Font Awesomeの使い方 ~初心者の方向けの完全ガイド~
Font Awesome は Web フォントの一種で、主に Web ページ上にアイコンを表示する目的で利用されるサービスです。無料版と有料版が提供されており、用途に応じて選ぶことができます。テキスト内に、通常の文字には存在しないアイコンを表示したい場合があります。このような場合、従来は画像を用意する必要がありましたが、 Font Awesome のようなサービスを利用することで、簡単にテキスト内にアイコンを挿入できます。数多くのアイコンが用意されているので、都度画像を作成しなくても目的のアイコンを挿入でき、またフォントはベクターデータで提供されるため、フォントサイズに合わせても劣化することなく、鮮明にアイコンを表示できます。この記事では Font Awesome を利用する方法について、詳しく解説します。
(Last modified: )
目次
Font Awesomeとは
Font Awesome は、主に Web ページ上にアイコンを表示する目的で利用されるサービスです。 Web フォントと同じように、 HTML 文書内にコードを記述することで、指定したアイコンをテキストと一緒に表示することができます。
Font Awesome を利用するには 次の URL へアクセスしてください。

現時点での最新バージョンは 2024/12/16 にアップデートされた Font Awesome 6.7.2 となります。
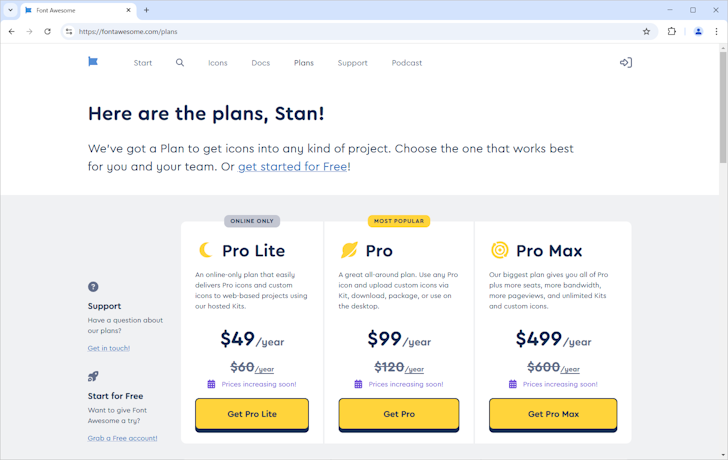
Font Awesome は無料で利用できるフリープランと 3 つの有料プランが用意されています。ご自身の利用方法に合わせて必要であれば有料プランをご利用されてください。有料プランの詳細を確認するには、画面上部に表示されている「Plans」をクリックしてください。


このページではフリープランを使った利用方法を解説します。
フリープランでアカウント登録とKitを作成する
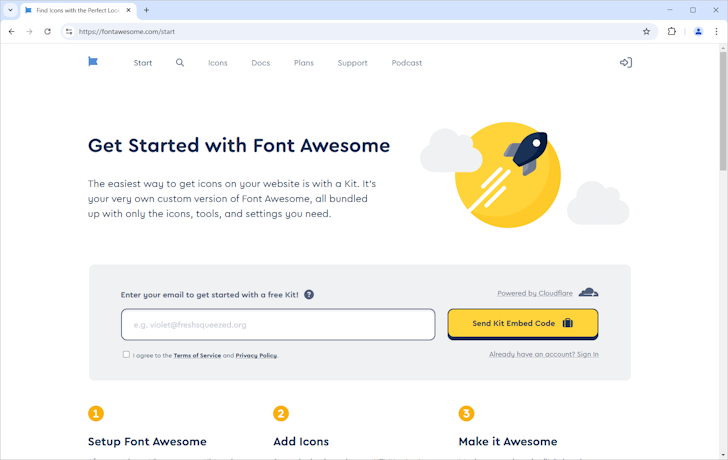
それではフリープランで Font Awesome を利用する手順について解説します。最初にアカウントの登録を行います。画面上部に表示されている「Start」をクリックしてください。

次ような画面が表示されます。

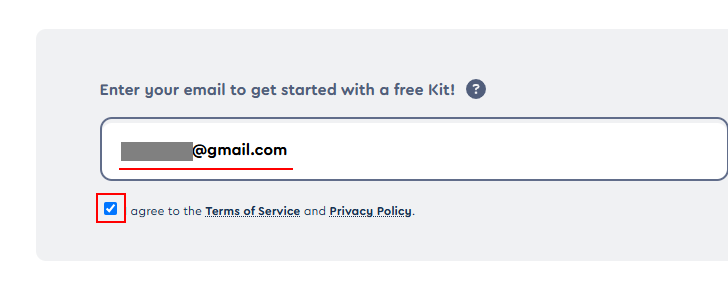
「Enter your email to get started with a free Kit!」の下のテキストボックスに、メールアドレスを入力してください。またその下に表示されている「Terms of Service」と「Privacy Policy」をリンク先でよく読んで頂き、同意できる場合はチェックボックスにチェックをしてください。

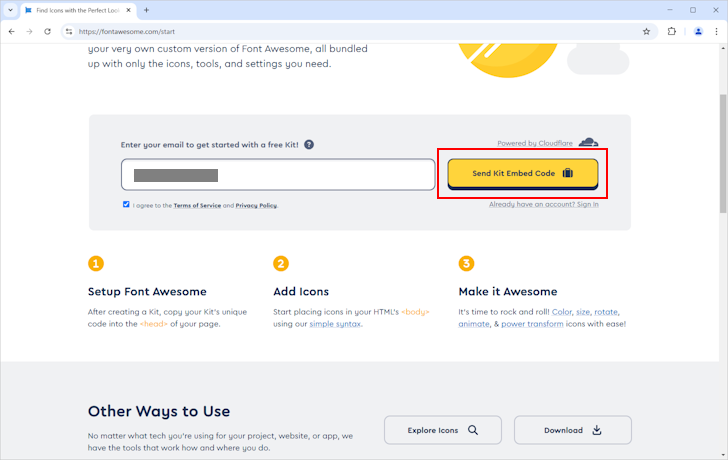
そのあとで「Send Kit Embed Code」をクリックしてください。

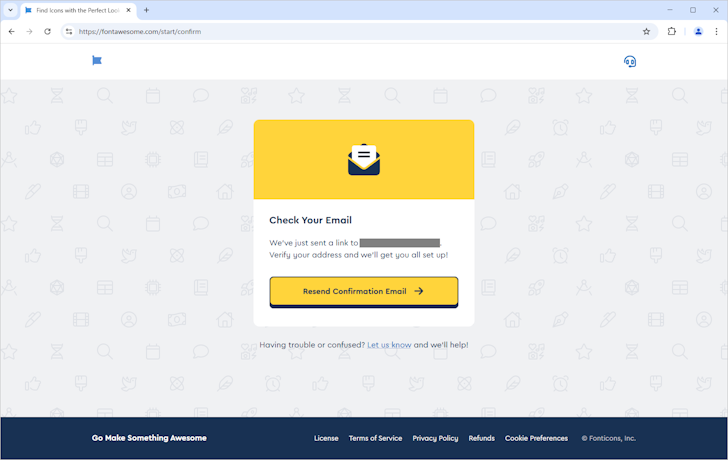
入力したメールアドレス宛にメールが送信されます。

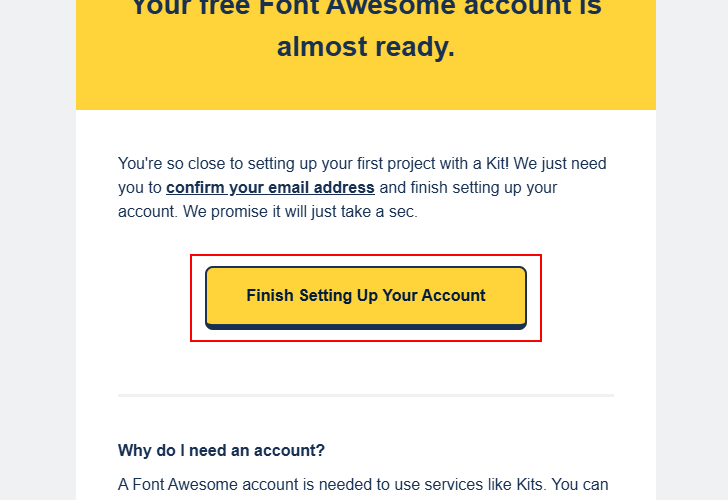
届いたメールに表示されている「Finish Setting Up Your Account」をクリックしてください。

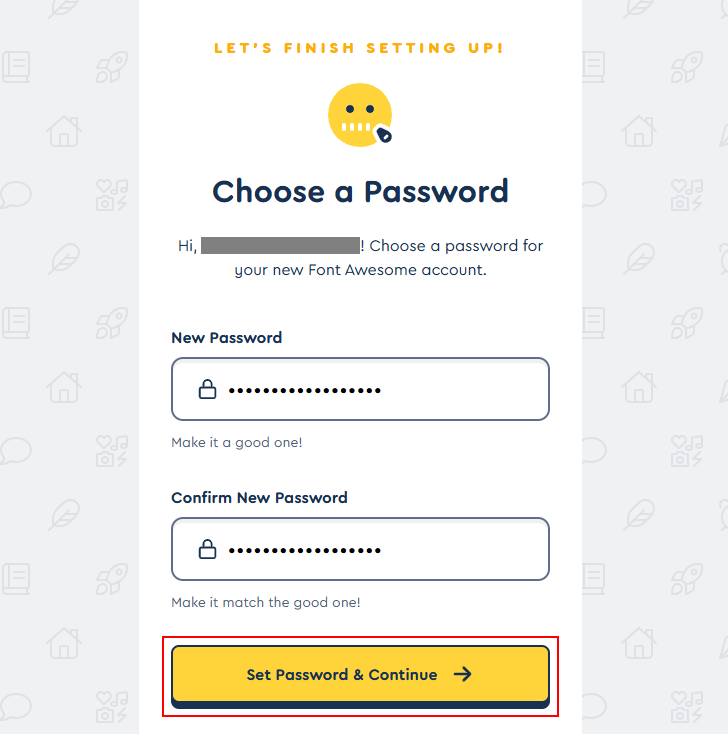
パスワードの設定画面が表示されます。二か所に同じパスワードを入力し、そのあとで「Set Password & Continue」をクリックしてください。

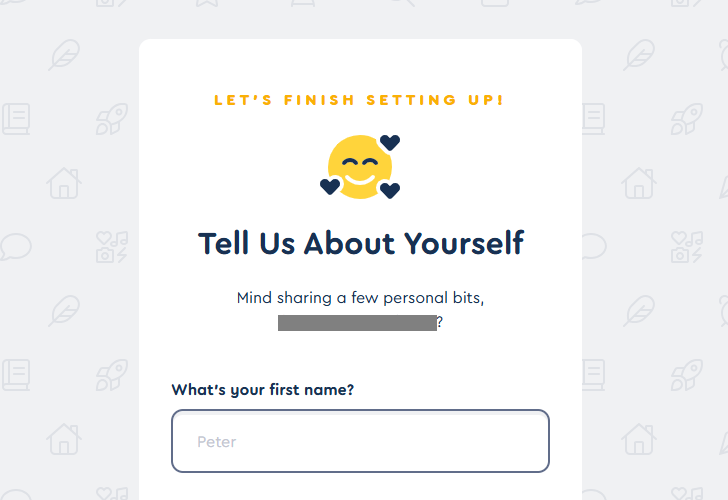
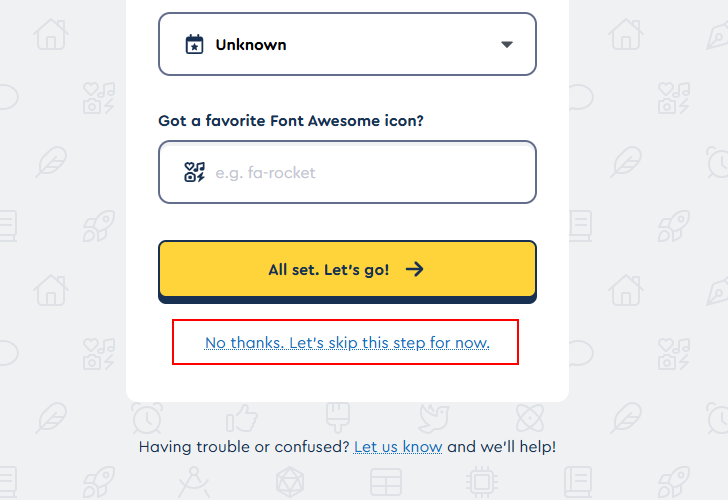
次に名前などを入力するページが表示されます。入力されてもいいですし、画面一番下の「No thanks. Let's skip this step for now.」をクリックしてもいいです。今回は「No thanks. Let's skip this step for now.」をクリックしました。これでアカウントの登録は完了です。


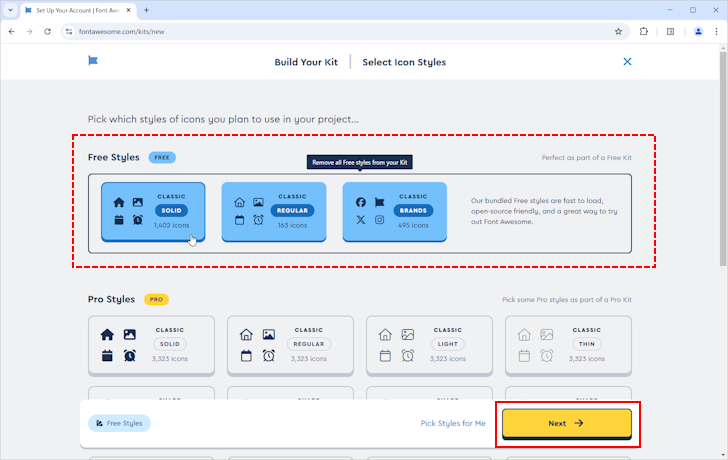
続いて Kit を作成します。自分の Kit に追加するアイコンのスタイルを選択する画面が表示されます。今回はフリープランなので、「Free Style」と表示されている箇所をクリックしてください。そのあとで画面下部の「Next」をクリックしてください。

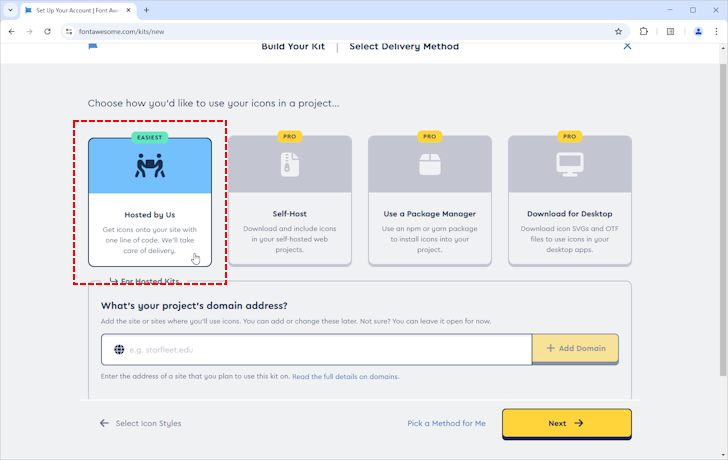
次にアイコンをどのように表示するかを選択します。フリープランの場合は一番左の「Hosted by us」と表示されている箇所をクリックしてください。すると使用するドメイン名を入力する欄が下に表示されます。

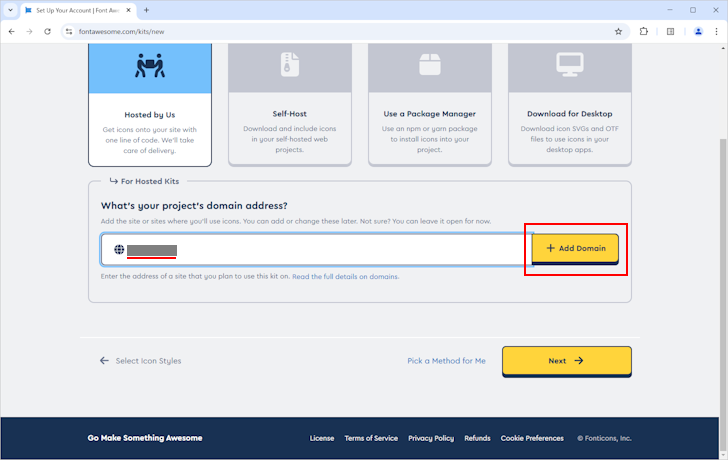
Font Awesome を利用する Web ページのドメイン名を example.com や www.example.com の形式で入力します。入力が終わりましたら「Add Domain」をクリックしてください。複数のドメインで使用する場合、同じ手順でドメインを追加してください。なお example.com で登録した場合は www.exaple.com では利用できず、 www.example.com で登録した場合は example.com では利用できません。両方で利用する場合は両方とも追加する必要があります。
※ ドメインを指定した場合は、指定したドメインでしか使用できなくなります。 Kit を利用して Font Awesome を利用する場合、どのプランを利用する場合も PV の制限がありますので、他のサイトで利用されないように必ずドメインを指定してください。

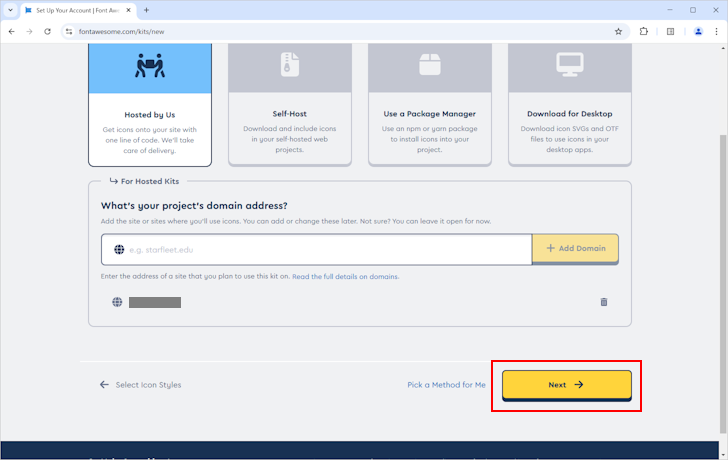
設定が終わりましたら画面下部の「Next」をクリックしてください。

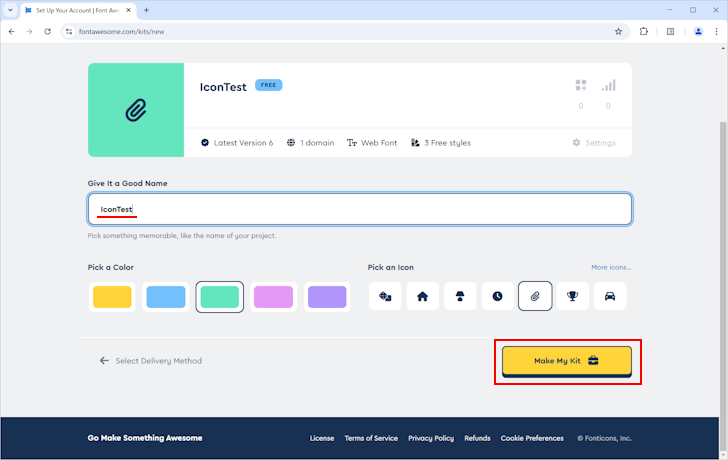
作成する Kit につける名前を入力し、また色とアイコンを選択してください。入力と選択が終わりましたら、画面下部の「Make My Kit」をクリックしてください。

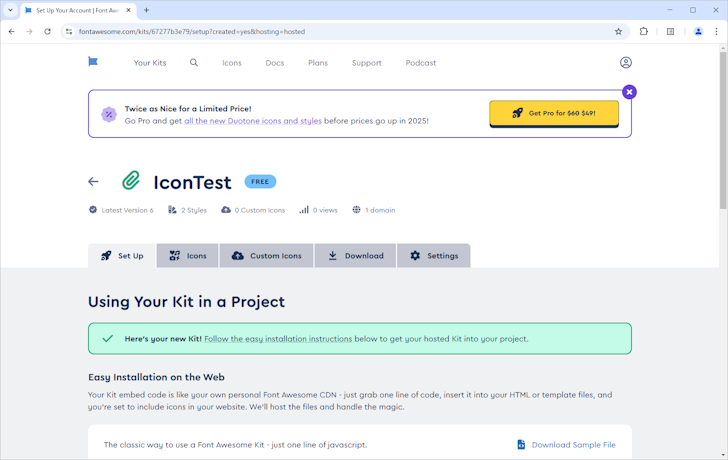
Kit の作成が完了しました。

Kit を使用して Font Awesome を利用する場合は、 HTML 文書に JavaScript のコードを記述するだけで利用できますが、あとで解説する月毎の PV の制限があります。
Font Awesomeにログインする
Font Awesome にログインする方法です。 Font Awesome のトップページの画面右上に表示されている次のアイコンをクリックしてください。


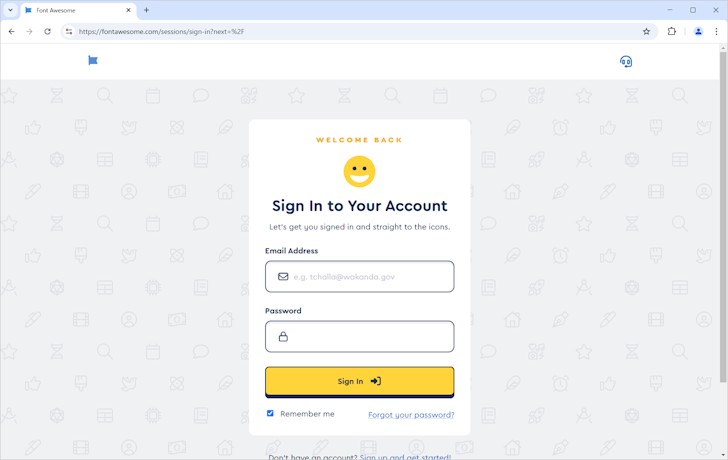
ログイン画面が表示されます。メールアドレスとパスワードを入力して「Sign in」をクリックしてください。

Font Awesome へのログインが完了しました。

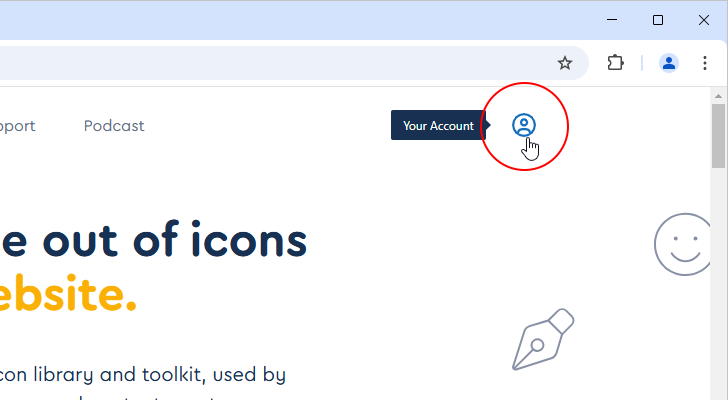
Font Awesome からログアウトしたり、ログイン用パスワードの変更などを行う場合は、画面右上の次のアイコンをクリックしてください。

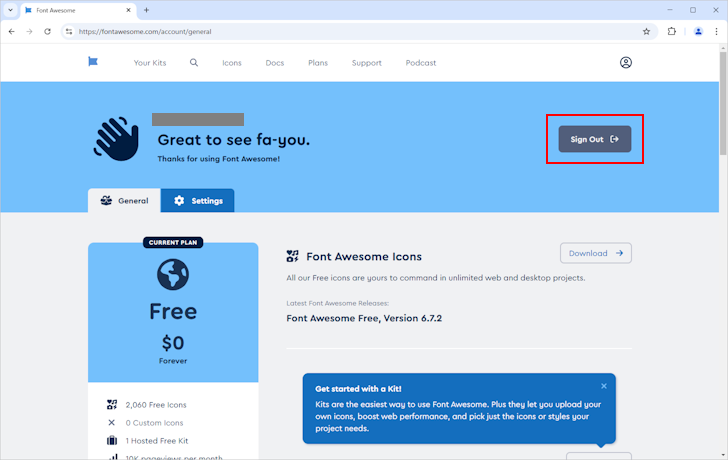
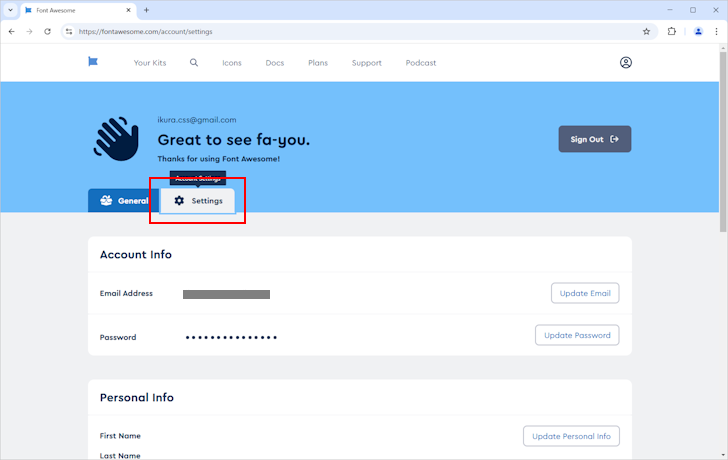
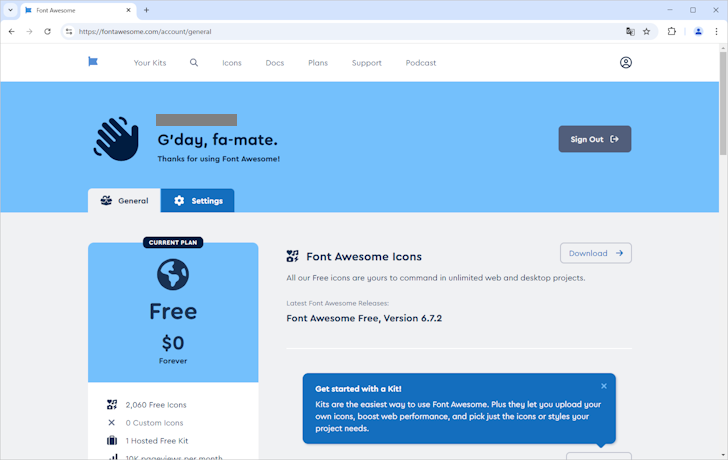
アカウントに関する画面が表示されます。ログアウトする場合は、画面に表示されている「Sign out」をクリックしてください。

メールアドレスやパスワードの変更を行う場合は、「Settings」タブをクリックしてください。表示された画面で行うことができます。

作成済みのKitの表示と編集
作成済みの Kit を表示したり編集したりする方法です。トップページの画面上部に表示されている「Your Kits」をクリックしてください。(ログインしていない場合は先にログインしてください)。

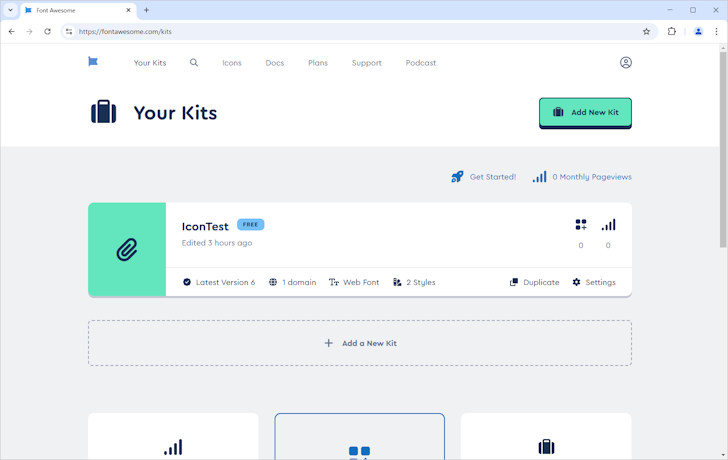
作成済みの Kit が表示されます。なお画面上に「Add New Kit」というボタンがありますが、フリープランの場合は作成できる Kit は 1 つだけです。

Kit の内容を編集する場合は、「Settings」をクリックしてください。

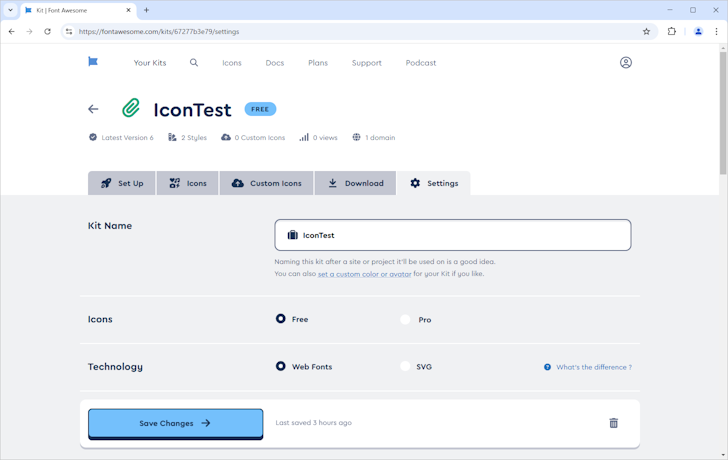
現在の Kit の内容が表示されます。

設定項目の中で、フリープランの場合は「Icons」「Embed Code」「Subset」「Styles」については設定を変更できません。(Icons は変更できますが、変更するとプロプランとなります)。
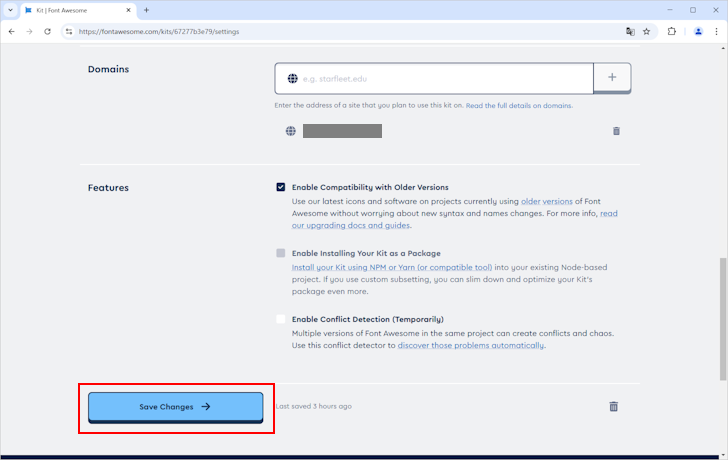
変更できるのは「Technology」を Web Fonts から SVG に変えるかどうか、「Version」を最新の 6.x から 5.x に変更するかどうか、作成時に設定したドメインに関する設定、「Features」の中の「Enable Compatibility with Older Versions(旧バージョンとの互換性を有効にする)」を有効にするかどうかです。
対象のドメインなど、設定を変更した場合は画面下部に表示されている「Save Changes」をクリックして変更内容を保存してください。

Kitを使用する場合のプラン毎のPV制限
Kit を使用して Font Awesome を使用する場合、プラン毎に月間で利用できる PV に制限があります。
| Plan | PV |
|---|---|
| Free Plan | 10,000 |
| Pro Lite | 100,000 |
| Pro | 1,000,000 |
| Pro Max | 10,000,000 |
Font Awesome Kit の埋め込みコードを含むページが閲覧されるたびに PV がカウントされます。 PV は月単位でカウントされ、毎月リセットされます。
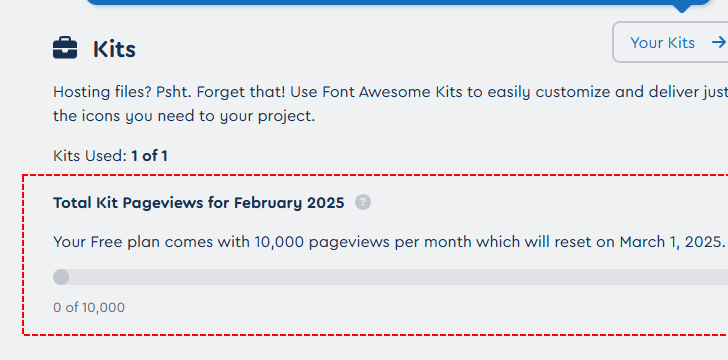
フリープランの場合は 10,000 PV/月です。今月の PV については、アカウントのページで確認することができます。トップページの画面右上に表示されているアイコンをクリックしてください。

アカウントの画面が表示されたら、「Kits」の項目のところで今月の PV 数を確認できます。


目的のアイコンを探す
Web ページにアイコンを表示する方法を確認する前に、使用するアイコンを探す手順を確認します。トップページの画面上部に表示されている「Icons」をクリックしてください。

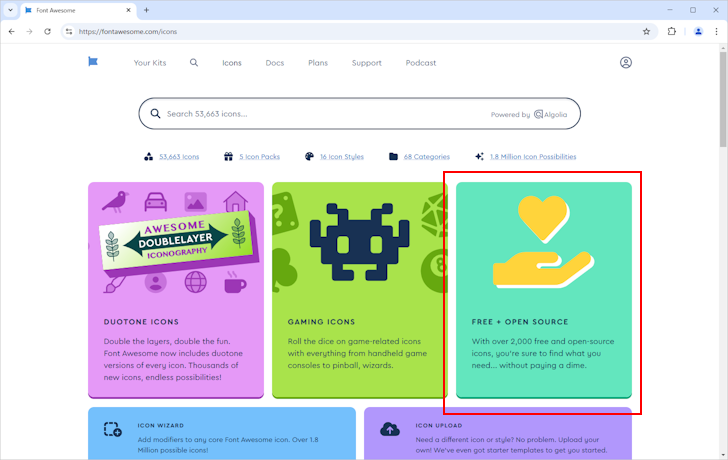
アイコンの画面が表示されます。フリープランで利用できるアイコンの一覧を表示するには、「FREE + OPEN SOURCE」をクリックしてください。(見つからない場合は https://fontawesome.com/search?ic=free へアクセスしてください)。

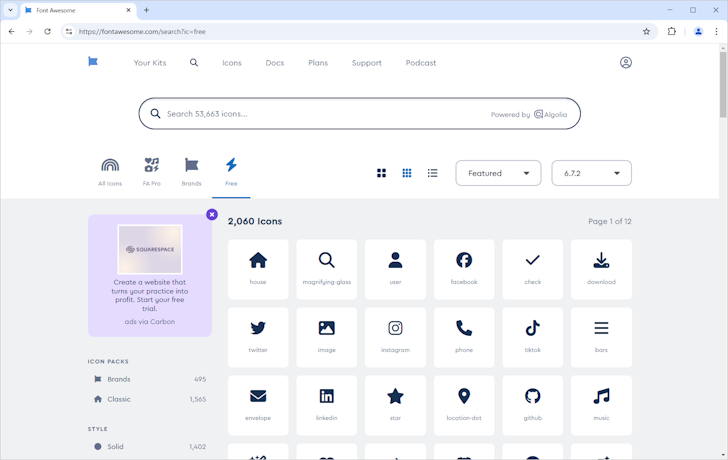
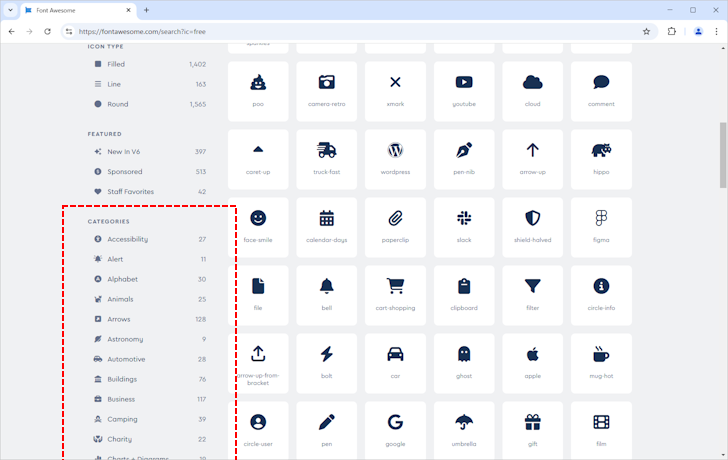
フリープランで利用可能なアイコンの一覧が表示されます。

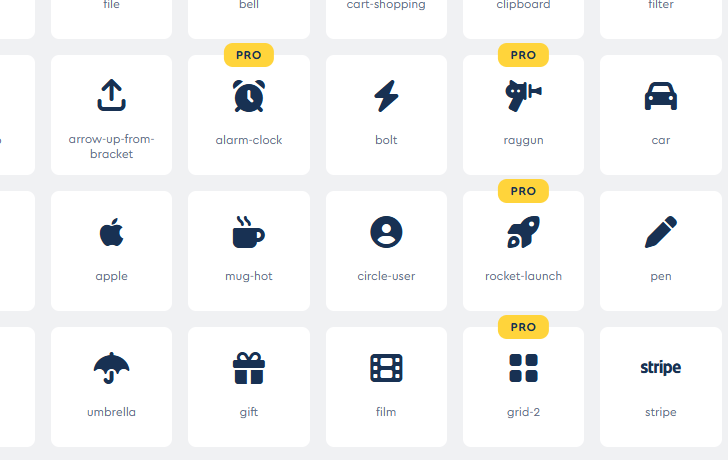
なお、すべてのプランで利用可能なアイコン一覧などを表示したときに、「PRO」と表示されているアイコンはフリープランでは利用できないアイコンです。

フリープランで利用可能なアイコンの一覧に戻ります。アイコンの一覧が表示されていますが、画面左側に「Categories」というエリアがあります。そこで探しているアイコンのカテゴリーをクリックすると、アイコンを絞ることができます。

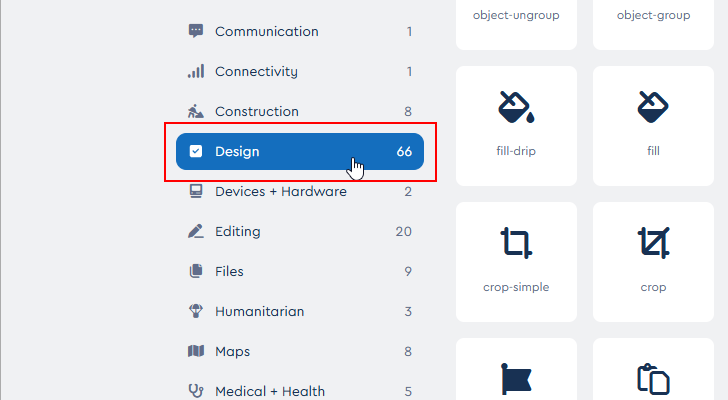
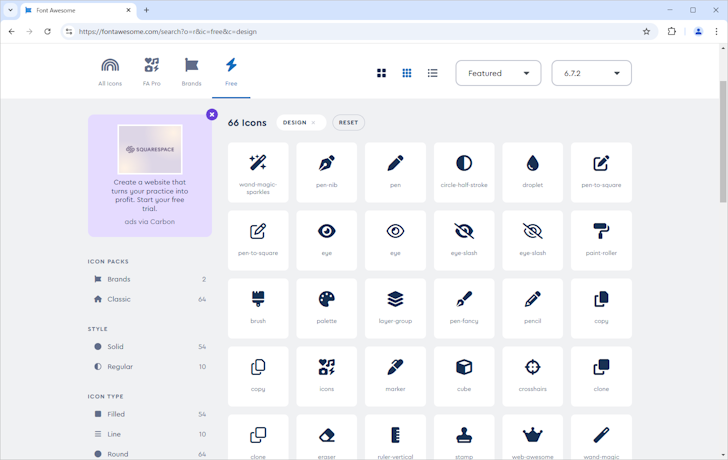
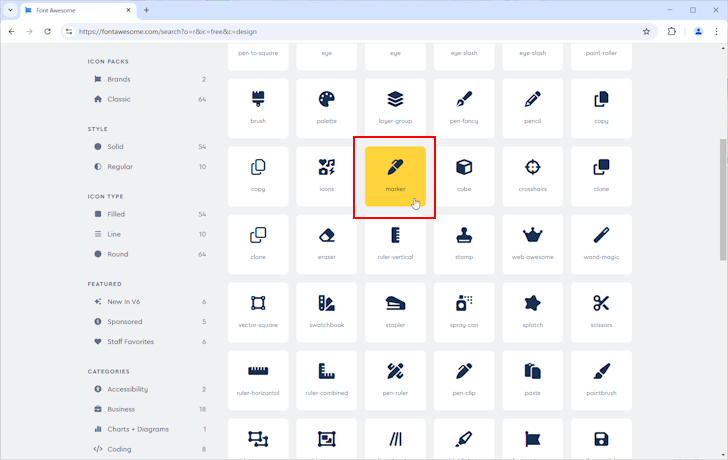
例えば「Design」をクリックすると、「Design」カテゴリーの一覧が表示されます。


アイコンの一覧の中に、利用したいアイコンが見つかったらクリックしてください。

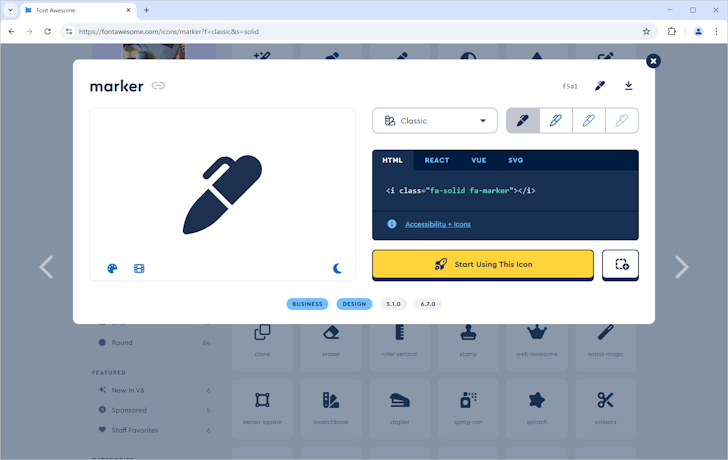
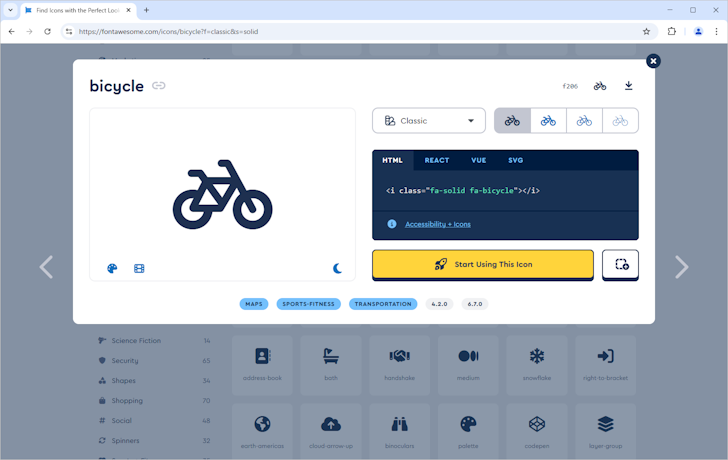
アイコンに関する画面が表示されます。この画面でアイコンを表示するのに必要なコードを取得したり、色やサイズ、傾き、アニメーションなどのカスタマイズを行うことができます。(カスタマイズ方法はのちほど解説します)。

検索してアイコンを探す
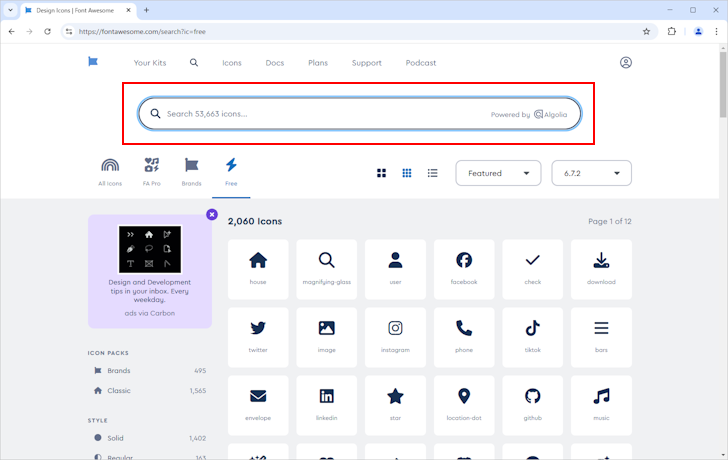
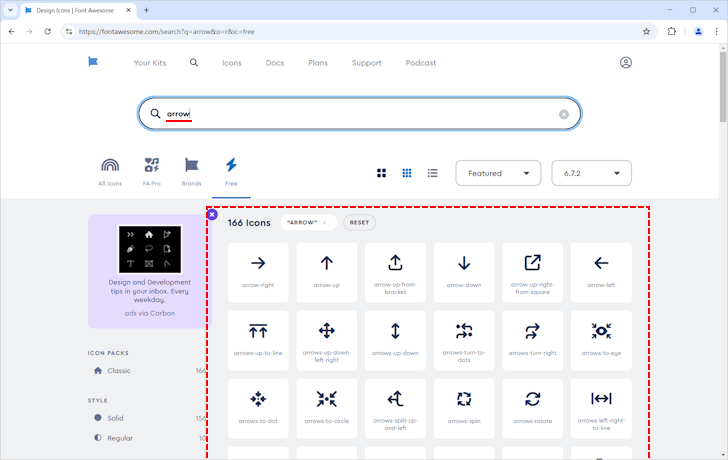
アイコンを検索して探すこともできます。フリープランで利用可能なアイコンの一覧画面を表示したら、画面上部にある検索ボックスで検索を行ってください。

例えば「arrow」と検索すると、 arrow に関係するアイコンの一覧が表示されます。(名前に一致するものを選んでいるわけではないようです)。

アイコンのカスタマイズとコードの取得
アイコンに関する画面では、アイコンを使用するときに必要となるコードを取得したり、アイコンに関するカスタマイズを行うことができます。

コードの取得
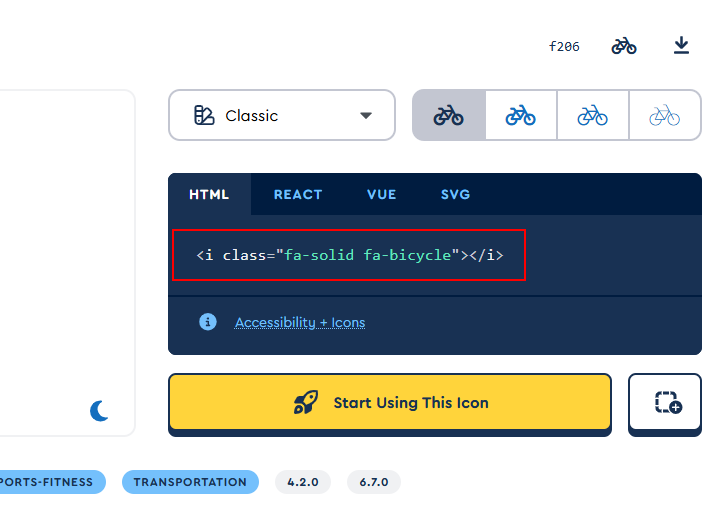
アイコンを Web ページ内に表示する場合、 HTML 文書の中にコードを記述します。現在のアイコンを表示するためのコードは次の場所に表示されています。

実際には次のようなコードでした。
<i class="fa-solid fa-bicycle"></i>
このコードはアイコンのカスタマイズを行うと変わります。カスタマイズはアイコンの画面上でも行うことができるのですが、直接コードを記述した方が簡単です。
色を変更する
アイコンの色は親要素の色を継承します。その為、例えばテキストの中にアイコンを表示した場合、テキストとアイコンは同じ色に設定されます。

アイコンの色を個別に変更したい場合は CSS の color プロパティを使って色を設定します。例えば style 属性を使って記述する場合は、次のように色を指定します。
<i class="fa-solid fa-bicycle" style="color: #0094FF;"></i>
「color: #色コード;」で任意の色を指定してください。次の例はアイコンだけ色を設定しています。

サイズを変更する
アイコンのサイズは、親要素のサイズを継承します。その為、例えばテキストの中にアイコンを表示した場合、テキストとアイコンは同じサイズに設定されます。

アイコンのサイズを個別に変更したい場合は CSS の font-size プロパティを使ってサイズを変更します。例えば style 属性を使って記述する場合は、次のようにサイズを指定します。
<i class="fa-solid fa-bicycle" style="font-size: 20px;"></i>
「font-size: 文字サイズ;」で任意のサイズを指定してください。( font-size プロパティを使ってサイズを指定する方法については「フォントのサイズを設定する」を参照されてください)。次の例はアイコンだけサイズを変更しています。

またあらかじめ用意されているクラスを使ってサイズを指定することができます。なおフォントサイズはデフォルトのフォントサイズが 16px だった場合の換算値です。
| クラス | サイズ | 換算値 |
|---|---|---|
| fa-2xs | 0.625em | 10px |
| fa-xs | 0.75em | 12px |
| fa-sm | 0.875em | 14px |
| fa-lg | 1.25em | 20px |
| fa-xl | 1.5em | 24px |
| fa-2xl | 2em | 32px |

| クラス | サイズ | 換算値 |
|---|---|---|
| fa-1x | 1em | 16px |
| fa-2x | 2em | 32px |
| fa-3x | 3em | 48px |
| fa-4x | 4em | 64px |
| fa-5x | 5em | 80px |
| fa-6x | 6em | 96px |
| fa-7x | 7em | 112px |
| fa-8x | 8em | 128px |
| fa-9x | 9em | 144px |
| fa-10x | 10em | 160px |

例えば fa-4x クラスを使ってサイズを指定する場合は次のように記述します。
<i class="fa-solid fa-bicycle fa-4x"></i>
回転と反転を行う
アイコンの回転や反転を行うことができます。回転を行うには次のクラスを使用します。
| クラス | 回転角度 |
|---|---|
| fa-rotate-90 | 90度 |
| fa-rotate-180 | 180度 |
| fa-rotate-270 | 270度 |
例えば fa-rotate-90 クラスを使って 90 度回転させる場合は次のように記述します。
<i class="fa-solid fa-bicycle fa-rotate-90"></i>
実際にアイコンを回転させると次のように表示されます。

続いて反転です。反転を行うには次のクラスを使用します。
| クラス | 回転角度 |
|---|---|
| fa-flip-horizontal | 水平方向に反転 |
| fa-flip-vertical | 垂直方向に反転 |
| fa-flip-both | 水平および垂直方向に反転 |
例えば fa-flip-horizontal クラスを使って水平方向に反転させる場合は次のように記述します。
<i class="fa-solid fa-bicycle fa-flip-horizontal"></i>
実際にアイコンを反転させると次のように表示されます。

なお回転については任意の角度で回転させることもできます。その場合は fa-rotate-by クラスを記述した上で、 CSS で --fa-rotate-angle プロパティに回転する角度を度単位で指定してください。例えば 45 度回転させる場合は次のように記述します。
<i class="fa-solid fa-bicycle fa-rotate-by" style="--fa-rotate-angle: 45deg;"></i>
実際にアイコンを 15 度ずつ 90 度まで順に回転させると次のように表示されます。

アイコンにアニメーションを設定する
アイコンには回転したり、ジャンプしたり、シェイクしたりといった色々なアニメーションを設定することができます。アニメーションは多くの種類があるため、別のページで解説を行っています。アニメーションの設定方法については「Font Awesomeのアニメーションの設定方法」を参照されてください。
Webページにアイコンを表示する手順(Kit使用)
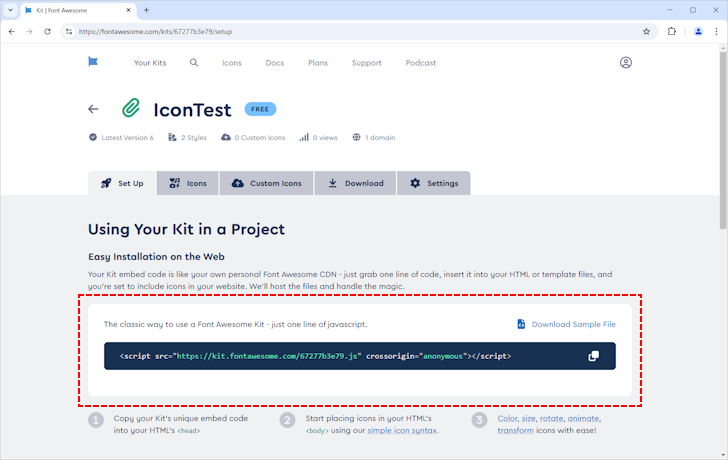
それでは実際に Web ページにアイコンを表示してみます。まず Font Awesome を利用する HTML 文書の head 要素の中に、 JavaScript のコードを記述します。コードは作成した Kit のページで確認できます。

実際には次のようなコードでした。(xxxxxxxxxx.js の部分は Kit 毎の固有の番号です)。
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
コードをアイコンを表示する HTML 文書の <head> から </head> の間に記述します。
<head>
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
</head>
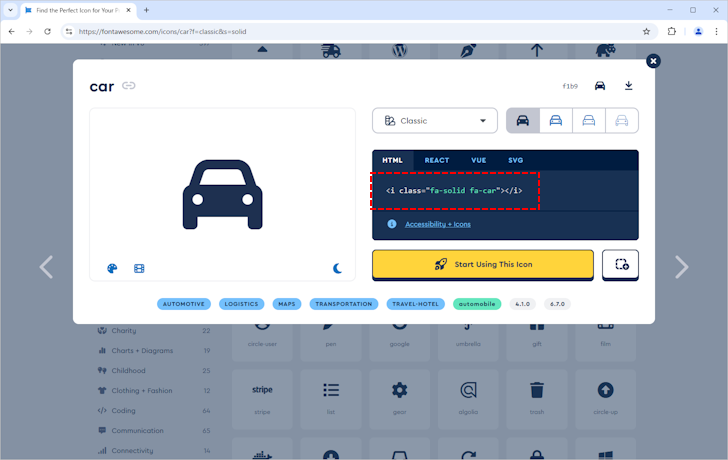
次に使用するアイコンを探し、コードを取得してください。必要であればコードにカスタマイズを行ってください。

実際には次のようなコードでした。
<i class="fa-solid fa-car"></i>
アイコンのコードを、 HTML 文書の本文の中のアイコンを表示したい場所に記述してください。
<body>
<p style="font-size: 40px">
今日はドライブ <i class="fa-solid fa-car"></i> 日和です。
</p>
</body>
これで完成です。複数のアイコンを使用する場合は、同じようにアイコンのコードを取得して本文の中に記述してください。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
</head>
<body>
<p style="font-size: 40px">
今日はドライブ <i class="fa-solid fa-car"></i> 日和です。
</p>
</body>
</html>
作成した HTML 文書をブラウザで表示すると次のように表示されます。

アイコンがテキストの中に表示されていることが確認できました。
Font Awesomeをダウンロードして利用する
Font Awesome は、Kit を使用する方法以外に、 Font Awesome をダウンロードし、必要なファイルを自分のサーバにアップロードして利用することもできます。
Font Awesome は、Kit を使用すると手軽に利用できます。しかし、フリープランの場合は PV 制限が 10,000/月と少なく、すぐに上限に達してしまいます。一方で、自分のサーバを利用する場合は PV などの制限がありません。
Font Awesome をダウンロードするには、トップページに表示されている「Download」をクリックしてください。

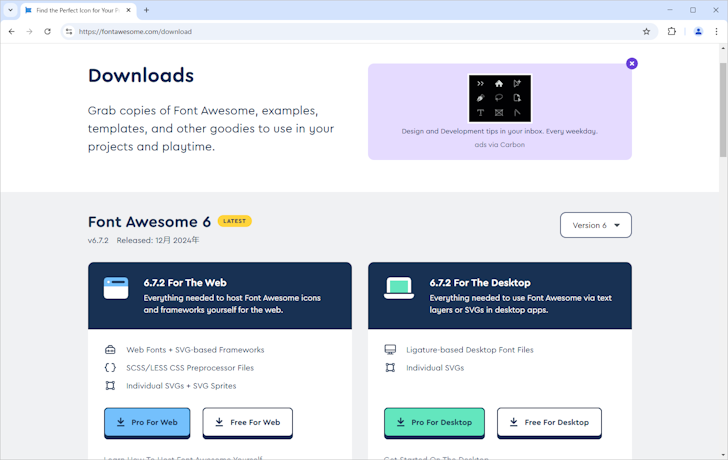
Download の画面が表示されます。

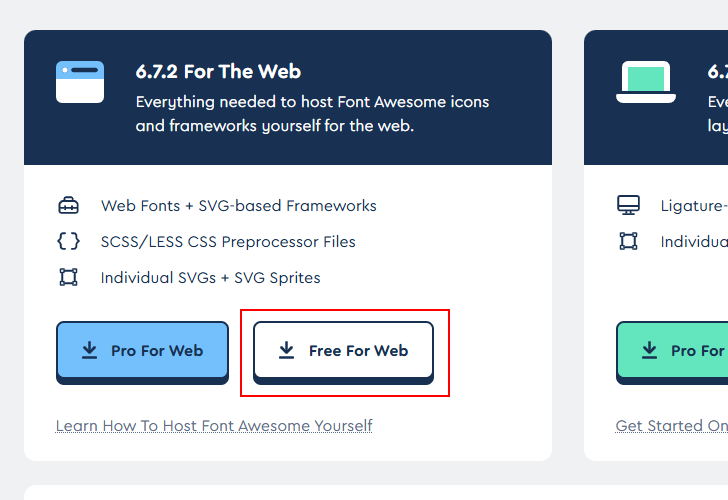
「For The Web」のブロックにある「Free For Web」をクリックしてください。

ダウンロードが開始されます。任意の場所に保存してください。
ダウンロードしたファイルには次のようなファイルが含まれています。

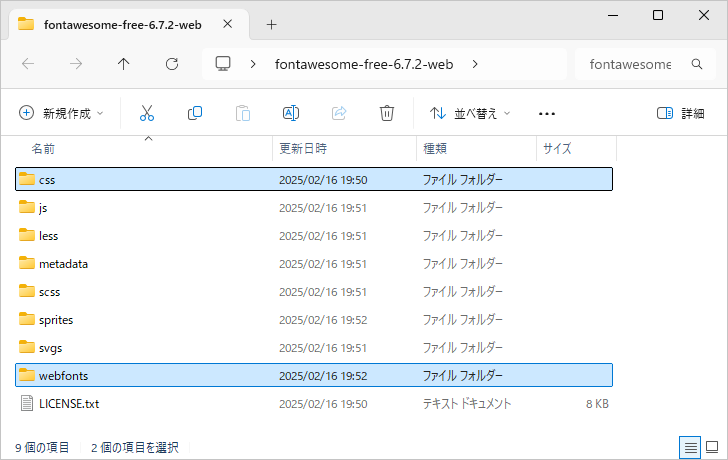
今回は Web Fonts + CSS を使いますので、必要となるファイルは css ディレクトリと webfonts ディレクトリだけです。この 2 つのディレクトリを自分で使用している Web サーバにアップロードしてください。

この 2 つのディレクトリは同じ階層にアップロードしてください。(相対パスで参照しているところがあるので)。

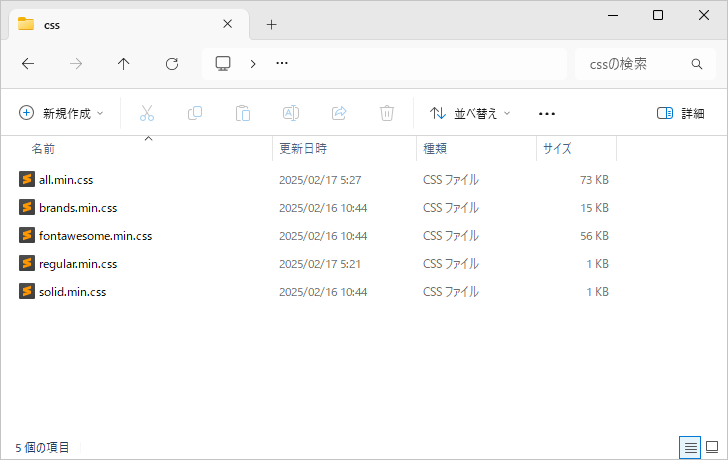
css ディレクトリの中にはいくつかの CSS ファイルが含まれていますが、この中で必要となるのは fontawesome.min.css と solid.min.css と brands.min.css と regular.min.css の 4 つのファイルだけです。それ以外は削除されても構いません。

では実際の使い方です。アイコンを表示する HTML 文書の <head> から </head> の間に次の文を記述します。
<head>
<link href="ディレクトリへのパス/css/fontawesome.min.css" rel="stylesheet">
<link href="ディレクトリへのパス/css/brands.min.css" rel="stylesheet">
<link href="ディレクトリへのパス/css/solid.min.css" rel="stylesheet">
<link href="ディレクトリへのパス/css/regular.min.css" rel="stylesheet">
</head>
solid.min.css と brands.min.css と regular.min.css については使用するアイコンで使わないものがあれば、その CSS ファイルは読み込まなくても構いません。また 4 つの CSS ファイルを読み込む代わりに all.min.css を読み込んでも構いません。
アイコンのコードを、 HTML 文書の本文の中のアイコンを表示したい場所に記述してください。この部分は Kit を使用する場合と同じです。
<body>
<p style="font-size: 40px">
今日はドライブ <i class="fa-solid fa-car"></i> 日和です。
</p>
</body>
これで完成です。複数のアイコンを使用する場合は、同じようにアイコンのコードを取得して本文の中に記述してください。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<link href="ディレクトリへのパス/css/fontawesome.min.css" rel="stylesheet">
<link href="ディレクトリへのパス/css/brands.min.css" rel="stylesheet">
<link href="ディレクトリへのパス/css/solid.min.css" rel="stylesheet">
<link href="ディレクトリへのパス/css/regular.min.css" rel="stylesheet">
</head>
<body>
<p style="font-size: 40px">
今日はドライブ <i class="fa-solid fa-car"></i> 日和です。
</p>
</body>
</html>
作成した HTML 文書をブラウザで表示すると次のように表示されます。

アイコンがテキストの中に表示されていることが確認できました。このように Kit を利用しなくても、 Font Awesome を利用することができます。
知っておくと便利な使い方
Font Awesome でアイコンを表示する場合に、知っておくと便利な利用方法について解説します。
複数のアイコンを同じ幅にする
Font Awesome で用意されているアイコンは、高さはすべて同じですが幅についてはアイコン毎に異なります。その為、複数のアイコンを並べて表示する場合などに調整が必要となります。
次のようにアイコンを表示する場合を考えてみます。
<div>
<div><i class="fa-solid fa-laptop"></i> laptop</div>
<div><i class="fa-solid fa-mobile-screen"></i> mobile</div>
<div><i class="fa-solid fa-computer"></i> computer</div>
<div><i class="fa-solid fa-tablet"></i> tablet</div>
</div>
ブラウザで表示してみると、アイコンの幅がそれぞれ異なるため、アイコンに続くテキストの位置がバラバラになってしまっています。

複数のアイコンの幅を同じにしたい場合、すべてのアイコンに fa-fw クラスを追加で記述してください。
<div>
<div><i class="fa-solid fa-laptop fa-fw"></i> laptop</div>
<div><i class="fa-solid fa-mobile-screen fa-fw"></i> mobile</div>
<div><i class="fa-solid fa-computer fa-fw"></i> computer</div>
<div><i class="fa-solid fa-tablet fa-fw"></i> tablet</div>
</div>
ブラウザで表示してみると、アイコンの幅が同じになっているため、アイコンに続くテキストの位置を揃えることができました。

ulおよびol要素のマーカーにアイコンを設定する
HTML の ul 要素および ol 要素ではデフォルトで数値やマーカーが表示されますが、代わりに Font Awesome のアイコンを表示するように設定することができます。
アイコンを表示する場合は、まず ul 要素または ol 要素に fa-ul クラスを記述してください。
<ul class="fa-ul">
・・・
</ul>
次の ul 要素の中に記述する各 li 要素の先頭に、表示するアイコンのコードを記述してください。
<ul class="fa-ul"> <li><i class="fa-solid fa-square-check"></i> 鉛筆</li> <li><i class="fa-solid fa-square-check"></i> 消しゴム</li> <li><i class="fa-solid fa-square-check"></i> 定規</li> </ul>
最後にアイコンのコードを <span class="fa-li"> と </span> で囲います。
<ul class="fa-ul"> <li><span class="fa-li"><i class="fa-solid fa-square-check"></i></span> 鉛筆</li> <li><span class="fa-li"><i class="fa-solid fa-square-check"></i></span> 消しゴム</li> <li><span class="fa-li"><i class="fa-solid fa-square-check"></i></span> 定規</li> </ul>
これで ul 要素で表示されるマーカーをアイコンに変更することができました。(ol 要素の場合も同じです)。
ブラウザで表示してみると、リストの各マーカーが設定したアイコンになっていることが確認できます。

各 li 要素に表示するアイコンは同じものでも別々のものでも構いません。アイコンの幅が異なっていても大丈夫です。

アイコンに枠線を表示する
アイコンを表示するときに、アイコンに枠線を表示することができます。枠線を表示する場合はアイコンの i 要素に fa-border クラスを追加してください。
アイコンを表示する場合は、まず ul 要素または ol 要素に fa-ul クラスを記述してください。
<i class="fa-solid fa-car fa-border"></i>
ブラウザで表示してみると、アイコンの周りに枠線が表示されているのが確認できます。

枠線を表示する場合、次のプロパティを併せて設定できます。
| プロパティ | 意味 |
|---|---|
| --fa-border-color | 枠線の色 |
| --fa-border-padding | アイコンと枠線の間のパディング |
| --fa-border-radius | 枠線の角を丸くします |
| --fa-border-style | 枠線の線のスタイル |
| --fa-border-width | 枠線の線の太さ |
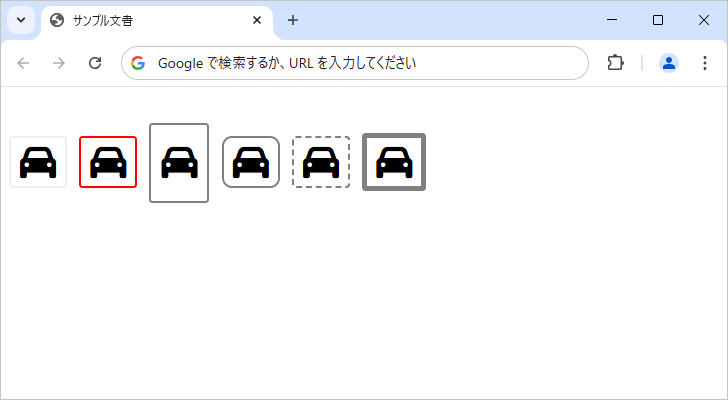
それぞれ次のように記述することができます。
<i class="fa-solid fa-car fa-border" style="--fa-border-color: #FF0000;"></i>
<i class="fa-solid fa-car fa-border" style="--fa-border-padding: 20px 10px 20px 10px;"></i>
<i class="fa-solid fa-car fa-border" style="--fa-border-radius: 10px;"></i>
<i class="fa-solid fa-car fa-border" style="--fa-border-style: dashed;"></i>
<i class="fa-solid fa-car fa-border" style="--fa-border-width: 5px;"></i>

※ 3番目以降のアイコンには、分かりやすいように枠線の色として --fa-border-color: gray; を指定しています。
Font Awesomeで2つのアイコンを重ね合わせる
Font Awesome では 2 つのアイコンを重ねたアイコンを表示することができます。

アイコンを重ねる方法については「Font Awesomeで2つのアイコンを重ね合わせる」で詳しく解説しています。
-- --
Font Awesome を利用する方法について、詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。