Webフォントとは?Webフォントの仕組みやメリット・デメリットについて解説します
Web ページをユーザーのブラウザで表示するとき、どのフォントが使用されるかは、 Web ページの CSS で指定されたフォントの種類と、ユーザーの環境にインストールされているフォントによって決まります。実際にどのフォントが使われるのかはユーザーの環境によって異なるため、例えば Windows 環境のユーザーと macOS 環境のユーザーでは見え方が異なることが多いです。 Web フォントは、インターネット上で配布されているフォントを読み込み、 Web ページで利用できる仕組みであり、基本的に環境に依存せずに同じフォントで Web ページを表示できます。この記事では Web フォントの仕組みやメリット・デメリットなど Web フォントの使い方について詳しく解説します。
(Last modified: )
目次
Webフォントとは
Web フォントとは Web ページで使用されるフォントの一種で、インターネット上で配布されているフォントや、自分で用意したフォントをサーバーにアップロードして利用する仕組みです。
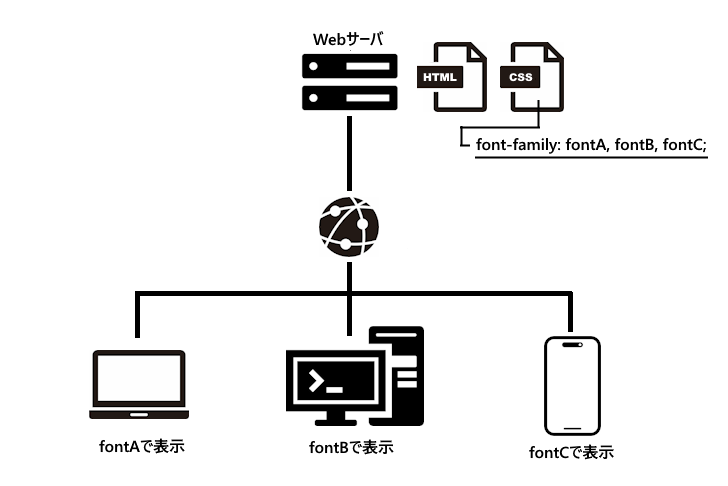
Webページのフォントは、 CSS の font-family プロパティで指定します。ただし、指定したフォントがユーザーの環境にインストールされていない場合は適用されず、代替フォントが使用されます。 Windows 、 macOS 、 iPhone 、 Android など、さまざまな環境から Web ページが閲覧されますが、それぞれに共通してインストールされているフォントはほとんどありません。そのため CSSの font-family プロパティには、各環境で優先的に使用させたいフォントを順番に記述するのが一般的です。

このとき問題となるのが、ユーザーの環境ごとに Web ページの見え方が微妙に異なってしまうことです。また Web デザインをする側も、さまざまな環境でどのように表示されるかをテストする必要があります。
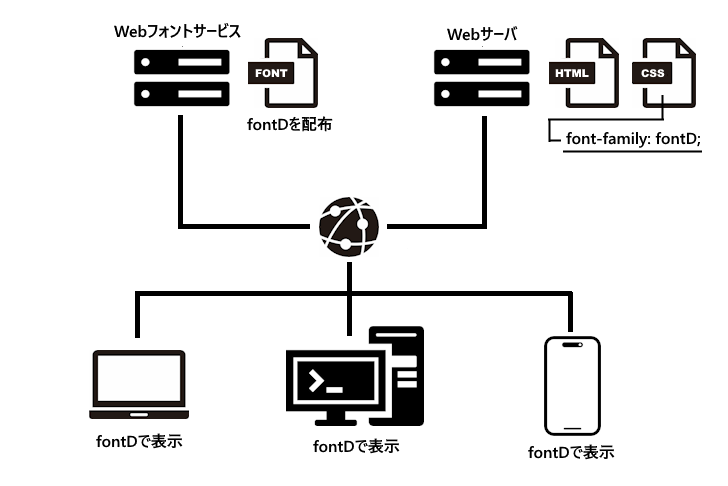
Web フォントは、インターネットで配布されているフォントを Web ページで使用するための仕組みです。ユーザーが対象の Web ページにアクセスすると、そのページで指定されたフォントが Web フォントサービスからダウンロードされ、適用されます。

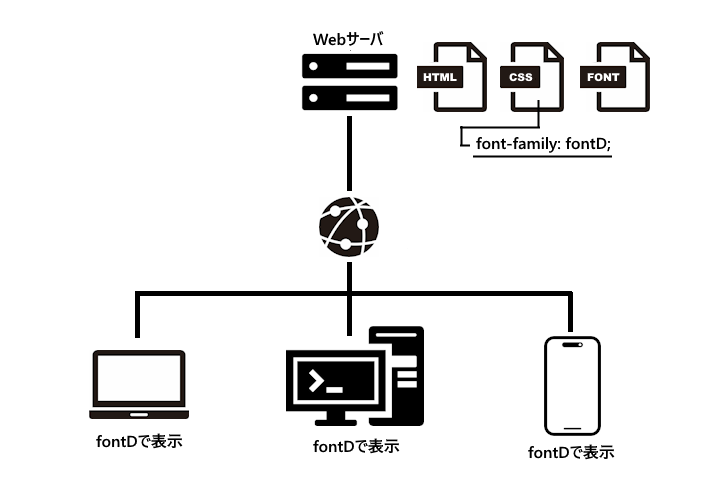
また Web フォントとして使用するフォントを取得できる場合は、あらかじめサーバにアップロードして利用することもできます。

ユーザーの環境にフォントがインストールされている必要がないため、基本的に同じフォントを適用できます。そのため、異なる環境でも統一感のあるデザインを実現できます。
Webフォントのメリットとデメリット
非常に便利な Web フォントですが、メリットとデメリットがあります。メリットについては、すでに述べたとおり、ユーザーの環境に関わらず統一感のあるデザインを提供できる点です。特にデザインを重視した Web サイトでは、すべての環境で同じデザインを表示できることが大きなメリットです。また Web フォントは無料または有料の Web フォントサービスから提供されており、豊富な種類のフォントが用意されているため、選択肢が広がります。
一方、 Web フォントのデメリットは、ダウンロードに時間がかかる点です。 Web ページの表示時にフォントをダウンロードする必要があるため、ページの読み込みが遅くなる可能性があります。特に、欧文フォントと比較すると、日本語フォントは漢字、ひらがな、カタカナを含むため、フォントファイルのサイズが大きくなりがちです。
なおブラウザはダウンロードしたフォントファイルをローカルにキャッシュするため、同じフォントを使う別の Web ページを表示する際には、フォントの再ダウンロードせずに適用されます。
FOUTとFOIT
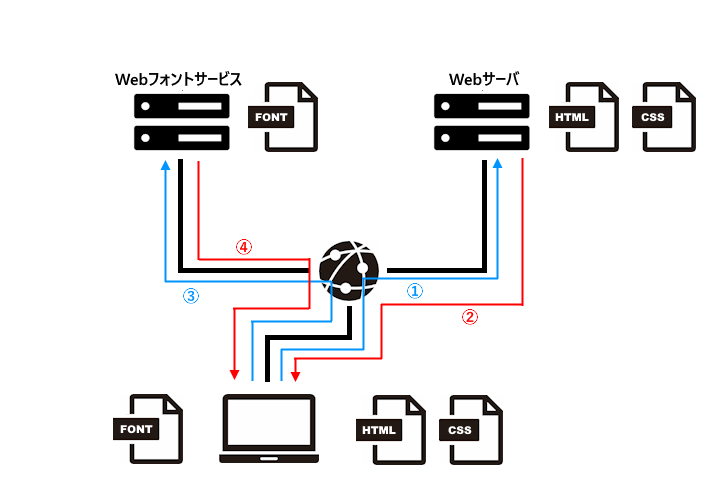
Web フォントがダウンロードされるまでの間、テキストの表示方法に注意する必要があります。下記の図は Web フォントを使用した際の Web ページの表示プロセスを示しています。

具体的には次のような手順で Web ページが表示されます。
1. Web サーバへリクエストを送信
2. HTML ファイルおよび CSS ファイルを取得
3. Web フォントが使用されているか確認
4. Web フォントサービス(または Web サーバ)へフォントのリクエストを送信
5. フォントのダウンロード中は、代替フォントを表示するか、テキストを不可視の代替フォントで表示にする
6. フォントファイルを取得
7. ダウンロードした Web フォントでテキストを表示
手順 5 のところで、 Web フォントのダウンロード中は代替フォントでテキストを表示と記載してありますが、大きく分けて(1)代替フォントでテキストを表示、(2)フォントのダウンロードが終わるまでテキストを不可視の代替フォントで表示、の 2 つの選択肢があります。(不可視というのは、テキストは画面に表示されているが、文字が透明なので何も見えない状態のことです)。
代替フォントで表示した場合、フォントの読み込みが完了すると、テキストが一瞬ちらついたり、レイアウトシフト(コンテンツの位置がずれる現象)などの問題(FOUT : Flash of Unstyled Text)が発生する場合があります。 FOUT が発生すると Web ページの視覚的な安定性の指標である CLS(Cumulative Layout Shift)スコアに影響がでます。(CLSについては「Cumulative Layout Shift(CLS)」を参照されてください)。
また、フォントのダウンロードが完了するまでテキストを不可視の代替フォントで表示にした場合、テキストが長時間表示されない問題(FOIT : Flash of Invisible Text)が起こります。表示去れない時間が長いと、ユーザーがページを離脱する可能性が高まります。
font-displayを使った設定
フォントの読み込み時に、テキストをどのように表示するかは CSSの @font-face の記述子 font-display を使って設定できます。
| 値 | 解説 |
|---|---|
| auto | ブラウザのデフォルトの方法を使用します。 |
| block | 3秒間、不可視の代替フォントで表示し、その後は代替フォントを使って表示します。Webフォントの読み込みが完了した時点で切り替えます。 |
| swap | 0.1秒間、不可視の代替フォントで表示し、そのあと代替フォントを使って表示します。Webフォントの読み込みが完了した時点で切り替えます。 |
| fallback | 0.1秒間、不可視の代替フォントで表示し、そのあと代替フォントを使って表示します。Webフォントの読み込みが完了した時点で切り替えます。ただし3秒間経過してもWebフォントの読み込みが完了しなかった場合は、その後も代替フォントを使って表示します(読み込みが完了しても切り替わりません)。 |
| optional | 0.1秒間、不可視の代替フォントで表示します。この間に読み込みが完了しなかった場合は、その後も代替フォントを使って表示します。 |
font-display の設定が行われない場合は auto と同じ扱いになります。
Web フォントが読み込まれるまでテキストを不可視にする場合は block 、代替フォントで表示しておき、読み込みが終わったら切り替える場合は swap を設定します。 optional は、 Web フォントがキャッシュされているなどすぐに利用できる状態のときだけ Web フォントを使用したい場合に使います。
一般的に swap が推奨されることが多いようですが、サイト運営の方針にあわせて設定を行われてみてください。
Webフォントで使用できるフォーマット
Web フォントをサーバーにアップロードして使用する場合、 Web フォントとして使用できるフォーマットは次の通りです。
| フォーマット | 解説 | MIMEタイプ |
|---|---|---|
| woff | Web Open Font Format、拡張子:.woff | font/woff |
| woff2 | Web Open Font Format 2、拡張子:.woff2 | font/woff2 |
| truetype | TrueType Font、拡張子:.ttf | font/ttf |
| opentype | OpenType Font、拡張子:.otf | font/otf |
| embedded-opentype | Embedded OpenType(古いIE用)、拡張子:.eot | application/vnd.ms-fontobject |
| svg | Scalable Vector Graphics Font(古いiOS用)、拡張子:.svg | image/svg+xml |
現在は、圧縮率が高くファイルサイズが小さい WOFF または WOFF2 の使用が推奨されています。 TTF や OTF も Web フォントとして利用できますが、ファイルサイズが大きいため非推奨です。 EOT(Embedded OpenType)や SVG(Scalable Vector Graphics Font)も存在しますが、これらは主に古いブラウザ向けのフォーマットであり、現在はほとんど使用されていません。
Webフォントの使用例(Webフォントサービス利用)
それでは実際に Web フォントの利用を行ってみます。今回は Google Fonts を利用します。(Google Fonts の詳しい利用方法は別のページで解説するので、ここでは簡単にご紹介します)。
使用するフォントは Noto Sans Japanese です。

Google Fonts を利用する場合、 head 要素内に次のような記述を行います。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して Web フォントの Noto Sans JP を設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
<style>
p {
font-family: "Noto Sans JP", sans-serif;
font-size:36px;
}
</style>
</head>
<body>
<p style="font-weight: 400;">夕日に染まる街並みを眺める</p>
<p style="font-weight: 700;">夕日に染まる街並みを眺める</p>
</body>
</html>
2 つの p 要素に対して 400 と 700 の太さを設定しました。またサイズはどちらも 36px に設定しています。このように Web フォントであってもフォントのサイズや太さ、スタイルの設定はデバイスのフォントに対する場合とまったく変わりがありません。

Webフォントの使用例(フォントをサーバにアップロード)
次にサーバにフォントをアップロードする場合です。 CSS に次のような @font-face 規則を記述します。フォント名は My Fonts とし、参照する HTML 文書と同じディレクトリに 2 つのフォントファイルをアップロードしました。(アップロードしたフォントは可変フォントの Murecho です)。
@font-face {
font-family: 'My Fonts';
src: url('./Murecho-VariableFont_wght.ttf') format('truetype');
}
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対してサーバにアップロードして My Fonts と名前を付けたフォントを設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<style>
@font-face {
font-family: 'My Fonts';
src: url('./Murecho-VariableFont_wght.ttf') format('truetype');
}
p {
font-family: "My Fonts", sans-serif;
font-size:36px;
}
</style>
</head>
<body>
<p style="font-weight: 400;">My Name is Tarou Yamada</p>
<p style="font-weight: 700;">My Name is Tarou Yamada</p>
</body>
</html>
2 つの p 要素に対して 400 と 700 の太さを設定しました。またサイズはどちらも 36px に設定しています。

なおフォントのアップロード先と、フォントを参照する HTML 文書が異なるドメインの場合、フォントが適用されません。もし別のドメインにフォントをアップロードしたい場合、フォントをアップロードした側の Web サーバで CORS(Cross-Origin Resource Sharing)の設定が必要となります。
Webフォントサービスを提供しているところ
Web フォントサービスを提供しているところを 4 つご紹介します。
1. Google Fonts
Google が提供する Web フォントサービスです。無料で利用できます。

Google Fonts の詳しい使い方については「Google Fontsの使い方 ~初心者の方向けの完全ガイド~」で詳しく解説しています。
2. Adobe Fonts
Adobe が提供する Web フォントサービスです。 Creative Cloud 無料プランのユーザーは一部のフォントが利用可能です。 Creative Cloud 有料プランのユーザーはすべてのフォントを利用可能です。ただし有料プランの契約期間中のみです。

Adobe Fonts の詳しい使い方については「Adobe Fontsの使い方 ~初心者の方向けの完全ガイド~」で詳しく解説しています。
3. TypeSquare
フォント製品などの販売をしているモリサワ が提供する Web フォントサービスです。 PV 数、利用ドメイン数、利用書体数などに応じた有償プランが提供されています。

4. FONTPLUS
フォントワークスが提供する Web フォントサービスです。 PV 数に応じた有償プランの他、 CDN 経由などのプランが提供されています。

5. Font Awesome
Font Awesome は通常のフォントではなくアイコンを Web フォントのように使用できるサービスです。テキストの中にアイコンを表示したい場合、自分で画像を用意しなくても豊富に用意されているアイコンを Web フォントのように表示することができます。

Font Awesome の詳しい使い方については「Font Awesomeの使い方 ~初心者の方向けの完全ガイド~」で詳しく解説しています。
Web フォントのサービスを利用する際は、無料か有料か、PV(ページビュー)やドメイン数に制限があるかなど、ライセンスの内容をよく確認した上でご利用ください。
-- --
Web フォントの仕組みやメリット・デメリットなど Web フォントの使い方について詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。