesome.com/67277b3e79.js" crossorigin="anonymous"></script>
<style>
i {
vertical-align:middle;
}
</style>
</head>
<body>
<p style="font-size: 36px">
アイコンを <i class="fa-solid fa-umbrella"></i> <i class="fa-regular fa-square-full"></i>
<span class="fa-stack" style="font-size: 0.5em;">
<i class="fa-regular fa-square-full fa-stack-2x"></i>
<i class="fa-solid fa-umbrella fa-stack-1x"></i>
</span>
重ねる
</p>
</body>
</html>
作成した HTML 文書をブラウザで表示すると次のように表示されます。

通常のアイコンと重ねたアイコンを同じサイズにしたうえで、位置も合わせることができました。
同じサイズでアイコンを重ねる
アイコンを重ねたとき、下になるアイコンを 2 倍のサイズにしたうえで、もう一つのアイコンを重ねていましたが、どちらも同じサイズのまま重ねることもできます。例えば下記のようにどちらのアイコンにも同じ fa-stack-1x クラスを追加してみます。
<span class="fa-stack"> <i class="fa-regular fa-square-full fa-stack-1x"></i> <i class="fa-solid fa-umbrella fa-stack-1x"></i> </span>
実際にサンプルを作成して表示してみると、重ねたアイコンは表示されるのですが前後に大きな隙間ができています。

この理由として、アイコンを重ねるときにどちらかのアイコンのサイズを 2 倍にするのが前提となっているため、重ねたアイコンに対して widht: 2.5em; height: 2em; line-height: 2em; が自動で設定されるためです。
その為、 2 つのアイコンを元のサイズにまま重ね合わせたい場合は、どちらも 2 倍のサイズにして重ね合わせた上で、先ほど解説したアイコンのサイズを調整する方法でフォントサイズを半分にすると綺麗に表示されます。
具体的にはどちらのアイコンにも同じ fa-stack-2x クラスを追加し、その上で fa-stack クラスを記述した要素に対して font-size プロパティの値として 0.5em を指定します。
<span class="fa-stack" style="font-size: 0.5em;"> <i class="fa-regular fa-square-full fa-stack-2x"></i> <i class="fa-solid fa-umbrella fa-stack-2x"></i> </span>
これで 2 つのアイコンを元のサイズのまま重ね合わせ、前後に無駄な空白が表示されないように表示することができます。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<script src="https://kit.fontawesome.com/67277b3e79.js" crossorigin="anonymous"></script>
<style>
i {
vertical-align:middle;
}
</style>
</head>
<body>
<p style="font-size: 36px">
アイコンを <i class="fa-solid fa-umbrella"></i> <i class="fa-regular fa-square-full"></i>
<span class="fa-stack" style="font-size: 0.5em;">
<i class="fa-regular fa-square-full fa-stack-2x"></i>
<i class="fa-solid fa-umbrella fa-stack-2x"></i>
</span>
重ねる
</p>
</body>
</html>
作成した HTML 文書をブラウザで表示すると次のように表示されます。

2 つのアイコンを同じサイズのまま重ねて、通常のアイコンと並べて表示することができました。
白抜きアイコンを作成する
アイコンを重ねるとき、四角や円の塗りつぶされたアイコンの上に別のアイコンを白抜きしたようなアイコンを作成する方法です。単に重ねてしまうと、同じ色なので重なっているかどうか分からないアイコンになります。
<span class="fa-stack"> <i class="fa-solid fa-square-full fa-stack-2x"></i> <i class="fa-solid fa-umbrella fa-stack-1x"></i> </span>

白抜きのアイコンにする方法は 2 つあります。 1 つは上に重ねるアイコンの色を白色にすることです。(アイコンの色を変更する方法は「アイコンのカスタマイズとコードの取得」を参照されてください)。
<span class="fa-stack">
<i class="fa-solid fa-square-full fa-stack-2x"></i>
<i class="fa-solid fa-umbrella fa-stack-1x" style="color: #FFFFFF;"></i>
</span>
白抜きのアイコンになります(白以外の任意の色を指定できます)。

もう 1 つは上に重ねるアイコンに fa-inverse クラスを追加することです。このクラスを記述したアイコンは色が反転します。
<span class="fa-stack">
<i class="fa-solid fa-square-full fa-stack-2x"></i>
<i class="fa-solid fa-umbrella fa-stack-1x fa-inverse"></i>
</span>
白抜きのアイコンになります。

fa-inverse クラスを利用する場合に、反転した色を設定するには、親要素に対して --fa-inverse プロパティに色を指定してください。
<span class="fa-stack"> <i class="fa-solid fa-square-full fa-stack-2x" style="--fa-inverse: #1da1f2;"></i> <i class="fa-solid fa-umbrella fa-stack-1x fa-inverse"></i> </span>
反転したときの色が指定した色になりました。

z-indexを設定する
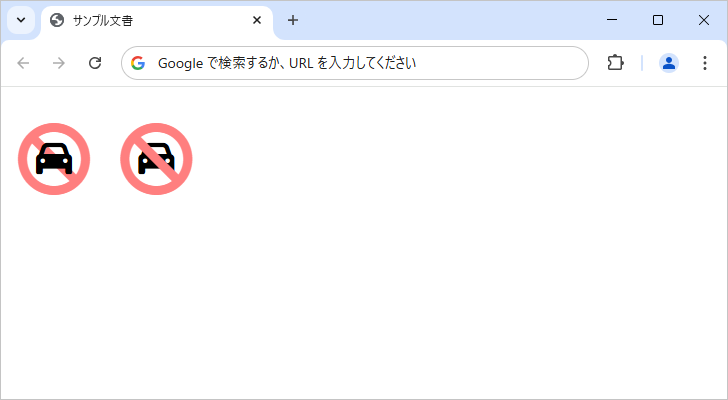
アイコンを重ねる場合、先に記述したアイコンが下になり、あとに記述したアイコンが上となります。次の例だと最初のアイコンは禁止アイコンの上に車のアイコンが表示されますが、次のアイコンは車のアイコンの上に禁止アイコンが表示されます。
<span class="fa-stack"> <i class="fa-solid fa-ban fa-stack-2x" style="color: #FF7F7F;"></i> <i class="fa-solid fa-car fa-stack-1x"></i> </span> <span class="fa-stack"> <i class="fa-solid fa-car fa-stack-1x"></i> <i class="fa-solid fa-ban fa-stack-2x" style="color: #FF7F7F;"></i> </span>

アイコンを記述した順番と関係なく、どちらが上かを指定したい場合は --fa-stack-z-index プロパティを各アイコンに指定してください。 --fa-stack-z-index プロパティの値が小さいほうが下に表示されます。
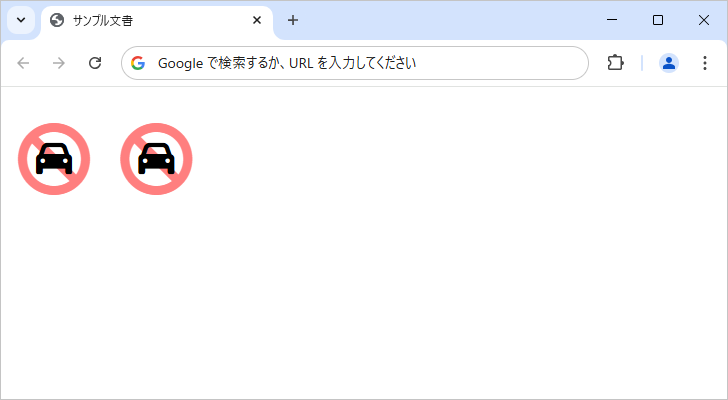
先ほどのサンプルで、 2 つ目のアイコンについて --fa-stack-z-index プロパティの値を次のように設定すると、アイコンを記述した順序と関係なく禁止アイコンが下で、車アイコンが上に表示されます。
<span class="fa-stack"> <i class="fa-solid fa-ban fa-stack-2x" style="color: #FF7F7F;"></i> <i class="fa-solid fa-car fa-stack-1x"></i> </span> <span class="fa-stack"> <i class="fa-solid fa-car fa-stack-1x" style="--fa-stack-z-index: 2;"></i> <i class="fa-solid fa-ban fa-stack-2x" style="--fa-stack-z-index: 1;color: #FF7F7F;"></i> </span>

-- --
Font Awesome で2つのアイコンを重ね合わせる方法について詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。