Google Fontsの使い方 ~初心者の方向けの完全ガイド~
Google Fonts は Google 社が提供している Web フォントサービスです。 Google Fonts はすべてオープンソースで、無料で利用することができます。商用目的での利用も可能で、 Web ページだけでなく印刷物やアプリ、教材、電子書籍などでも利用できます(詳しくはライセンスを確認されてください)。この記事では Web フォントとして Google Fonts を使う方法にについて詳しく解説します。
※ Web フォントに関する基本的な情報や利用方法については「Webフォントとは?Webフォントの仕組みやメリット・デメリットについて解説します」を参照されてください。
(Last modified: )
目次
Google Fontsとは
Google Fonts は Google 社が提供している Web フォントサービスです。 Google Fonts はすべてオープンソースで、利用するのに料金はかかりません。 Google Fonts を利用するには 次の URL へアクセスしてください。(Google Fonts の利用に Google アカウントは必要ありません)。

実際に利用する手順を見ていく前に Google Fonts をどのような用途で使用できるのかを確認されておいてください。確認するには画面左側に表示されている FAQ をクリックしてください。

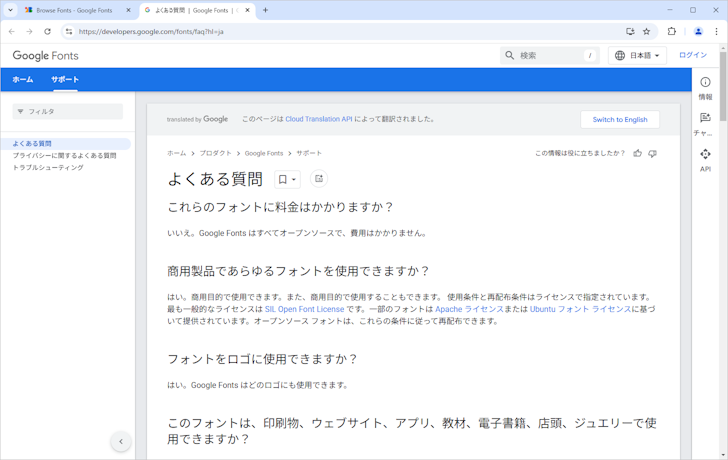
「よくある質問」が表示されます。

現時点では次のような記載があります。(内容は更新される可能性がありますので、利用される時点で必ずご自身でご確認ください)。
- 商用目的で使用できる
- ロゴに使用できる
- 印刷物、ウェブサイト、アプリ、教材、電子書籍、店頭、ジュエリーで使用できる
- 使用条件と再配布条件はライセンスで指定されている
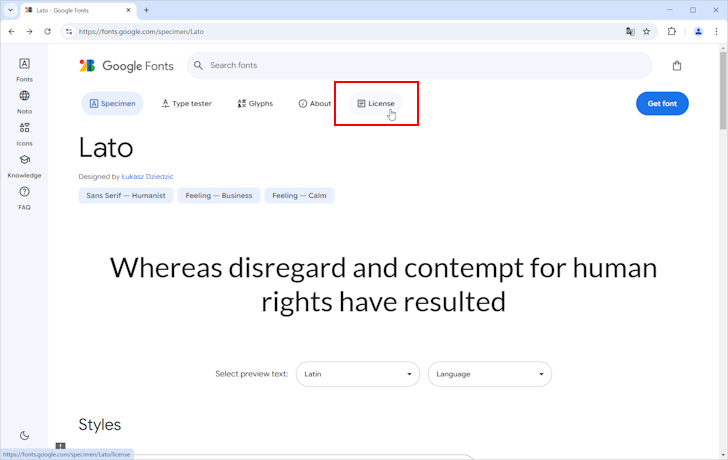
個々のフォントのライセンスを確認するには、該当のフォントの個別ページで、画面上部にある「License」をクリックしてください。


目的のフォントを利用される前に、ライセンスを確認されてください。
目的のフォントを探す(フォント名を検索する)
利用するフォントを探す方法です。最初に使用したいフォント名が分かっている場合に、検索する方法です。画面上部の検索ボックスにフォント名(一部でも可能です)を入力して検索してみてください。

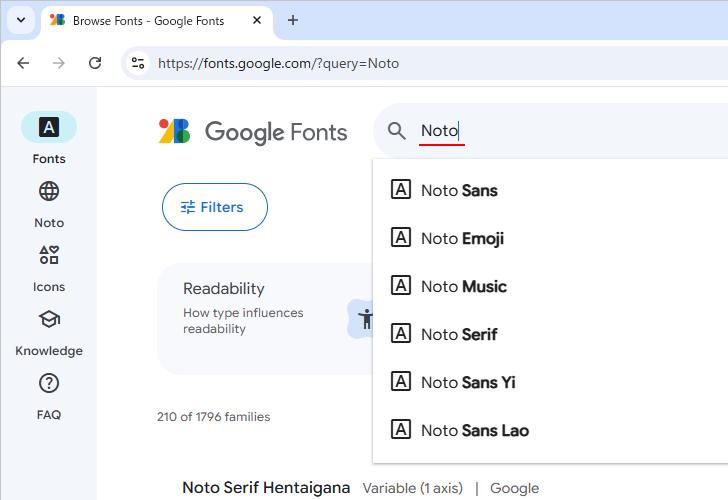
例えば Noto と検索すると、フォント名に Noto が含まれるフォントの一覧が表示されます。


このように利用したいフォントの名前が一部または完全に分かっている場合は、フォント名を検索するのが簡単です。
目的のフォントを探す(フィルターを使って条件に合うフォントを探す)
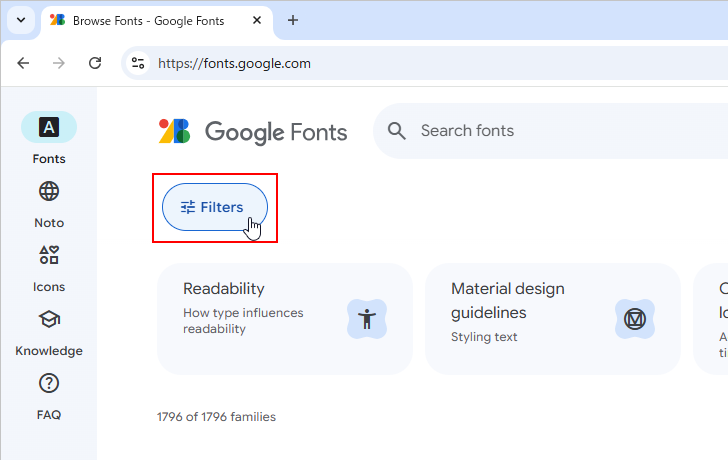
利用するフォントが決まっていない場合、フィルターを設定して色々なフォントの中から条件に一致するフォントを探すことができます。フィルターを設定するには、画面に表示されている「Filters」をクリックしてください。

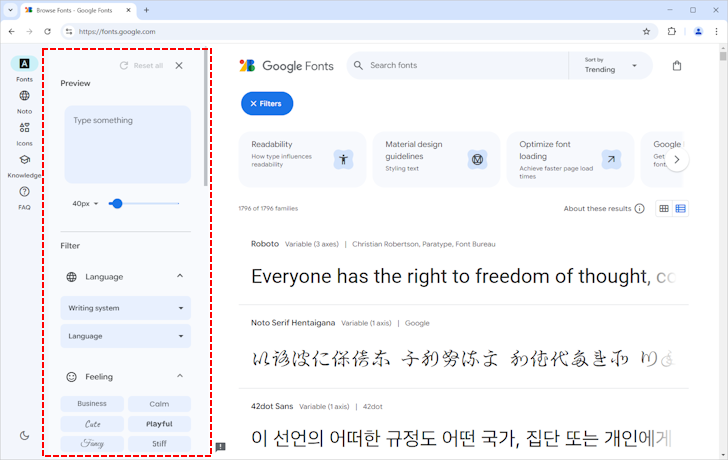
画面左側にフィルターを設定するエリアが表示されます。

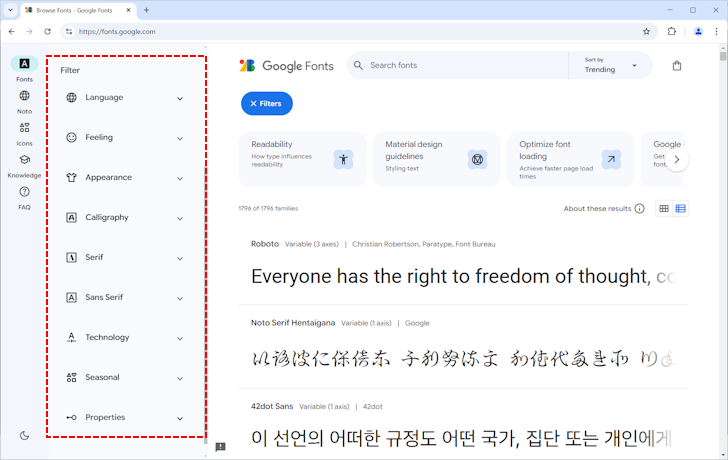
フィルターの種類として、 Language, Feeling, Appearance, Caligraphy, Serif, Sans Serif, Technology, Seasonal, Properties の 9 種類が用意されています。

それでは順番にフィルターの内容を見ていきます。
Language(言語)
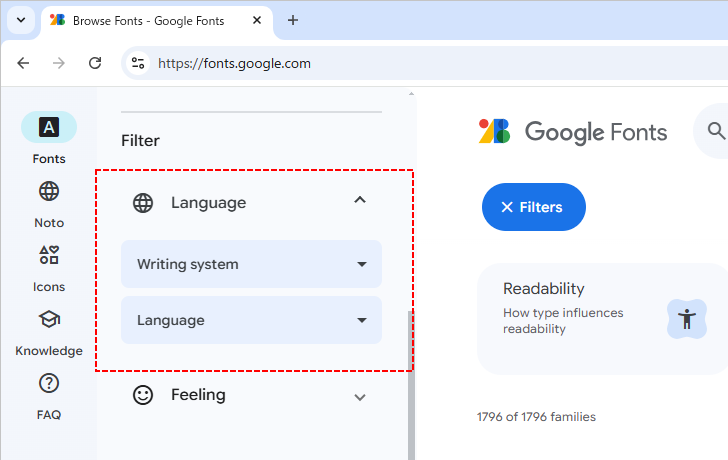
Language は言語に関するフィルターです。日本語のフォントを探す場合など、利用される頻度が一番高いフィルターかと思います。 Language には Writing system と Language の 2 つのドロップダウンメニューがあります。

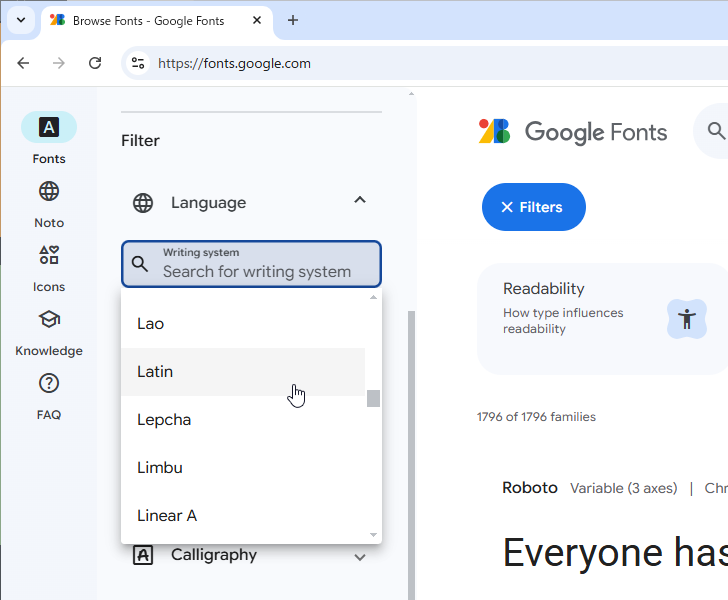
Writing system(書記体系)とは、特定の言語グループが使用する文字体系のことを指します。英語やドイツ語といった個別の言語ではなく、ラテン文字やアラビア文字のように、複数の言語で共通して使用される文字体系を指します。例えばラテン文字を使ったフォントを探す場合は Latin を選択してください。

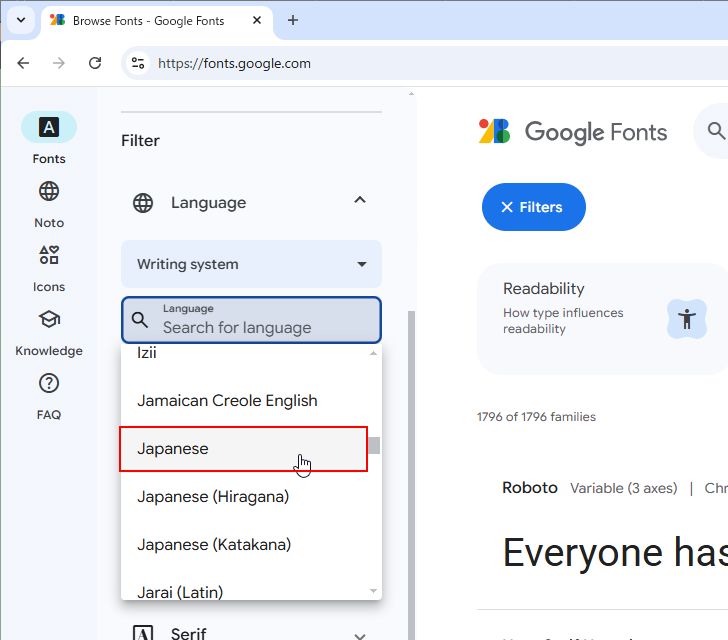
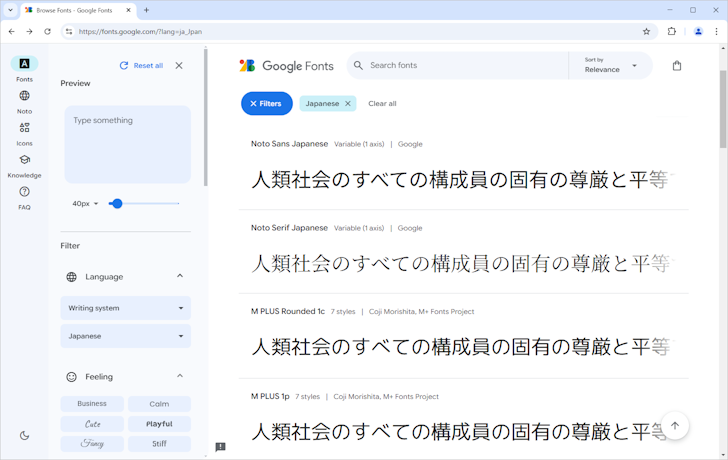
Language はフォントの対象の言語を指定します。例えば日本語のフォントを探す場合は Language で Japanese を選択してください。

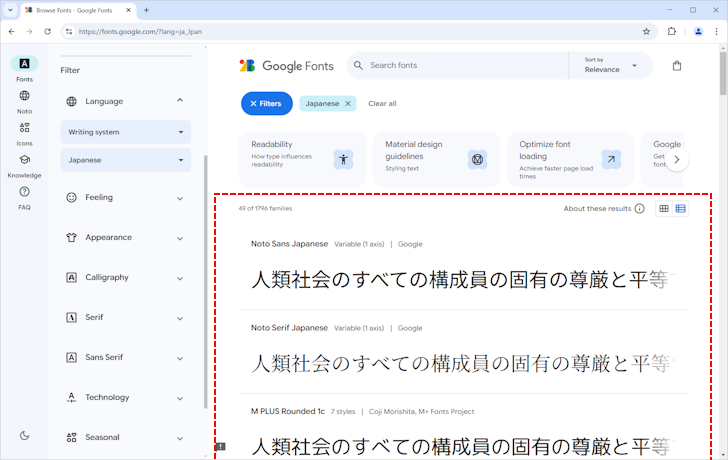
日本語のフォントの一覧が表示されます。

Feeling(感情)
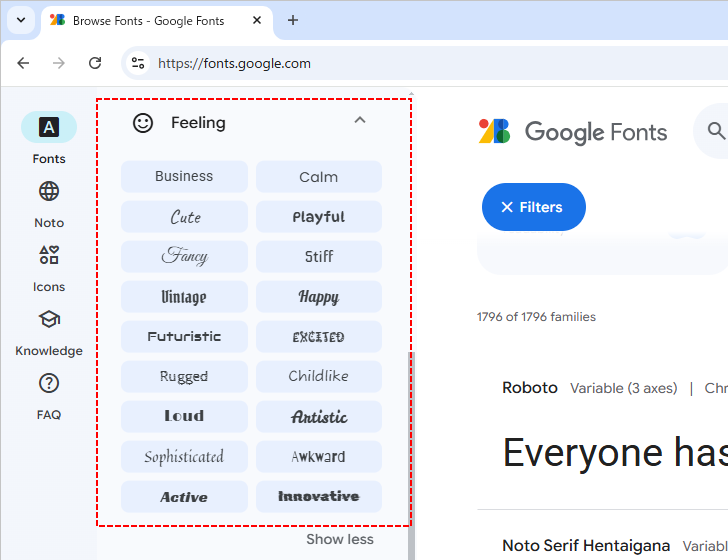
Feeling はフォントが伝える雰囲気や感情を表すのに適したフォントを表示するフィルターです。

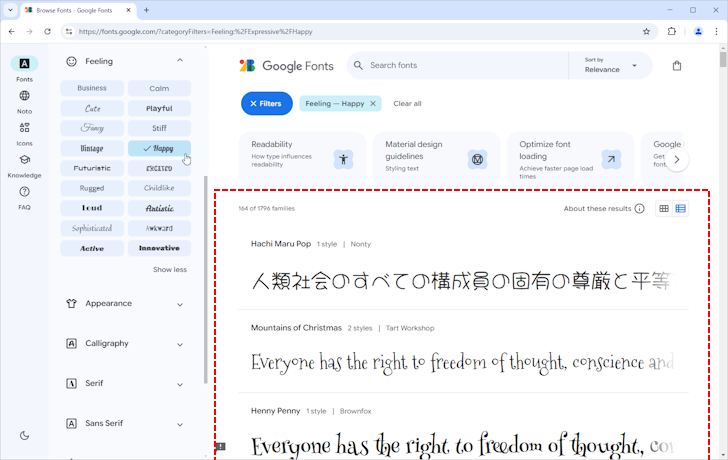
例えば Happy をクリックしてみると、 Happy な感情になれるフォントの一覧が表示されます。

Appearance(外観)
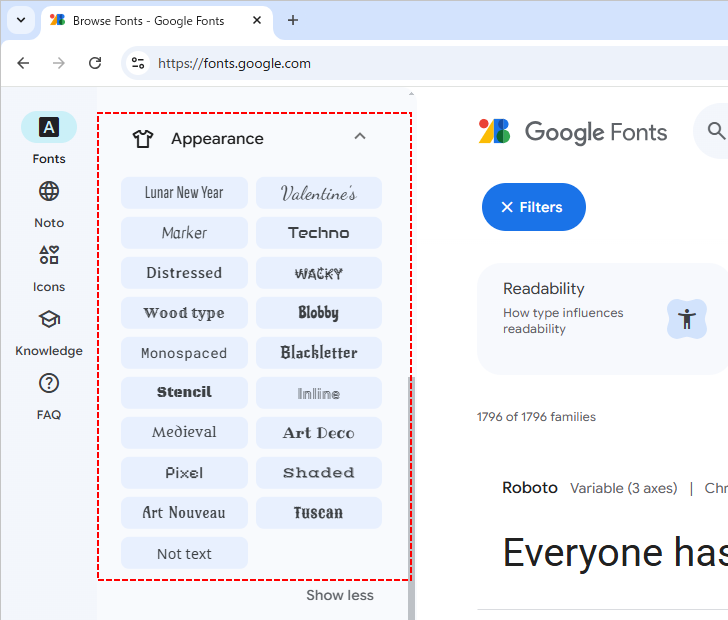
Appearance はフォントの視覚的な特徴やスタイルに基づいてフォントを表示するフィルターです。

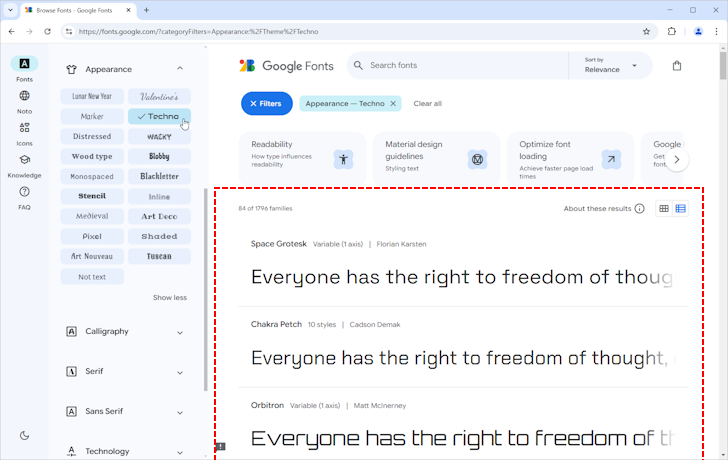
例えば Techno をクリックしてみると、外観が Techno のフォントの一覧が表示されます。

Caligraphy(カリグラフィー)
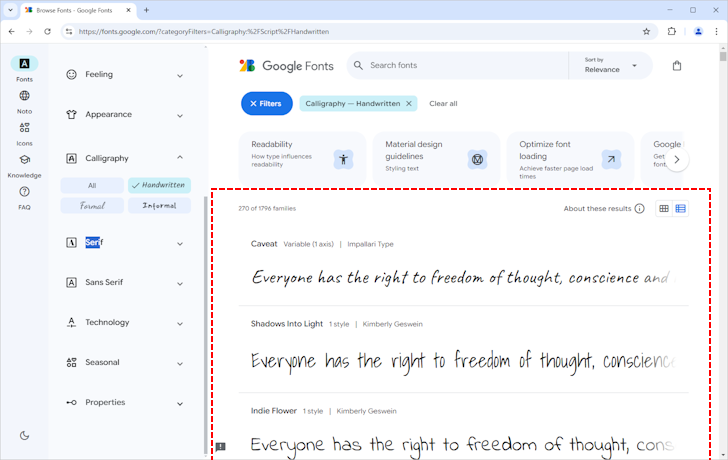
Caligraphy はカリグラフィー風の装飾的なフォントを表示するためのフィルターです。

例えば Handwritten をクリックしてみると、手書き風のフォントの一覧が表示されます。

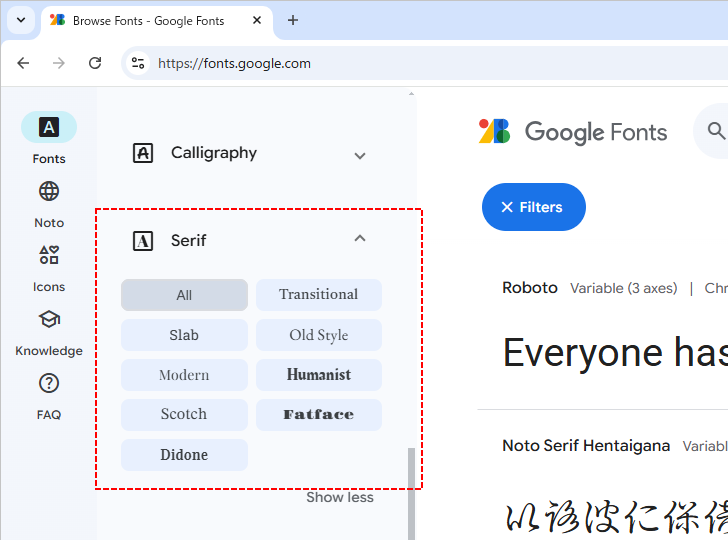
Serif(セリフ)
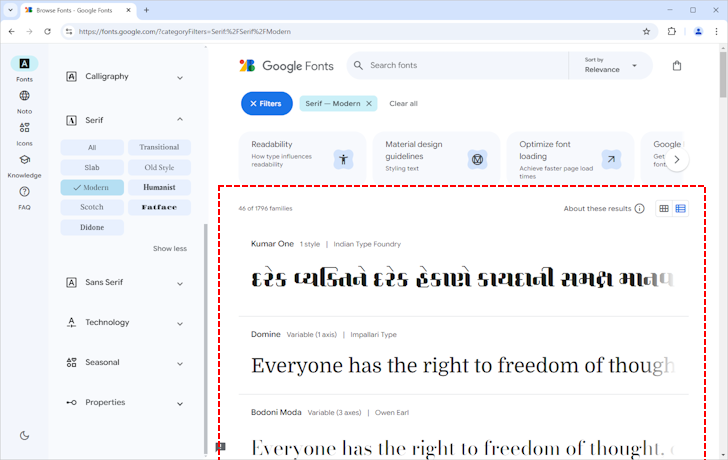
Serif は文字の端に小さな装飾(セリフ)が付いたフォントのことで、 Seif のフォントを表示するフィルターです。日本語では明朝体と呼ばれるものです。

例えば Modern をクリックしてみると、 Serif のフォントの中で Modern(現代的)なフォントの一覧が表示されます。

Sans Serif(サンセリフ)
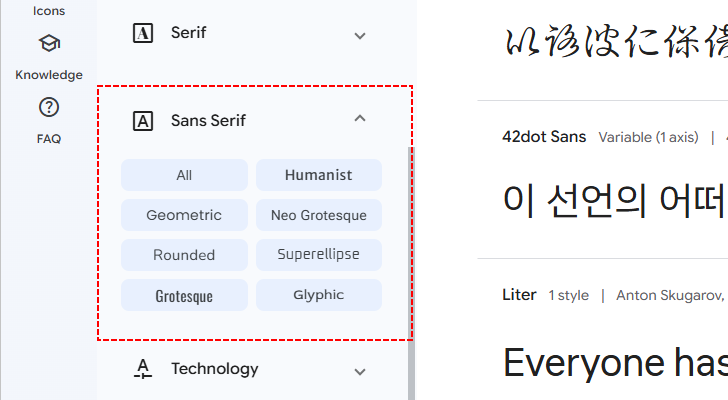
Sans Serif は小さな装飾(セリフ)がないフォントのことで、 Sans Serif のフォントを表示するフィルターです。日本語ではゴシック体と呼ばれるものです。

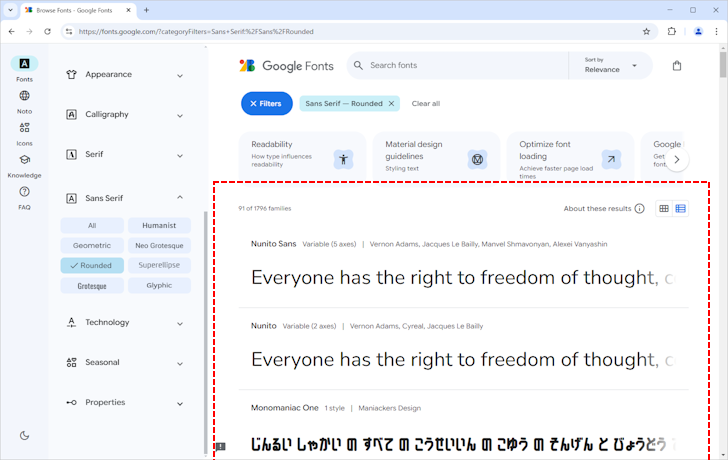
例えば Rounded をクリックしてみると、 Sans Serif のフォントの中で Rounded(丸ゴシック)なフォントの一覧が表示されます。

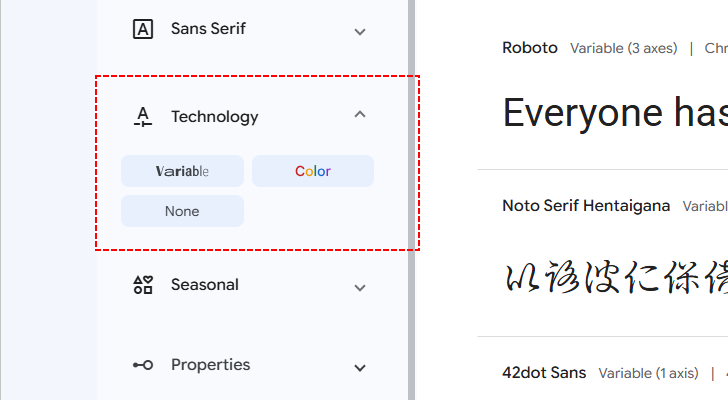
Technology(テクノロジー)
Technology はフォントの技術のフィルターです。具体的に Variable をクリックした場合は可変フォント、 Color をクリックした場合はカラーフォント、 None をクリックした場合は Variable も Color も設定されていないフォントを表示します。(ただ可変フォントの中には Variable が設定されていないものもあり、 Variable をクリックしたときに、すべての可変フォントが表示されるわけではありません)。

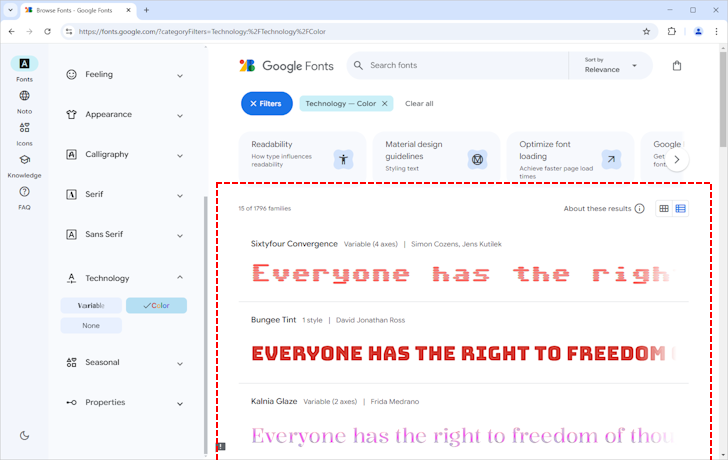
例えば Color をクリックしてみると、カラフルなフォントの一覧が表示されます。

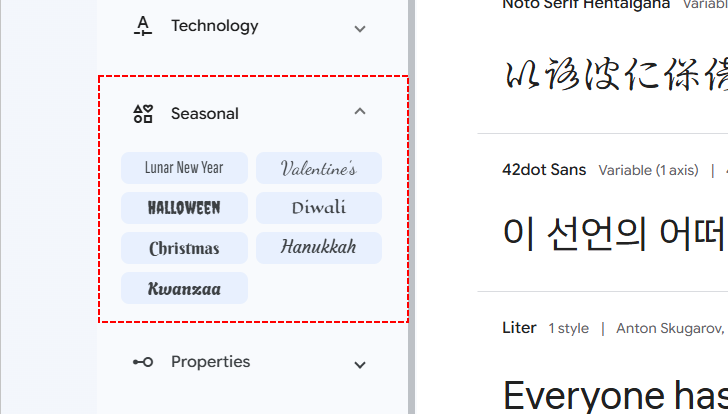
Seasonal(季節)
Seasonal は季節感や特定のイベントで使用するのに適したフォントを表示するフィルターです。例えば、クリスマスやハロウィンなど、季節や行事に適したフォントを探す際に使用します。

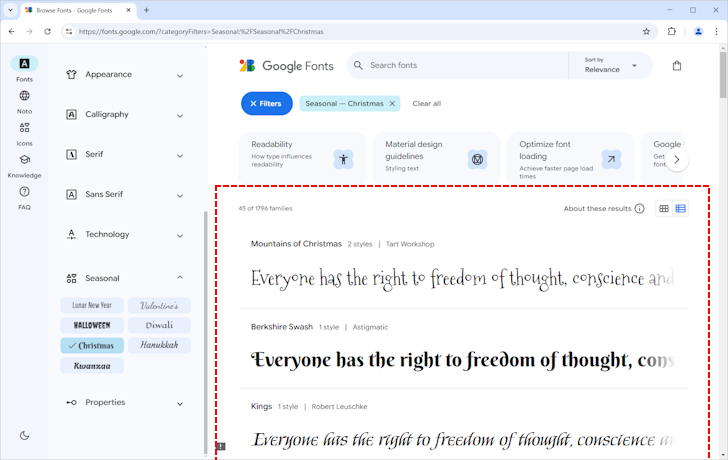
例えば Christmas をクリックしてみると、クリスマスに関するコンテンツを表示するときに適したフォントの一覧が表示されます。

Properties(特性)
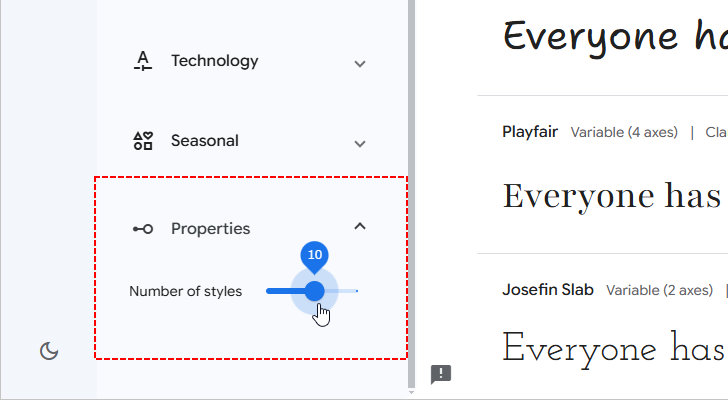
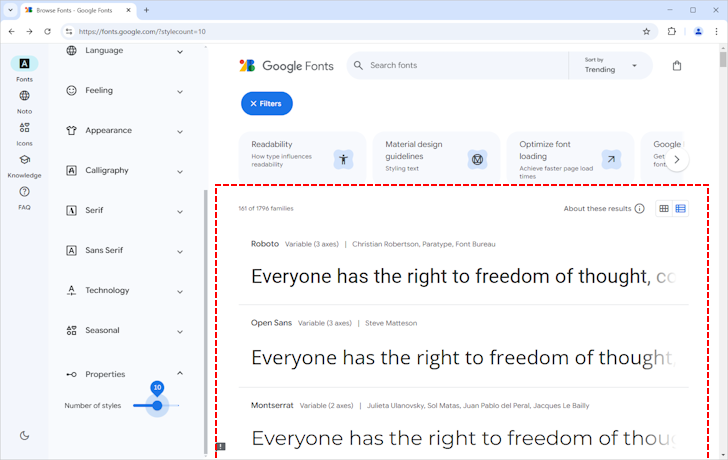
Properties は、他のフィルターとは異なり、フォントに用意されているスタイルの数で絞り込むフィルターです。例えばスライダーを調整して 10 に設定すると、スタイル数が 10 以上のフォントのみが表示されます。(スタイル数とは、フォントに用意されている太さの種類や、イタリック体などの異なるスタイルのバリエーションを指します。)


フィルターの組み合わせ
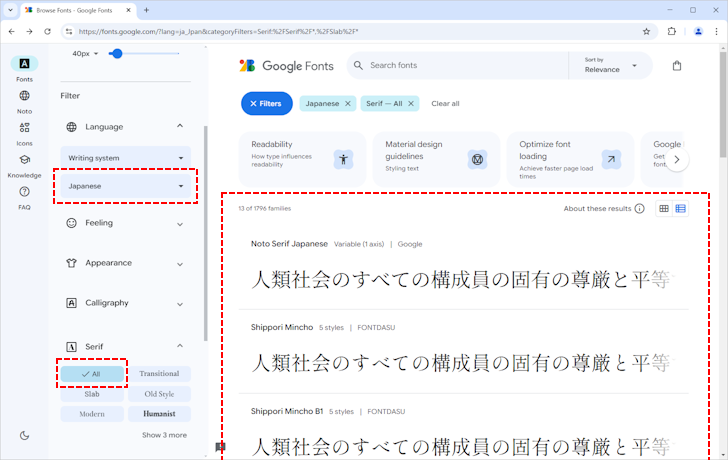
ここまでにご紹介してきたフィルターは、組み合わせて使用することができます。例えば Language で日本語を選択し、 Serif で All を選択すると、日本語のフォントの中で Serif のフォントの一覧を表示することができます。

個々のフォントの情報を確認する
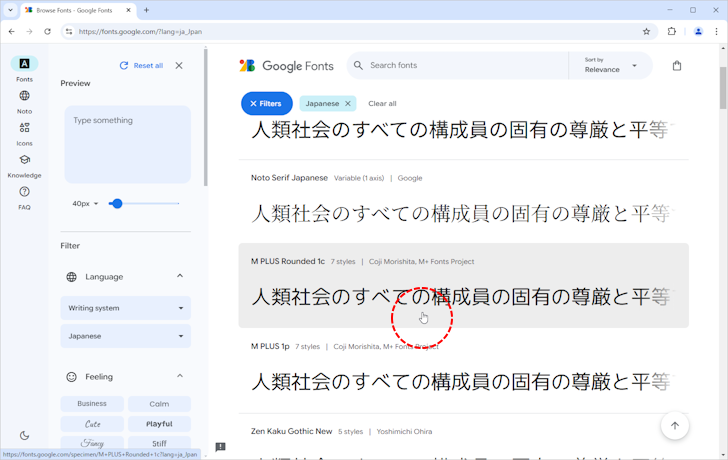
フォント名で検索したり、フィルターを使ってフォントの一覧を表示したあとで、使ってみたいフォントが見つかりましたら、一覧画面で該当のフォントをクリックしてください。

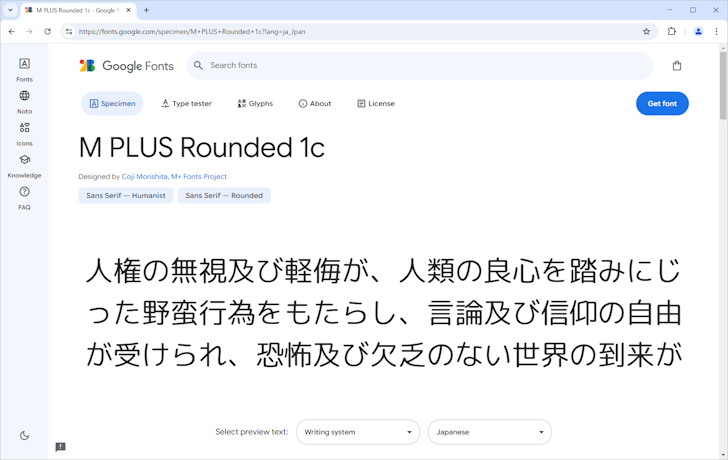
該当のフォントに関する情報が表示されます。

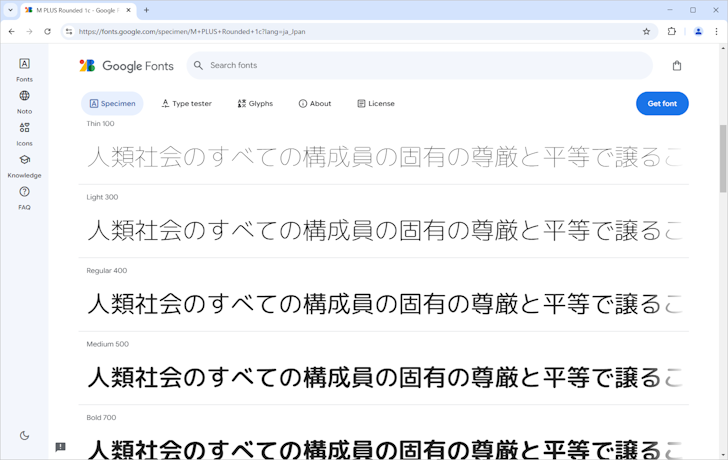
表示されたページをスクロールしていくと、このフォントで用意されているスタイルの一覧が表示されます。

テキストやフォントサイズ、文字色を変えて確認する
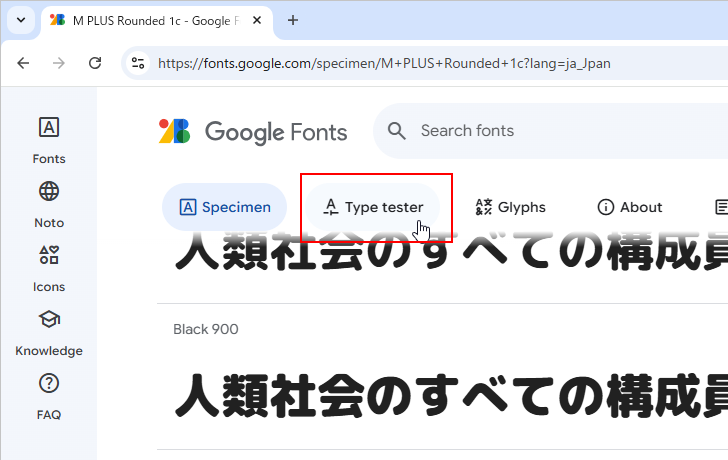
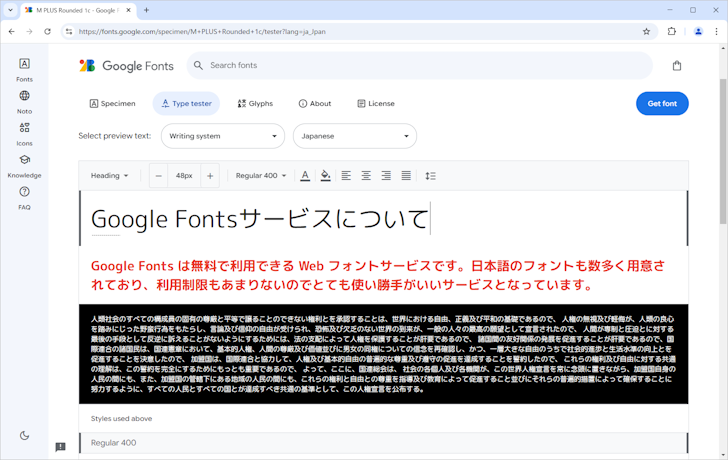
デフォルトで用意されているサンプルの文章ではなく、他の文章がこのフォントでどのように表示されるのか確認したい場合は、画面上部の「Type tester」をクリックしてください。


テキストの編集画面が表示されます。任意のテキストを入力したり、フォントのサイズを変更したり、文字色や背景色を変更してみてください。

フォントのライセンスを確認する
このフォントのライセンスを確認する場合は、画面上部の「License」をクリックしてください。

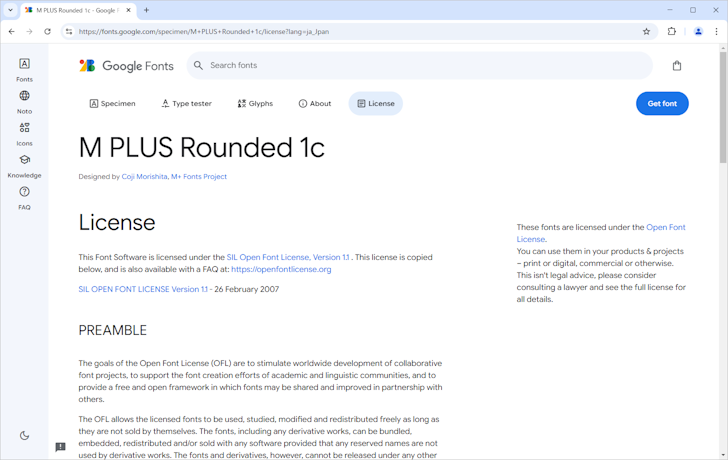
ライセンスが表示されます。

可変フォンと静的フォントの違い
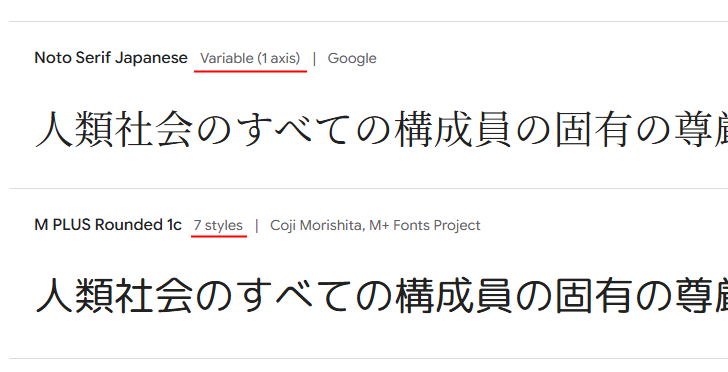
Google Fonts では現在可変フォントと静的フォント(標準フォント)の 2 種類が混在しています。例えばフィルターを使って次のようなフォントの一覧を表示した場合で試してみます。

フォント名の横に「Variable(1 axis)」や「xxx styles」と表示されています。フォントの中で Variable と表示されているフォントが可変フォントです。逆に xxx styles と表示されているフォントは静的フォントです。(可変フォントに 1 axis と表示されているのは、このフォントに用意されている軸の数です。可変フォントは軸毎に値を変化させることができます。例えばこのフォントの場合は太さという軸が 1 つ用意されており、太さの値を自由に変化させることができます)。

静的フォントでは、スタイルごとに異なるフォントファイルを使用していました。例えば、フォントに用意されている太さやイタリック体などの組み合わせごとに、別のフォントファイルが用意されており、その中から必要なフォントファイルを読み込む必要があります。
それに対して可変フォントの場合は、太さやイタリック体など複数のスタイルが用意されている場合でも、すべてのスタイルを 1 つのファイルにまとめることができます。(イタリック体を含むかどうかで、2種類のファイルを用意する場合もあります)。そのため、 1 つのファイルを読み込むだけで、そのフォントが持つすべてのスタイル(太さやイタリックなど)を利用できます。
可変フォントのメリットとして、 1 つのファイルにまとめることでファイルサイズを削減できることがあります。また、可変フォントでは、フォントの太さを 100 単位ではなく、上限と下限の間で任意の数値(例えば font-weight: 460 など)を指定できます。
Google Fonts のフォントを Web フォントとして利用する場合、可変フォントと静的フォントで少し操作方法が異なります。
フォントをWebフォントとして使用する(可変フォントの場合)
それでは Google Fonts のフォントを HTML 文書の中で Web フォントとして使用してみます。最初に可変フォントの場合です。
使用するフォントは Noto Sans Japanese です。このフォントは可変フォントです。

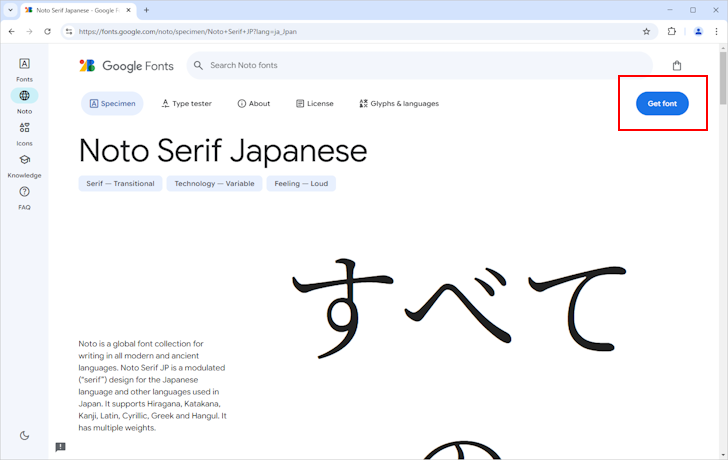
このフォントを HTML 文書の中で Web フォントとして使用するために必要となるコードを取得するには、画面右上に表示されている「Get font」をクリックしてください。

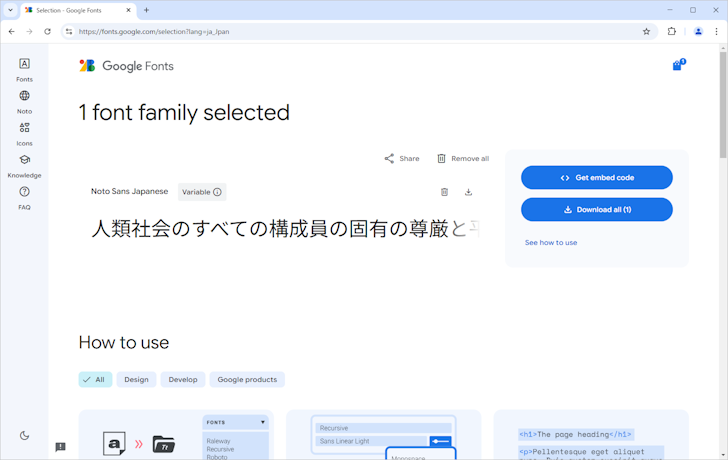
表示された画面の右側にある「Get embed code」をクリックしてください。


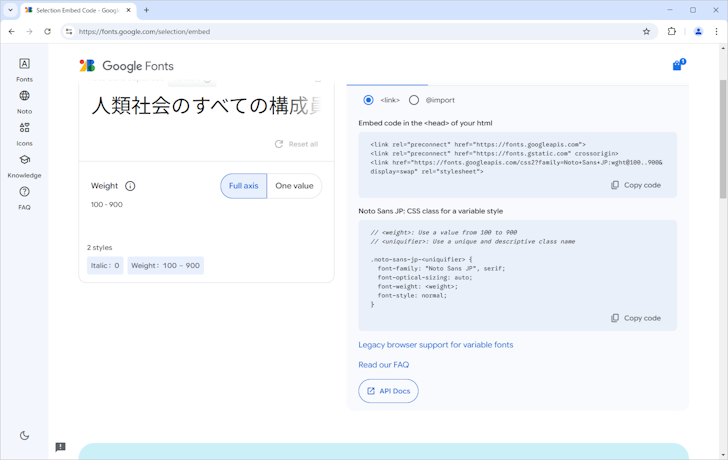
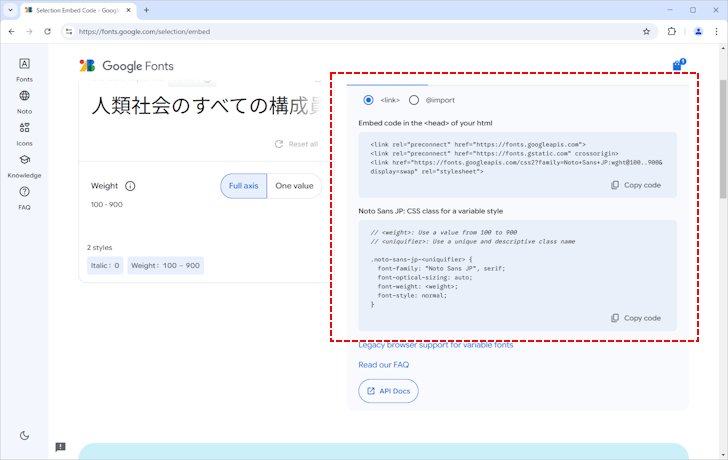
次のような画面が表示されます。

可変フォントの場合、使用するフォントファイルは一つだけですが、すべてのスタイルが含まれるファイルを利用するか、または 1 つのスタイルだけが含まれるファイルを利用するのかを選択できます(複数のスタイルを選択することはできません)。デフォルトでは「Full axis」が選択されていて、すべてのスタイルが含まれるフォントファイルを使用することになっています。

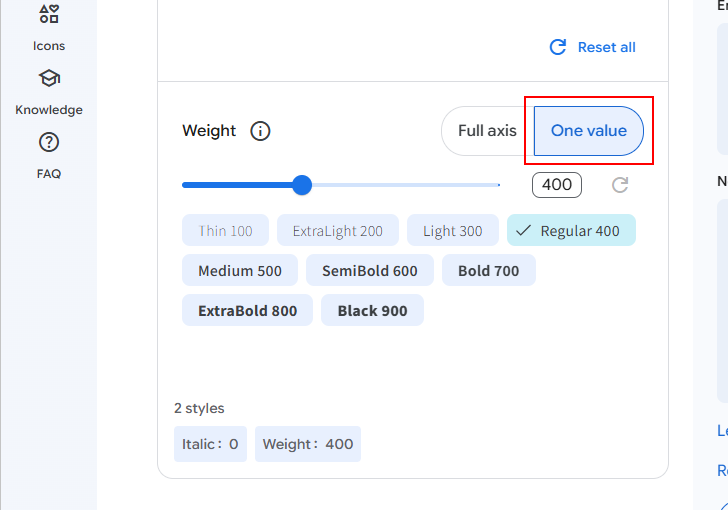
1 つのスタイルだけ含まれるフォントファイルを使用したい場合は、「One Value」をクリックしてください。どのスタイルを使用するのか選択する画面が表示されます。今回のフォントの場合は、候補として表示されているいずれかの太さをクリックして選択するか、スライダーを動かして任意の数値の太さに設定してください。

今回はすべてのスタイルが含まれるファイルを使用することにします。
画面右側に、各 HTML 文書の head 要素内に記述するコードと、 CSS の中で記述するコードが表示されます。

head 要素内に記述するコード:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
CSS に記述するコード:
セレクタ {
font-family: "Noto Sans JP", serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
}
フォント名は Noto Sans JP です。「font-weight: <weight>」の個所には、使用するフォントの太さを示す数値を指定してください。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して Web フォントの Noto Sans JP を設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./mystyle.css">
</head>
<body>
<p style="font-size: 12px;">夕日に染まる街並みを眺める</p>
<p style="font-size: 16px;">夕日に染まる街並みを眺める</p>
<p style="font-size: 20px;">夕日に染まる街並みを眺める</p>
<p style="font-size: 24px;">夕日に染まる街並みを眺める</p>
<p style="font-size: 28px;">夕日に染まる街並みを眺める</p>
<p style="font-size: 32px;">夕日に染まる街並みを眺める</p>
</body>
</html>
mystyle.css
@charset "UTF-8";
p {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: 400;
}
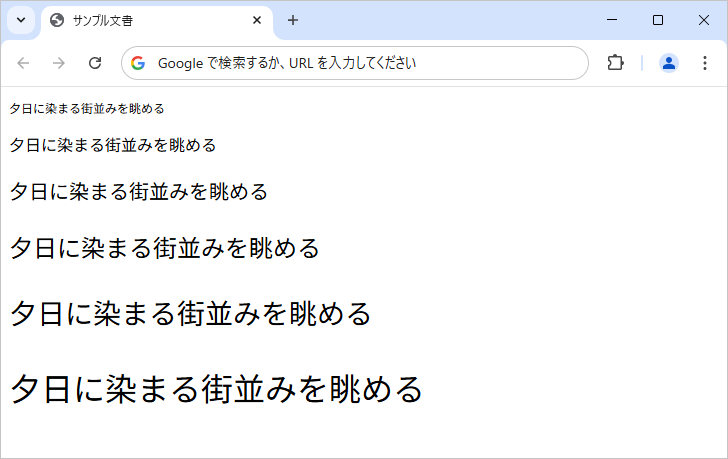
6 つの p 要素に対してフォントサイズとして 12px から 32px まで昇順で増やしています。またフォントの太さは 400 に設定しています。作成した HTML 文書をブラウザで表示すると次のように表示されます。

Web フォントとして Noto Sans JP を p 要素のフォントとして設定することができました。
フォントをWebフォントとして使用する(静的フォントの場合)
次に静的フォントの場合です。使用するフォントは M PLUS Rounded 1c です。このフォントは静的フォントです。

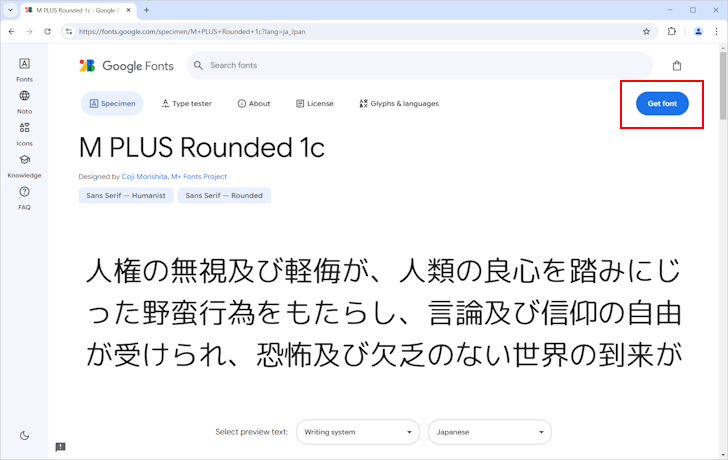
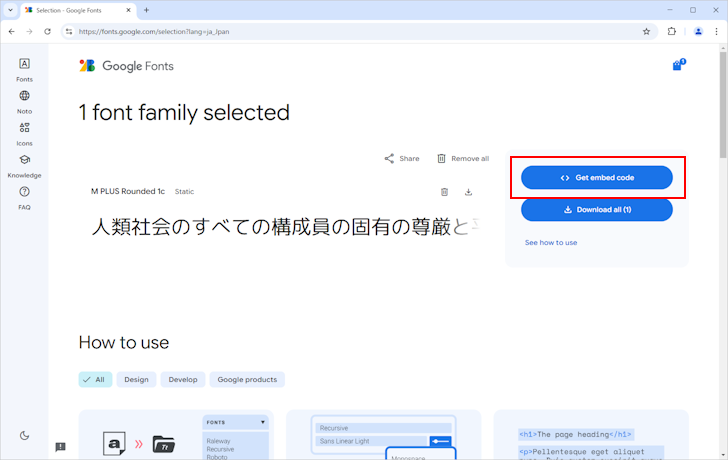
可変フォントの場合と同じく、画面右上に表示されている「Get font」をクリックしてください。次のような画面が表示されるので、これも可変フォントの場合と同じく画面の右側にある「Get embed code」をクリックしてください。

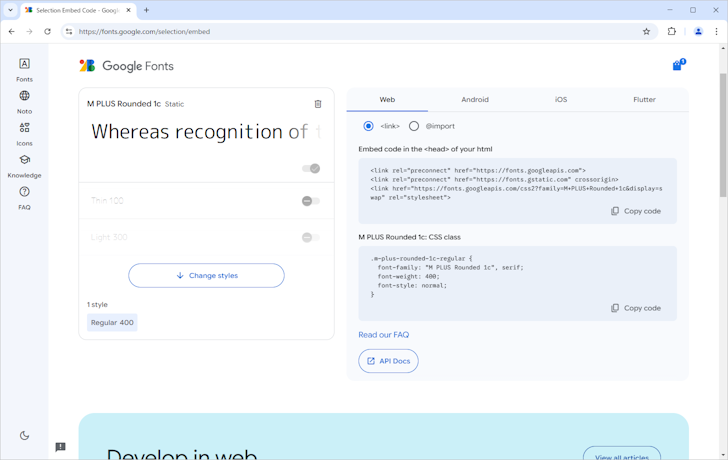
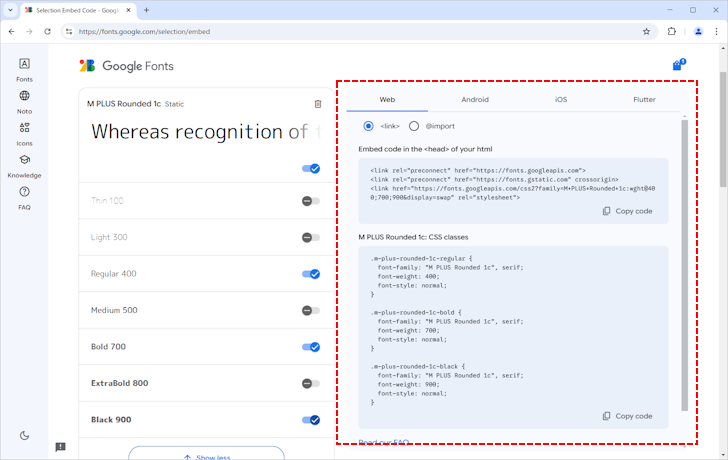
次のような画面が表示されます。

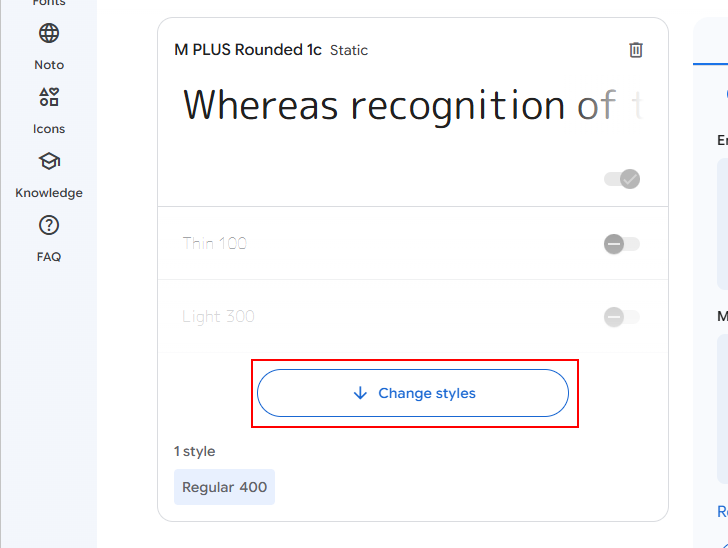
使用するスタイルを選択します。このフォントの場合、デフォルトで太さが 400 のフォントが一つ選択された状態となっています。他のスタイルも使用する場合は、「Change styles」をクリックしてください。

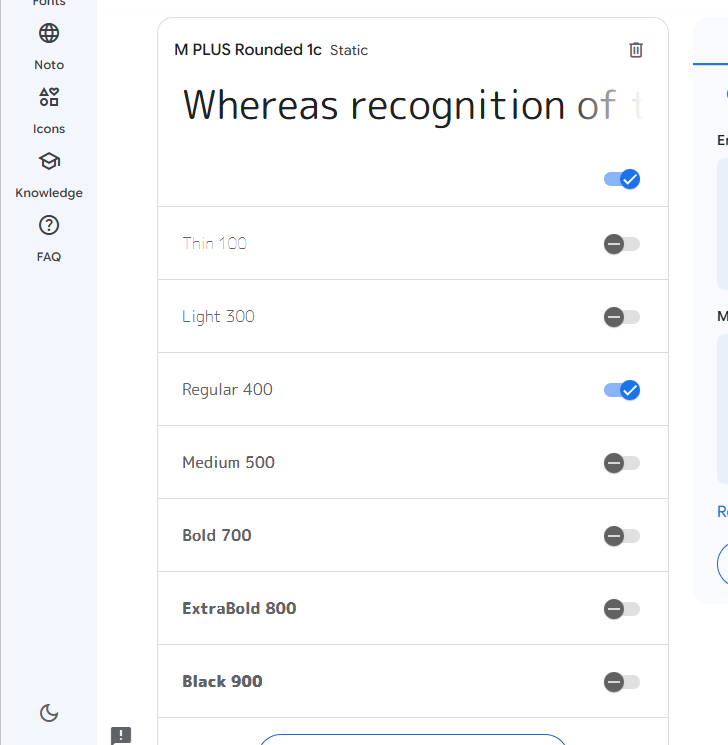
スタイルを選択する画面が表示されます。

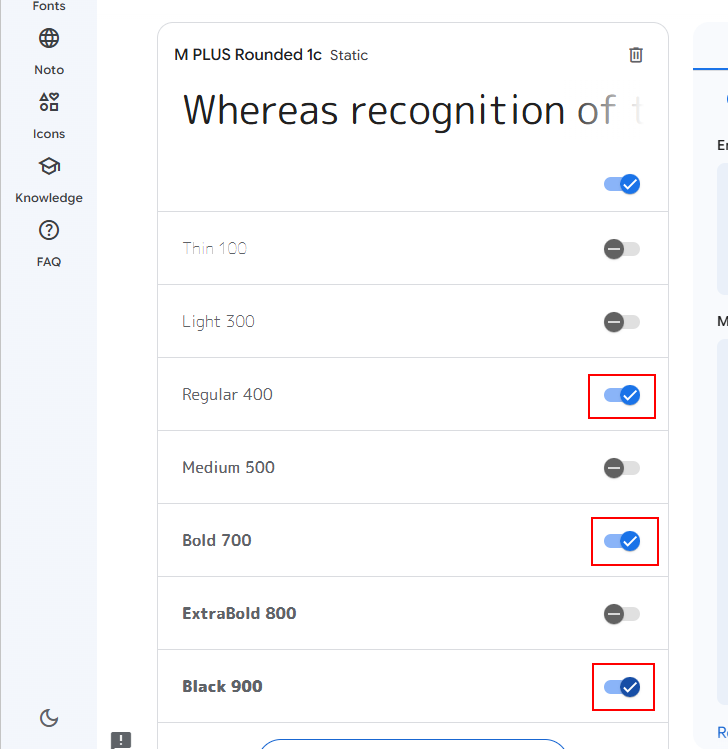
使用するスタイルの右側に表示されているスイッチをクリックしてください。今回はデフォルトで選択されていた 400 の他に、 700 と 900 を選択しました。

画面右側に、各 HTML 文書の head 要素内に記述するコードと、 CSS の中で記述するコードが表示されます。

head 要素内に記述するコード:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@400;700;900&display=swap" rel="stylesheet">
CSS に記述するコード:
セレクタ {
font-family: "M PLUS Rounded 1c", serif;
font-weight: 400;
font-style: normal;
}
フォント名は M PLUS Rounded 1c です。「font-weight: <weight>」の個所には、使用するフォントの太さを示す数値として 400 or 700 or 900 を指定してください。(それ以外の数値を指定した場合は、ルールに従って 400 or 700 or 900 の太さになります)。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して Web フォントの M PLUS Rounded 1c を設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@400;700;900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./mystyle.css">
</head>
<body>
<p style="font-weight: 400;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 700;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 900;">夕日に染まる街並みを眺める</p>
</body>
</html>
mystyle.css
@charset "UTF-8";
p {
font-family: "M PLUS Rounded 1c", sans-serif;
font-size: 32px;
}
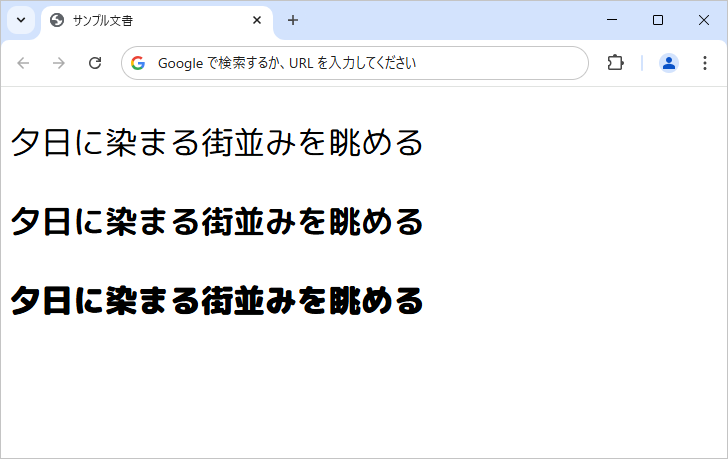
3 つの p 要素に対してフォントの太さとして 400, 700, 900 をそれぞれ指定しています。またフォントサイズは 32px に設定しています。作成した HTML 文書をブラウザで表示すると次のように表示されます。

Web フォントとして M PLUS Rounded 1c を p 要素のフォントとして設定することができました。
Webフォント用のコードをhead要素ではなくCSSに記述する
Google Fonts のフォントを Web フォントとして利用する場合、 head 要素と CSS にそれぞれコードを記述しましたが、 head 要素に記述する部分も CSS に記述することができます。
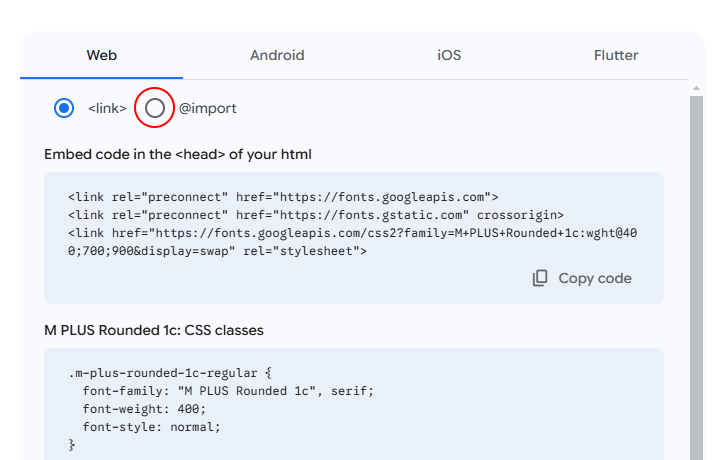
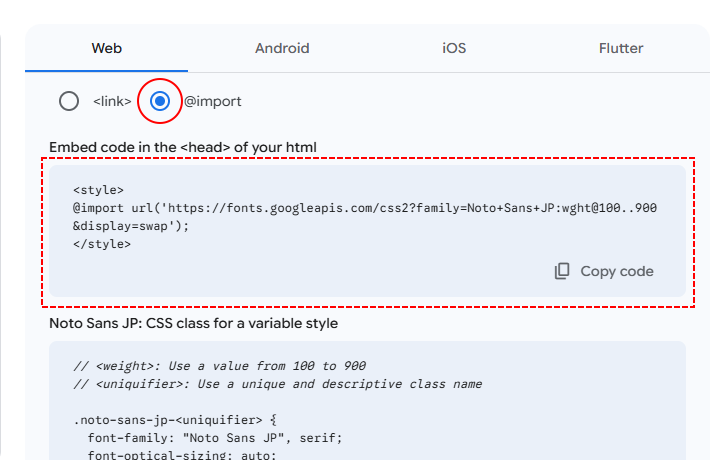
コードが表示されている画面で、デフォルトでは <link> の方が選択されていますので、 @import の方を選択されてください。

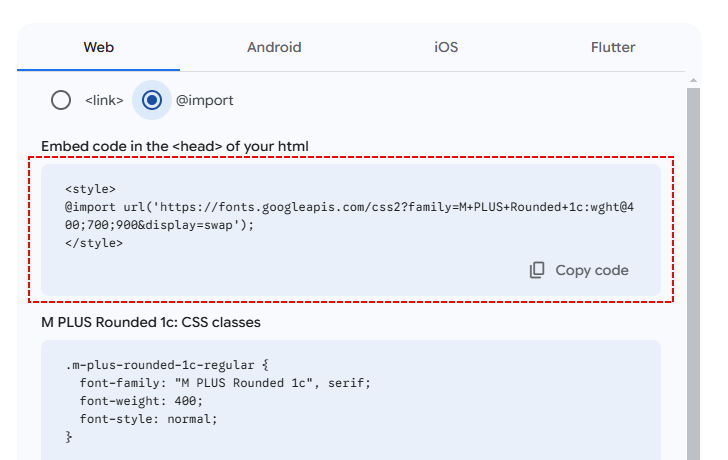
head 要素に記述していたものを、代わりに CSS に記述する場合のコードが表示されます。

<style>
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@400;700;900&display=swap');
</style>
このコードの中の @import の部分を、 CSS ファイルに記述してください。記述する位置は @charset の次の行です。
今回は静的フォントのフォントで試していますが、可変フォントの場合も同じです。

サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して Web フォントの M PLUS Rounded 1c を設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<link rel="stylesheet" href="./mystyle.css">
</head>
<body>
<p style="font-weight: 400;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 700;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 900;">夕日に染まる街並みを眺める</p>
</body>
</html>
mystyle.css
@charset "UTF-8"; @import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@400;700;900&display=swap'); p { font-family: "M PLUS Rounded 1c", sans-serif; font-size: 36px; }
Web フォントの読み込みに必要となるコードを CSS ファイルの方に @import を使って記述しました。作成した HTML 文書をブラウザで表示すると次のように表示されます。

Web フォントとして M PLUS Rounded 1c を p 要素のフォントとして設定することができました。
フォントをアップロードしてWebフォントとして使用する(可変フォントの場合)
フォントを Web サーバ上にアップロードすることで、 Web フォントとして利用できます。なおフォントを Web フォントとして利用する場合は、ライセンス上、再配布が許可されている必要があるため、注意してください。
Google Fonts の M PLUS Rounded 1c や Noto Sans Japanese は、SIL Open Font License(OFL)Version 1.1 のもとで提供されており、 OFL に基づきフォントの再配布が許可されています。詳しくは下記の OFL のサイトで確認してください。
2.1 Can I make webpages using these fonts?
Yes! Go ahead! You could ask visitors to download and install the fonts, but loading the fonts dynamically as webfonts through CSS @font-face declarations is a much better method. The referenced fonts can be hosted on the same server as other site assets and content, or loaded from a separate webfont service. This is recommended and explicitly allowed by the licensing model because it is distribution.
それでは Google Fonts から目的のフォントのダウンロードを行います。最初に可変フォントの Noto Serif Japanese です。フォントのページを表示したら、コードを取得したときと同じように画面右上に表示されている「Get font」をクリックしてください。

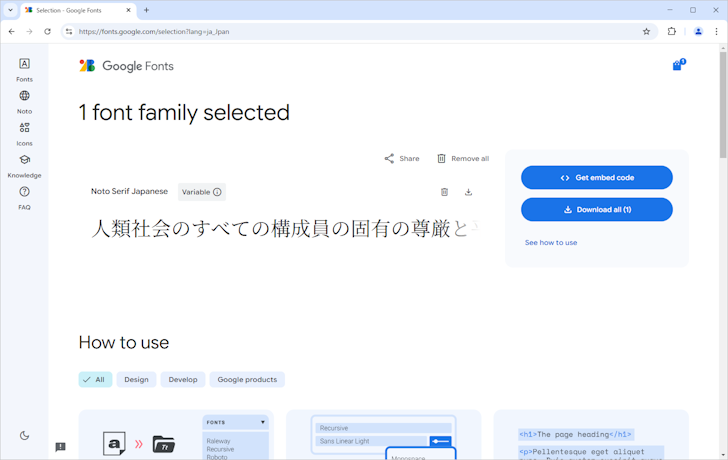
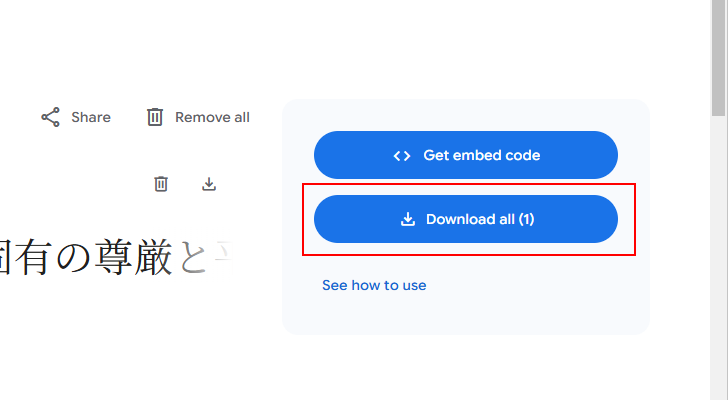
次のような画面が表示されるので、画面右側に表示されている「Download all」をクリックしてください。


すぐにフォントのダウンロードが開始されます。

ダウンロードしたファイル Noto_Serif_JP.zip を展開してみると、次のファイルが入っていました。
・NotoSerifJP-VariableFont_wght.ttf ・OFL.txt ・README.txt
可変フォントなので、フォントファイルは NotoSerifJP-VariableFont_wght.ttf の一つだけです。ただ、 static というフォルダが含まれており、このフォルダの中にはスタイル毎のフォントファイルが含まれていました。
・NotoSerifJP-Black.ttf ・NotoSerifJP-Bold.ttf ・NotoSerifJP-ExtraBold.ttf ・NotoSerifJP-ExtraLight.ttf ・NotoSerifJP-Light.ttf ・NotoSerifJP-Medium.ttf ・NotoSerifJP-Regular.ttf ・NotoSerifJP-SemiBold.ttf
この中の NotoSerifJP-VariableFont_wght.ttf を、 Web フォントを利用する Web サイトと同じ Web サーバにアップロードしました。
フォントのアップロード先と、フォントを参照する HTML 文書が異なるドメインの場合、フォントが適用されません。もし別のドメインにフォントをアップロードしたい場合、フォントをアップロードした側の Web サーバで CORS(Cross-Origin Resource Sharing)の設定が必要となります。
サーバにアップロードしたフォントを使用する場合、 CSS に次のような @font-face 規則を記述します。 font-family 名は任意の名前を設定してください。今回は My Fonts としました。 src にはアップロードしたフォントファイルの場所を指定します。( Web フォントしてして使用できるフォントの種類やフォーマットについては「Webフォントで使用できるフォーマット」を参照されてください)。
@font-face {
font-family: 'My Fonts';
src: url('./NotoSerifJP-VariableFont_wght.ttf') format('truetype');
}
これで準備は完了です。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して Web フォントの My Fonts を設定します。(HTML 文書とフォントファイルは同じディレクトリに配置してあります)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<link rel="stylesheet" href="./mystyle.css">
</head>
<body>
<p style="font-weight: 400;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 700;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 900;">夕日に染まる街並みを眺める</p>
</body>
</html>
mystyle.css
@charset "UTF-8"; @font-face { font-family: 'My Fonts'; src: url('./NotoSerifJP-VariableFont_wght.ttf') format('truetype'); } p { font-family: "My Fonts", serif; font-size: 36px; }
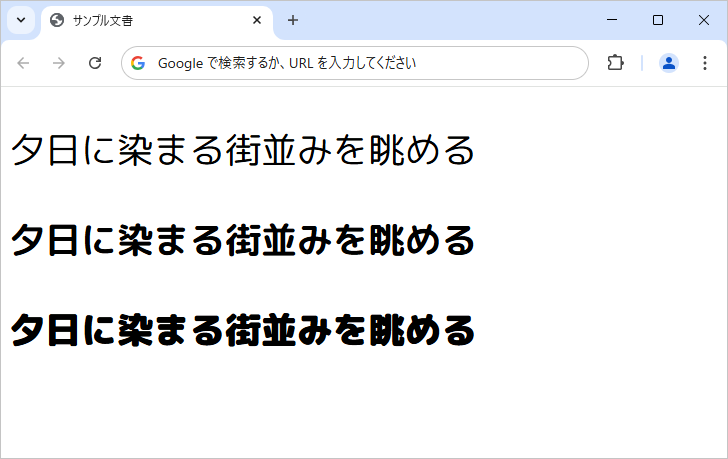
作成した HTML 文書をブラウザで表示すると次のように表示されます。

サーバにアップロードしたフォントを、 p 要素に Web フォントとして設定することができました。
フォントをアップロードしてWebフォントとして使用する(標準フォントの場合)
次に標準フォントの場合です。可変フォントの場合と異なるのは、読み込むフォントファイルが複数になる点です。今回は標準フォントの Kiwi Maru を使います。このフォントには 3 つのスタイルが用意されています。
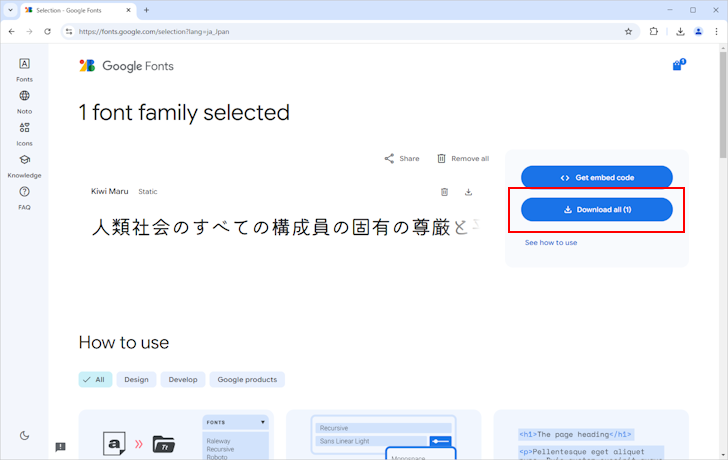
フォントのページを表示し、「Get font」をクリックしてください。表示された画面で「Download all」をクリックしてください。(可変フォントの場合と手順は同じです)。

すぐにダウンロードが開始されます。ダウンロードしたファイル Kiwi_Maru.zip を展開してみると、次のファイルが入っていました。
・KiwiMaru-Light.ttf ・KiwiMaru-Medium.ttf ・KiwiMaru-Regular.ttf ・OFL.txt
今回は .ttf のファイル 3 つをアップロードしました。
可変フォントと同じように CSS に @font-face 規則を記述します。標準フォントの場合、複数のスタイルを利用するには、スタイルの数だけ @font-face を記述します。
@font-face {
font-family: 'My Fonts';
src: url('./KiwiMaru-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'My Fonts';
src: url('./KiwiMaru-Light.ttf') format('truetype');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'My Fonts';
src: url('./KiwiMaru-Medium.ttf') format('truetype');
font-weight: 500;
font-style: normal;
}
同じフォントでスタイルが異なる場合、 font-family には同じ値を設定してください。太さについては font-weight 、スタイルについては font-style で設定します。今回はイタリック体がないので font-style はすべて normal なので省略しても構いません。
これで準備は完了です。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して Web フォントの My Fonts を設定します。(HTML 文書とフォントファイルは同じディレクトリに配置してあります)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<link rel="stylesheet" href="./mystyle.css">
</head>
<body>
<p style="font-weight: 300;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 400;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 500;">夕日に染まる街並みを眺める</p>
</body>
</html>
mystyle.css
@charset "UTF-8"; @font-face { font-family: 'My Fonts'; src: url('./KiwiMaru-Regular.ttf') format('truetype'); font-weight: 400; } @font-face { font-family: 'My Fonts'; src: url('./KiwiMaru-Light.ttf') format('truetype'); font-weight: 300; } @font-face { font-family: 'My Fonts'; src: url('./KiwiMaru-Medium.ttf') format('truetype'); font-weight: 500; } p { font-family: "My Fonts", sans-serif; font-size: 36px; }
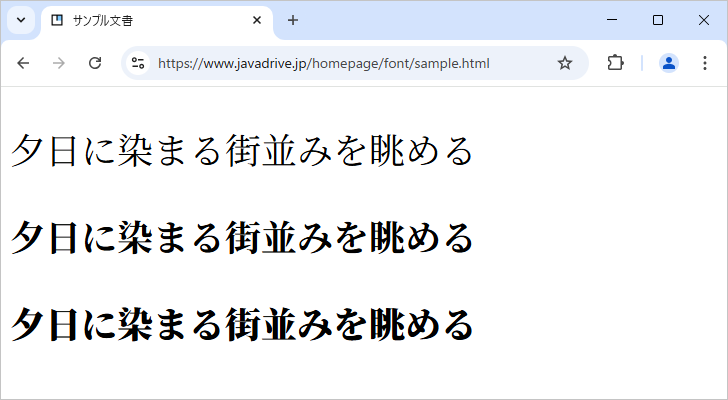
作成した HTML 文書をブラウザで表示すると次のように表示されます。

サーバにアップロードしたフォントを、 p 要素に Web フォントとして設定することができました。
-- --
Web フォントとして Google Fonts を使う方法にについて詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。