Adobe Fontsの使い方 ~初心者の方向けの完全ガイド~
Adobe Fonts は Adobe が提供する Web フォントサービスです。 Adobe Fonts のフォントは、有料の Creative Cloud サブスクリプションに含まれており、契約者は追加料金なしですべてのフォントを利用できます。また利用できるフォントの数に制限がありますが、無料の Adobe ID ユーザーも利用できます。 Adobe Fonts は Web ページや印刷物などで利用できますが、アプリでの使用はできません。他にも制限事項がありますので、ライセンスをよくご確認ください。この記事では、Web フォントとして Adobe Fonts を利用する方法について詳しく解説します。
(Last modified: )
目次
Adobe Fontsとは
Adobe Fonts は Adobe が提供している Web フォントサービスです。 Adobe Fonts は Adobe が提供している有料の Creative Cloud 契約者であれば追加料金なしで利用できます。また利用できるフォントの数に制限がありますが、無料で取得できる Adobe ID ユーザーも利用することができます。
Adobe Fonts を利用するには 次の URL へアクセスしてください。

実際に利用する手順を見ていく前に Adobe Fonts をどのような用途で使用できるのかを確認されておいてください。次の URL で確認できます。
・https://helpx.adobe.com/jp/fonts/using/font-licensing.html

下の方へスクロールしていくと、 Adobe Fonts を Web フォントとして使用する場合のよくある質問が表示されます。

現時点では次のような記載があります。(内容は更新される可能性がありますので、利用される時点で必ずご自身でご確認ください)。
- 個人および企業のサイトで使用できる
- ロゴに使用できる
- 顧客のサイトで使用する場合は、その顧客が Creative Cloud サブスクリプションの契約者である必要がある
- フォントファイルをサーバへアップロードして使用することはできない
- Creative Cloud サブスクリプションをキャンセルすると、既に利用している Adobe Fonts のフォントも利用できなくなる
- ページビューの数に制限はない
特に Adobe Fonts が利用できるのは、 Creative Cloud サブスクリプションを契約している間だけという点に注意してください。 Web サイトで Adobe Fonts を Web フォントとして使用したあとで、 Creative Cloud サブスクリプションをキャンセルすると、 Adobe Fonts のフォントが表示されなくなるため代替フォントが代わりに表示されます。
Adobe Fontsへのログイン
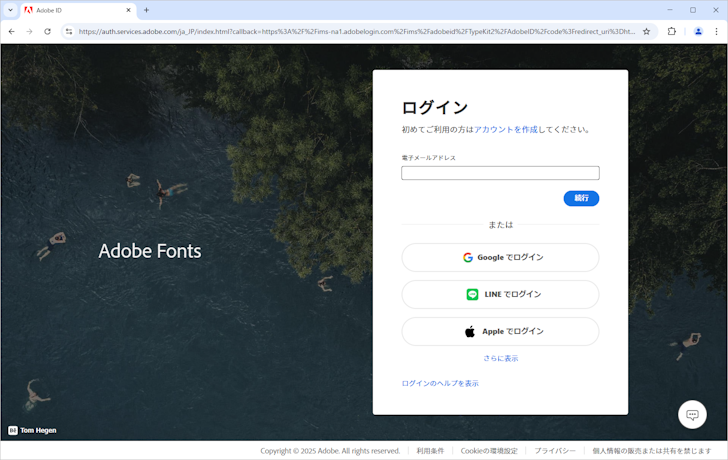
Adobe Fonts を利用するには Creative Cloud サブスクリプションで使用している Adobe ID でログインを行います。画面右上の「ログイン」をクリックしてください。

ログイン画面が表示されますので、 Creative Cloud で利用している Adobe ID でログインします。メールアドレスを入力し、次の画面でパスワードを入力してください。

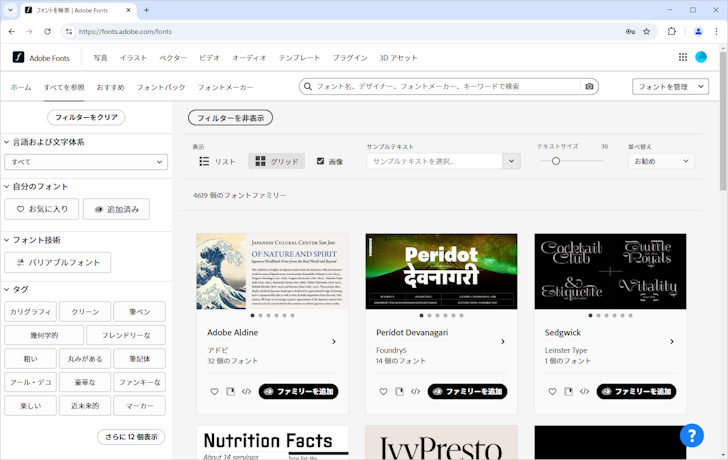
Adobe Fonts の利用画面が表示されます。

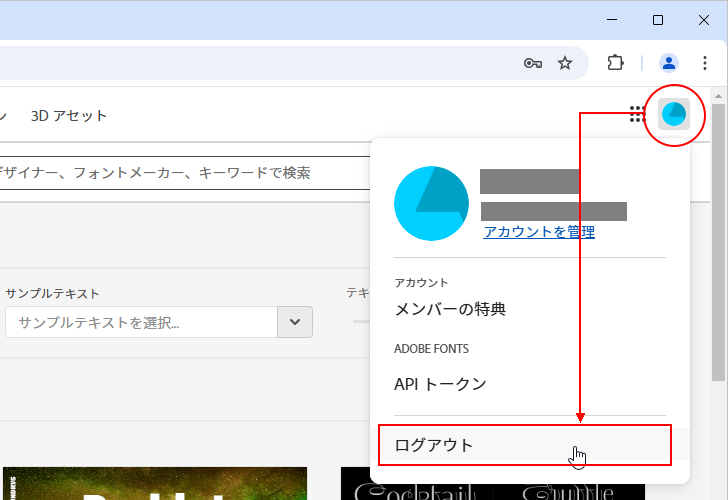
なおログアウトする場合は、画面右上に表示されている次のアイコンをクリックし、表示された画面の中の「ログアウト」をクリックしてください。

目的のフォントを探す(フォント名を検索する)
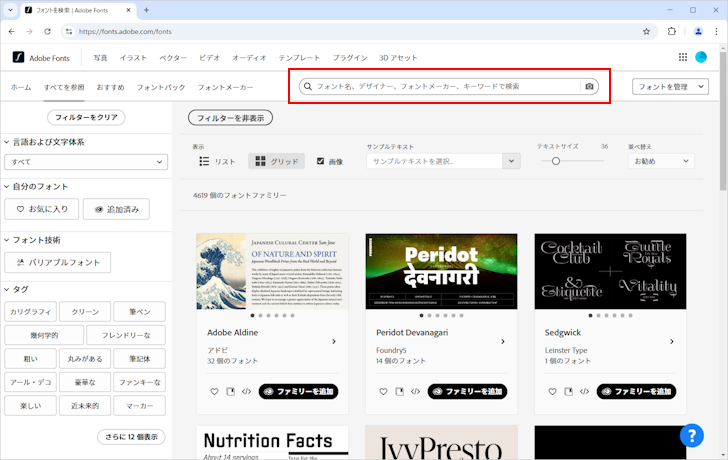
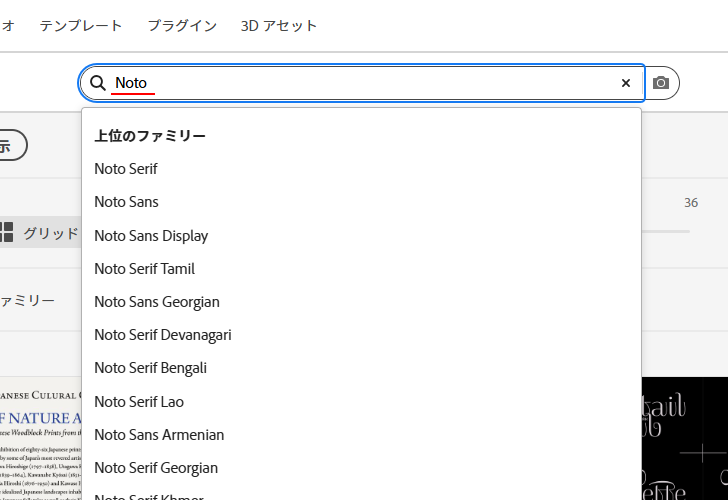
利用するフォントを探す方法です。最初に使用したいフォント名が分かっている場合に、検索する方法です。画面上部の検索ボックスにフォント名(一部でも可能です)を入力して検索してみてください。

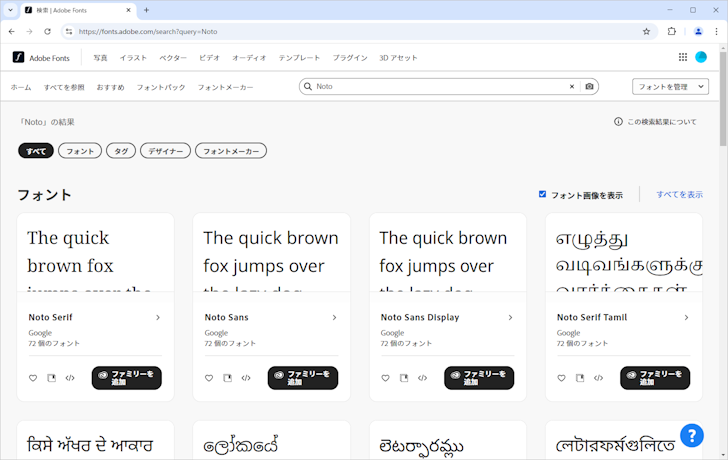
例えば Noto と検索すると、フォント名に Noto が含まれるフォントの一覧が表示されます。


このように利用したいフォントの名前が一部または完全に分かっている場合は、フォント名を検索するのが簡単です。
目的のフォントを探す(フィルターを使って条件に合うフォントを探す)
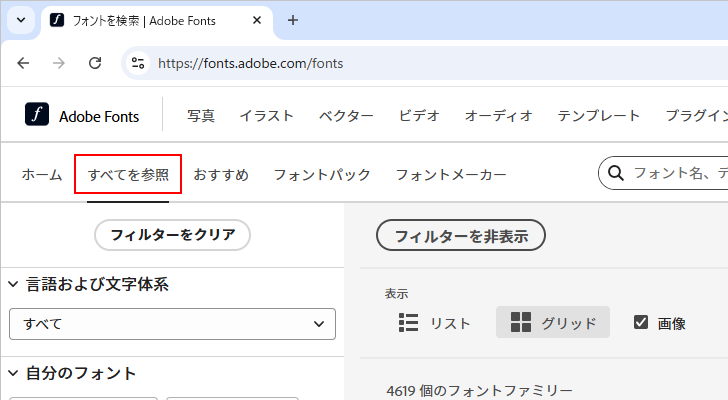
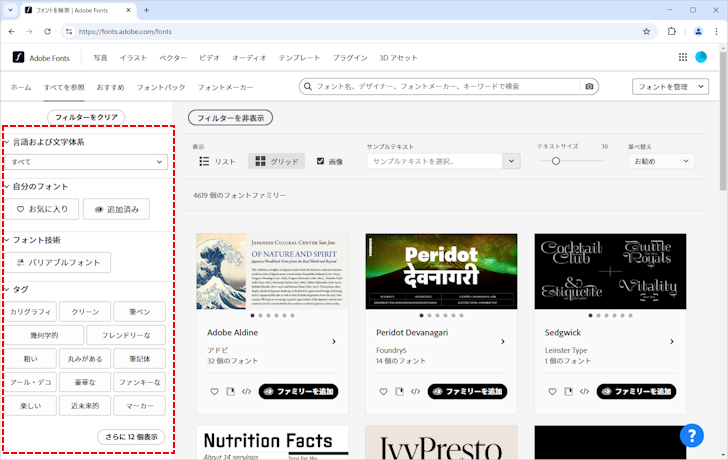
利用するフォントが決まっていない場合、フィルターを設定して色々なフォントの中から条件に一致するフォントを探すことができます。フィルターは「すべてを参照」タブの画面の左側に表示されています。


フィルターの種類として、「言語および文字体系」「フォント技術」「タグ」「分類」「書体の属性」の 5 種類が用意されています。それでは順番にフィルターの内容を見ていきます。
言語および文字体系
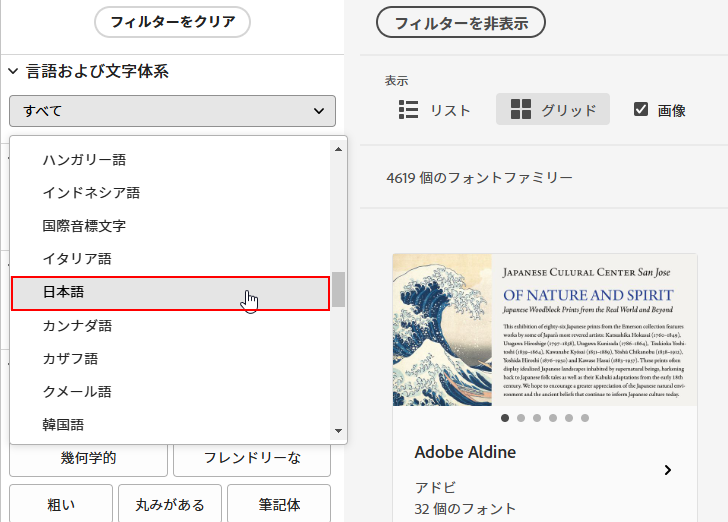
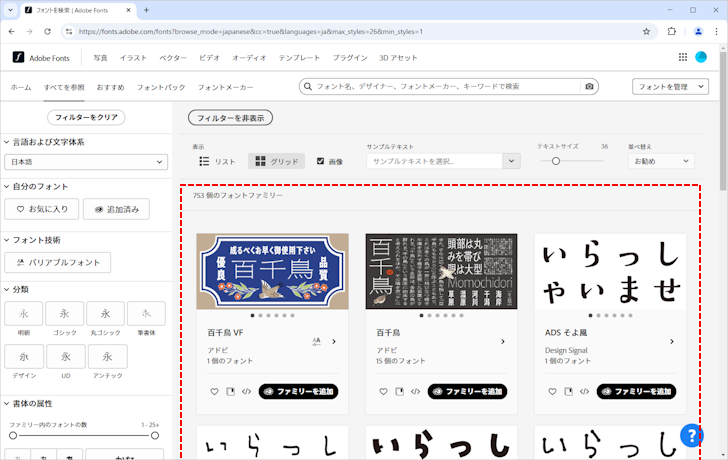
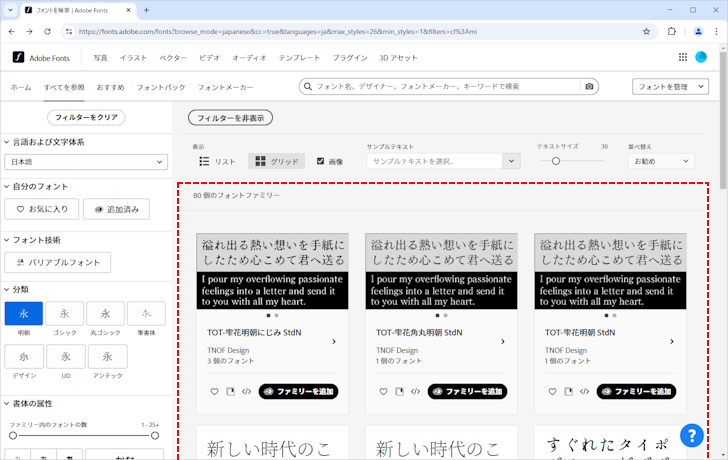
「言語および文字体系」はフォントの言語に関するフィルターです。フォントの対象となる言語を選択すると、その言語のフォントの一覧が表示されます。例えば「日本語」を選択すると、日本語のフォント一覧が表示されます。


※ 現時点で日本語のフォントは 753 あるようです。
フォント技術
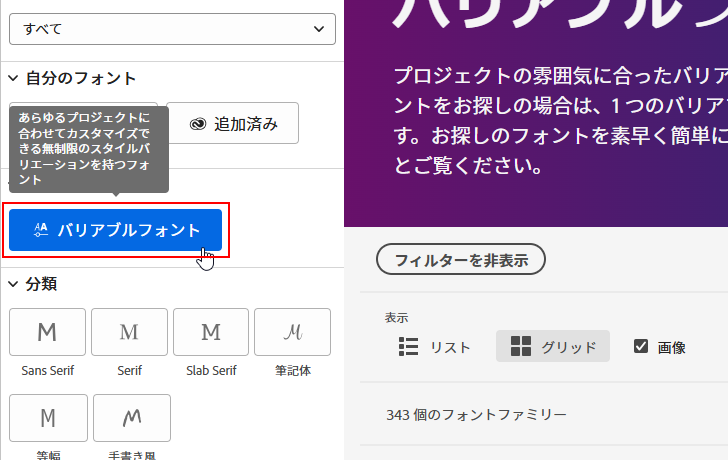
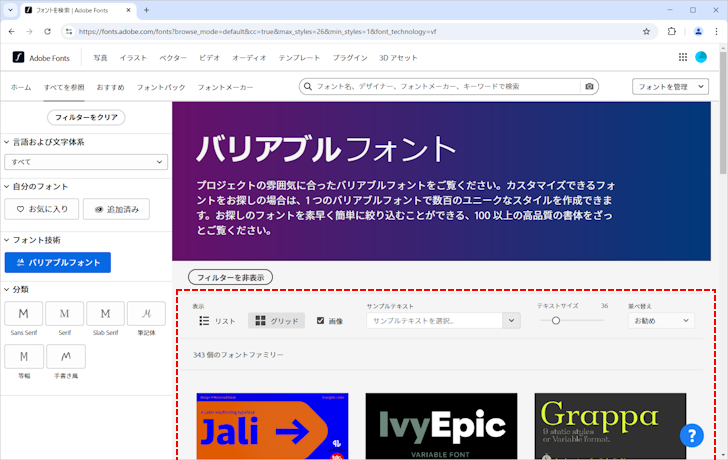
「フォント技術」はバリアブルフォント(可変フォント)だけを表示することができます。
バリアブルフォントというのは、複数のスタイルを 1 つのファイルにまとめて提供しているもので、フォントを 1 つ追加すればすべてのスタイルが利用できます。また用意されている軸(例えば線幅の軸)の値を上限から下限の間で任意の数値を設定することができます。なおバリアブルフォントではないフォントは静的フォントと呼ばれるもので、あらかじめ用意されているスタイルの中から使用するスタイルを追加する必要があります。
表示されている「バリアブルフォント」をクリックすると、バリアブルフォントの一覧が表示されます。


タグ
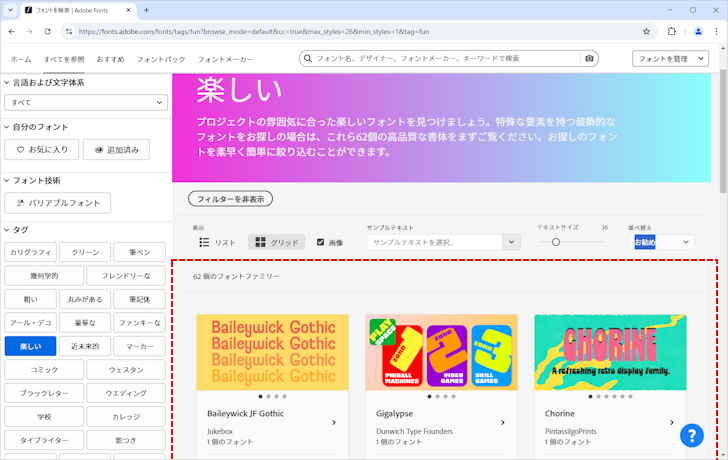
「タグ」はフォントの特徴に関するフィルターです。あらかじめ用意されたタグの中からタグをクリックすると、そのタグの特徴を持つフォントの一覧が表示されます。例えば「楽しい」をクリックすると、楽しい感じのフォントの一覧が表示されます。


なお「タグ」は他のフィルターの影響で表示される内容が変わる場合があります。例えば「言語および文字体系」で日本語を選択すると、「タグ」は何も表示されなくなりました。
分類
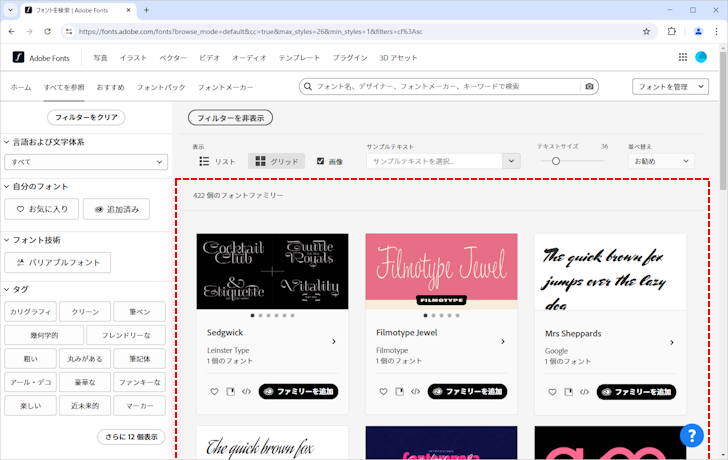
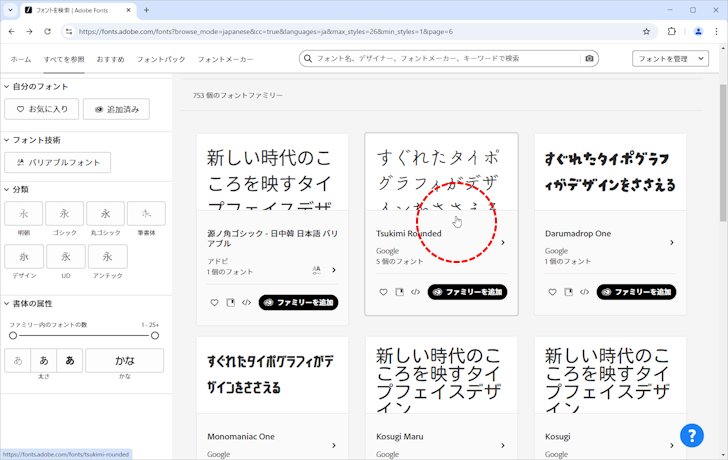
「分類」はフォントの分類に関するフィルターです。「Sans Serif」「Serif」「Slab Serif」「筆記体」「等幅」「手書き風」から選択してください。例えば「筆記体」をクリックすると、筆記体に分類されるフォントの一覧が表示されます。


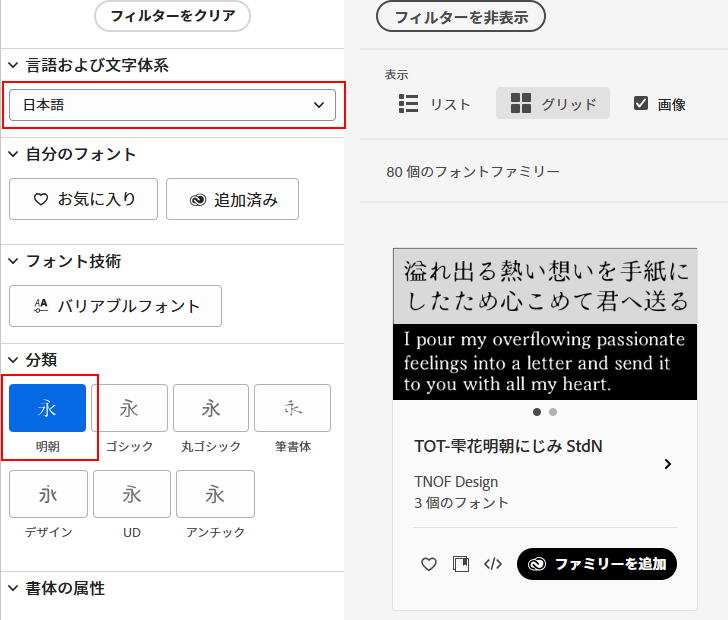
なお「分類」は他のフィルターの影響で表示される内容が変わる場合があります。例えば「言語および文字体系」で日本語を選択すると、「明朝」「ゴシック」「丸ゴシック」「筆書体」「デザイン」「UD」アンチック」に変わりました。

書体の属性
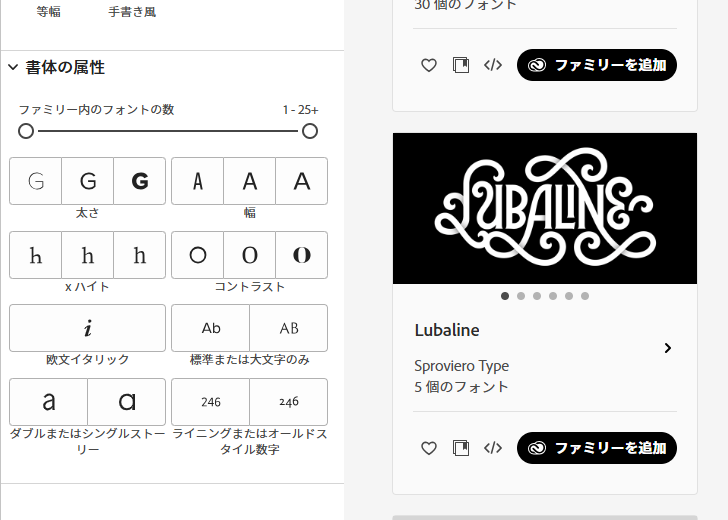
「書体の属性」はフォントの色々な属性に関するフィルターです。

「ファミリー内のフォントの数」はフォントで用意されているスタイルの数でフィルターします。デフォルトでは 1 から 25(以上)となっていますが、例えばスタイルが 10 以上のフォントを探す場合は、スライダーを動かして次のようにしてください。

他にもフォントの「太さ」「幅」「Xハイト(小文字の x の文字の高さ)」「コントラスト」「欧文イタリックが用意されているかどうか」「大文字と小文字か、または大文字のみか」「シングルストーリー(一階建の文字)かダブルストーリー(二階建の文字)か」「ライニング数字(高さの揃った数字)かオールドスタイル数字(高さが凸凹してる数字)か」などを条件にフィルターを行うことができます。
なお「書体」は他のフィルターの影響で表示される内容が変わる場合があります。例えば「言語および文字体系」で日本語を選択すると、「ファミリー内のフォントの数」「太さ」「かな」の 3 種類だけに変わりました。

フィルターの組み合わせ
ここまでにご紹介してきたフィルターは、組み合わせて使用することができます。例えば「言語および文字体系」で日本語を選択し、「分類」で明朝を選択すると、日本語且つ明朝のフォントの一覧が表示されます。


個々のフォントの情報を確認する
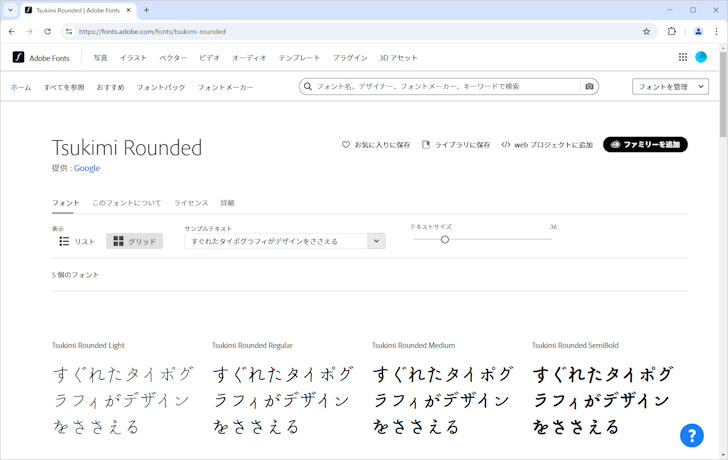
フォント名で検索したり、フィルターを使ってフォントの一覧を表示したあとで、使ってみたいフォントが見つかりましたら、一覧画面で該当のフォントをクリックしてください。

該当のフォントに関する情報が表示されます。

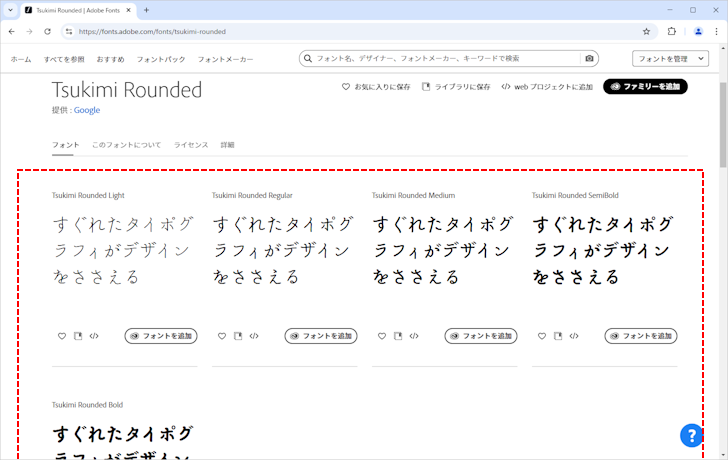
静的フォントの場合、このフォントで用意されているスタイルの一覧が表示されます。

バリアブルフォントの場合
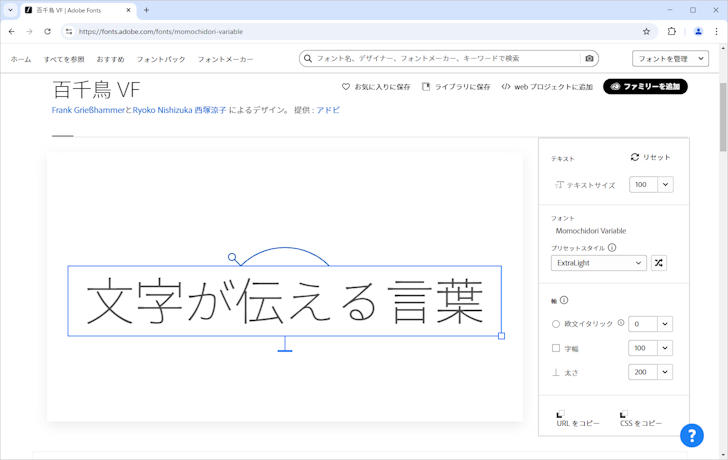
フォントがバリアブルフォント(可変フォント)だった場合です。

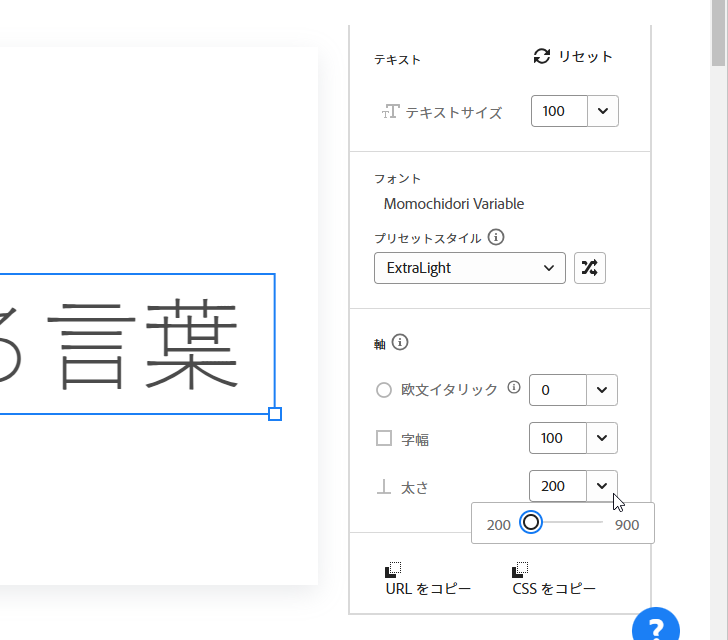
バリアブルフォントの場合、スタイルの一覧の代わりに、画面右側にこのフォントで用意されている軸の種類や軸毎の上限と下限の値を確認できるドロップダウンメニューが表示されます。


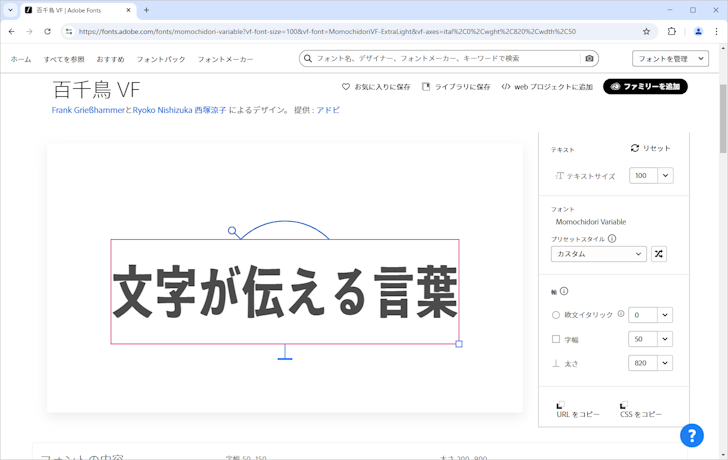
実際に各軸の値を変えて、実際にどのように表示されるのか確認することができます。下記は字幅を 50 に、太さを 820 に変更した場合です。

フォントをWebフォントとして使用する(バリアブルフォントの場合)
それでは Adobe Fonts のフォントを HTML 文書の中で Web フォントとして使用してみます。使用するフォントのページを表示してください。今回はバリアブルフォントの「百千鳥 VF」を使用します。

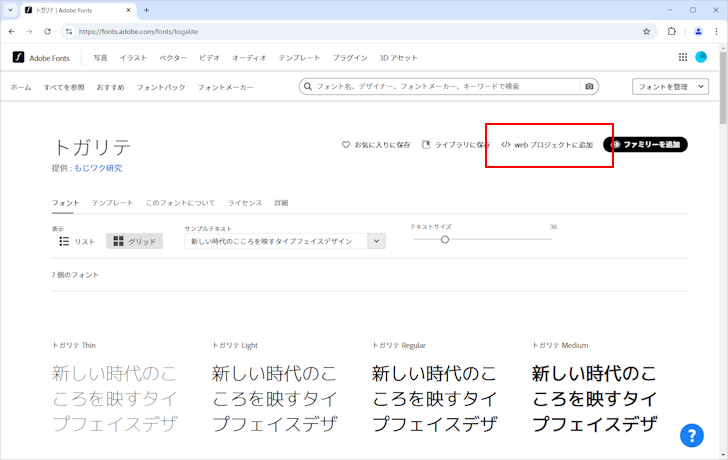
画面右上に表示されている「Webプロジェクトに追加」をクリックしてください。

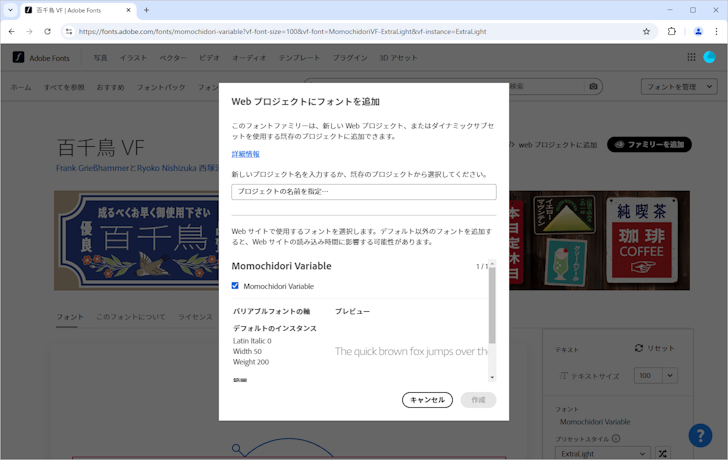
Web プロジェクトの設定画面が表示されます。

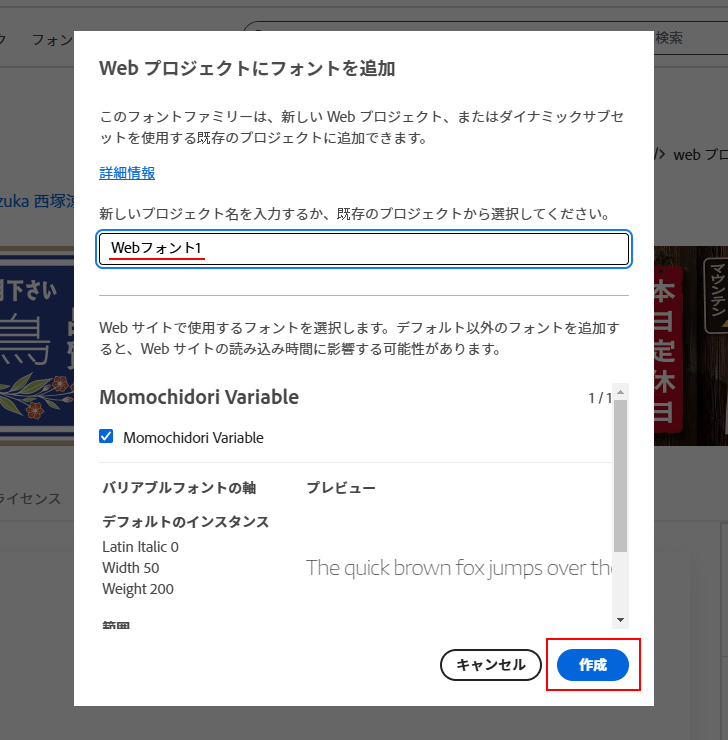
新しい web プロジェクトを作成する場合は、プロジェクトを名前を入力してください。現在はひとつも Web プロジェクトがないため、新しい Web プロジェクトを作成するか、既存の Web プロジェクトに追加するのかの選択画面は表示されません。名前の入力が終わりましたら「作成」をクリックしてください。

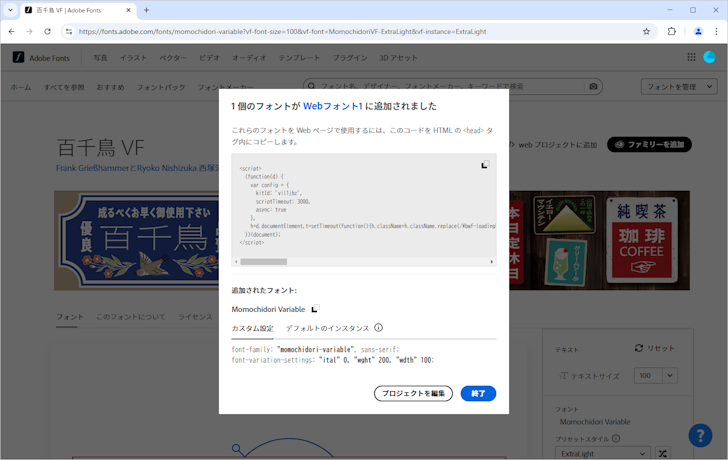
新しい Web プロジェクトが作成されて、フォントが追加されました。

画面上に、各 HTML 文書の head 要素内に記述するコードと、 CSS の中で記述するコードが表示されます。
head 要素内に記述するコード:
<script>
(function(d) {
var config = {
kitId: 'vil1jbz',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>
CSS に記述するコード:
font-family: "momochidori-variable", sans-serif; font-variation-settings: "ital" 0, "wght" 200, "wdth" 100;
コードのコピーが終わりましたら「終了」をクリックしてください。
フォント名は momochidori-variable です。今回使用したフォントはバリアブルフォントのため、 font-variation-settings プロパティを使ってフォントの軸に対する値を設定します。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して Web フォントの momochidori-variable を設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<script>
(function(d) {
var config = {
kitId: 'vil1jbz',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>
<link rel="stylesheet" href="./mystyle.css">
</head>
<body>
<p style="font-variation-settings: 'wght' 200;">夕日に染まる街並みを眺める</p>
<p style="font-variation-settings: 'wght' 400;">夕日に染まる街並みを眺める</p>
<p style="font-variation-settings: 'wght' 900;">夕日に染まる街並みを眺める</p>
</body>
</html>
mystyle.css
@charset "UTF-8";
p {
font-family: "momochidori-variable", sans-serif;
font-size: 36px;
}
3 つの p 要素に対してフォントの太さとして 200, 400, 900 を設定しています。作成した HTML 文書をブラウザで表示すると次のように表示されます。

Web フォントとして momochidori-variable を p 要素のフォントとして設定することができました。
フォントをWebフォントとして使用する(静的フォントの場合)
今度は静的フォントを Web フォントとして使用してみます。使用するフォントのページを表示してください。今回は静的フォントの「トガリテ」を使用します。画面右上に表示されている「Webプロジェクトに追加」をクリックしてください。

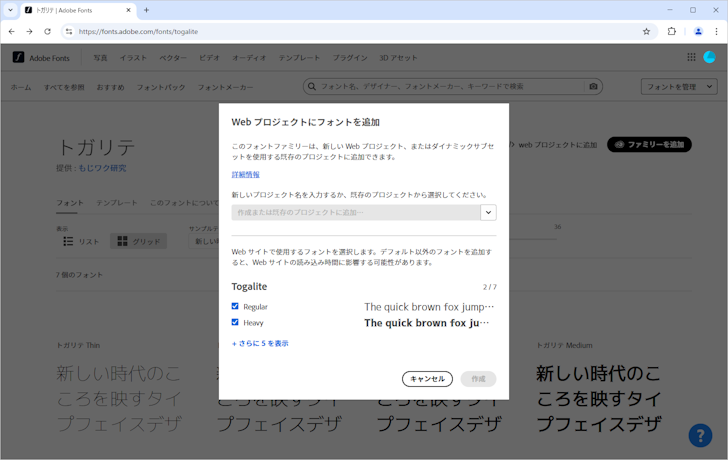
Web プロジェクトの設定画面が表示されます。

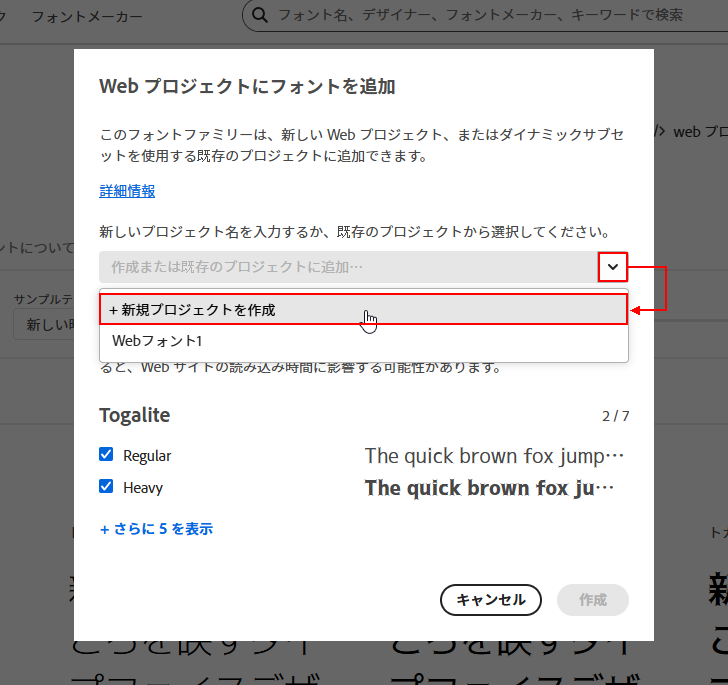
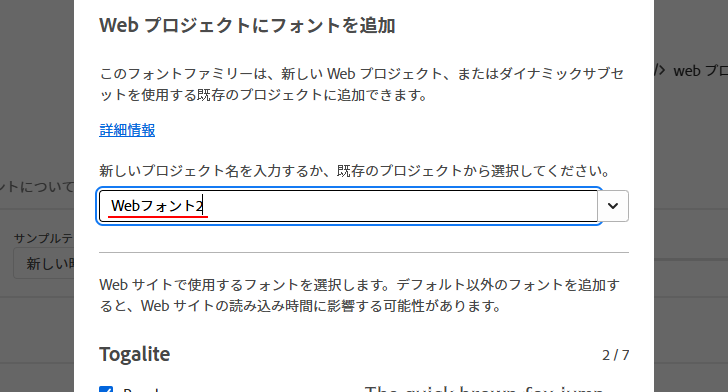
新しい Web プロジェクトを作成するか、既存の Web プロジェクトに追加するかを選択します。今回は「新規プロジェクトを作成」をクリックしました。新しい Web プロジェクトの名前を入力できるようになるので、入力を行ってください。


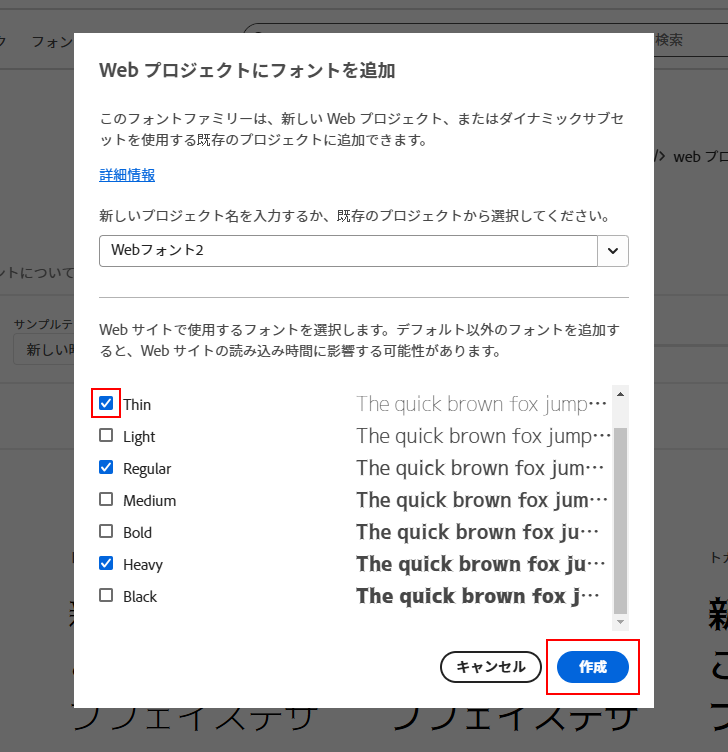
使用するフォントのスタイルを選択します。このフォントは 7 つのスタイルが用意されていました。デフォルトではその中の 2 つが使用されるようにチェックが入っています。今回は「さらに 5 を表示」をクリックします。

表示されたスタイルの中から、追加で「Thin」にチェックをしました。設定が終わりましたら「作成」をクリックしてください。

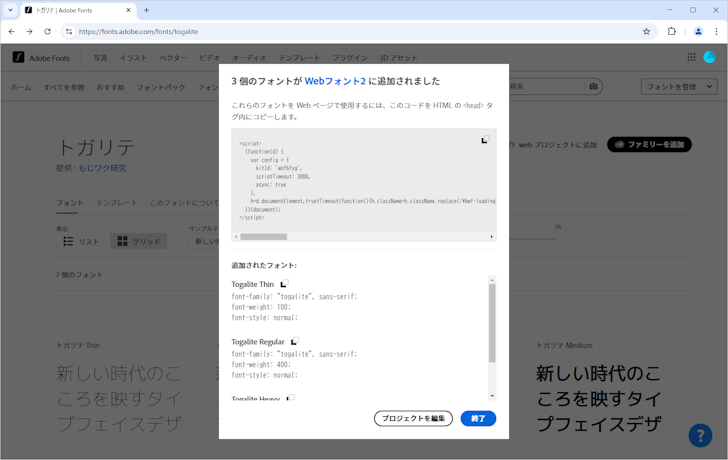
新しい Web プロジェクトが作成されて、フォントが追加されました。

画面上に、各 HTML 文書の head 要素内に記述するコードと、 CSS の中で記述するコードが表示されます。
head 要素内に記述するコード:
<script>
(function(d) {
var config = {
kitId: 'wof6fyg',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>
CSS に記述するコード:
font-family: "togalite", sans-serif; font-weight: 100; font-style: normal; font-family: "togalite", sans-serif; font-weight: 400; font-style: normal; font-family: "togalite", sans-serif; font-weight: 700; font-style: normal;
コードのコピーが終わりましたら「終了」をクリックしてください。
フォント名は togalite です。利用可能なスタイルは、フォントの太さが 100, 400, 700 の 3 つです。
サンプルコード
簡単なテストとして次のような HTML 文書を作成しました。 p 要素に対して Web フォントの togalite を設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル文書</title>
<script>
(function(d) {
var config = {
kitId: 'wof6fyg',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>
<link rel="stylesheet" href="./mystyle.css">
</head>
<body>
<p style="font-weight: 100">夕日に染まる街並みを眺める</p>
<p style="font-weight: 400">夕日に染まる街並みを眺める</p>
<p style="font-weight: 700">夕日に染まる街並みを眺める</p>
</body>
</html>
mystyle.css
@charset "UTF-8";
p {
font-family: "togalite", sans-serif;
font-size: 36px;
}
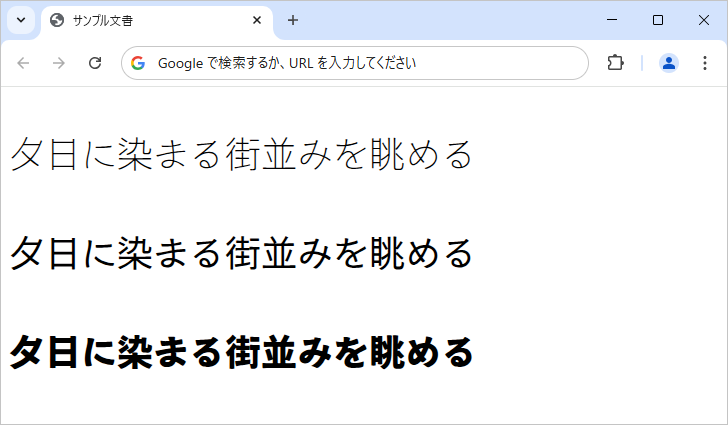
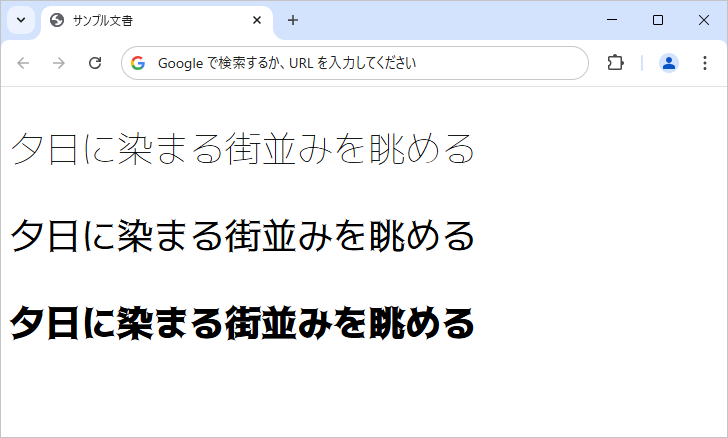
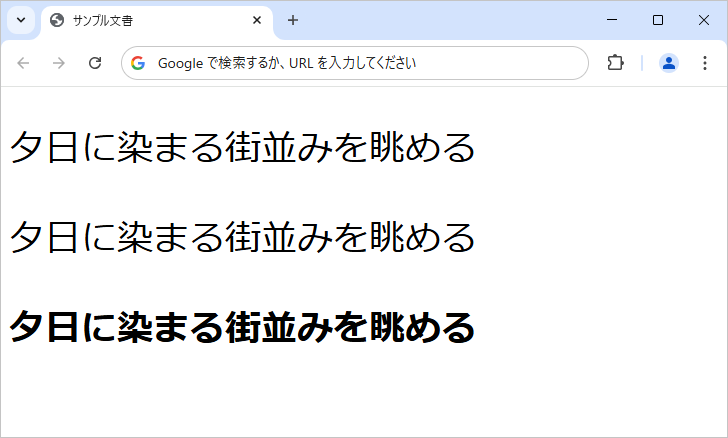
3 つの p 要素に対してフォントの太さとして 100, 400, 700 を設定しています。作成した HTML 文書をブラウザで表示すると次のように表示されます。

Web フォントとして togalite を p 要素のフォントとして設定することができました。
Webプロジェクトを編集する
作成済みの Web プロジェクトの内容を確認したり、内容を編集したりするには、画面右上に表示されている「フォントを管理」をクリックしてください。

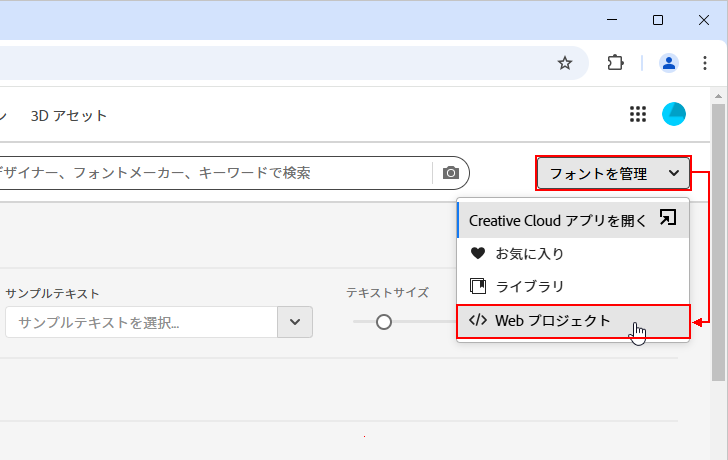
表示されたメニューの中の「Web プロジェクト」をクリックしてください。

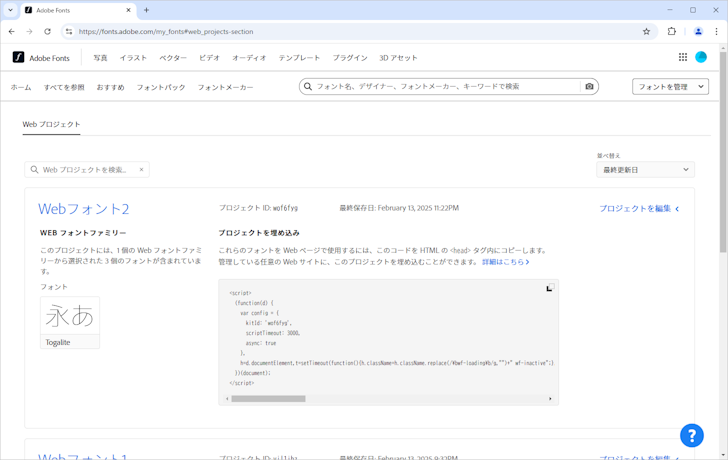
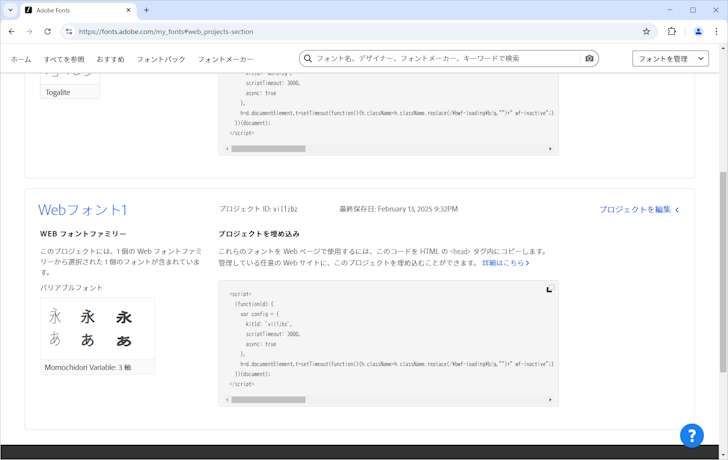
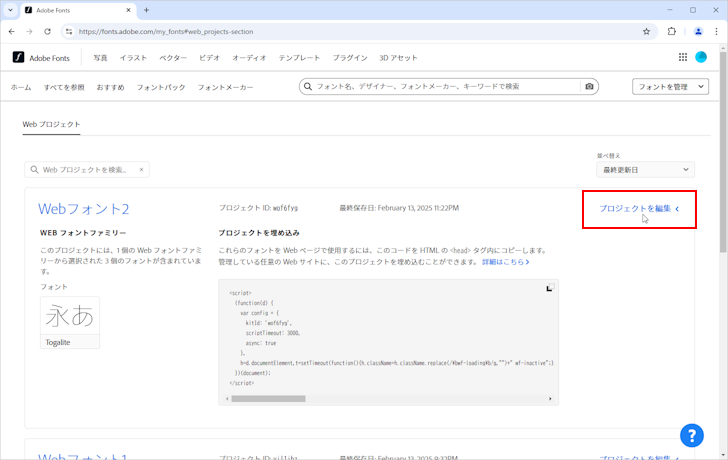
作成済みの Web プロジェクトの一覧が表示されます。


Web プロジェクトの内容を確認したり編集するには、対象の Web プロジェクトの右側に表示されている「プロジェクトを編集」をクリックしてください。

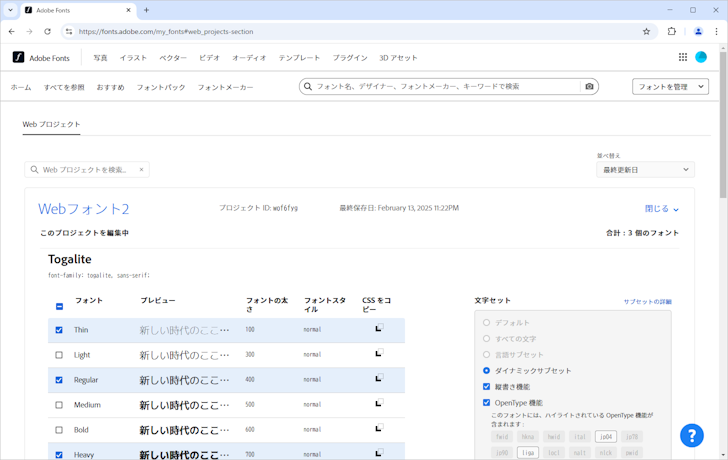
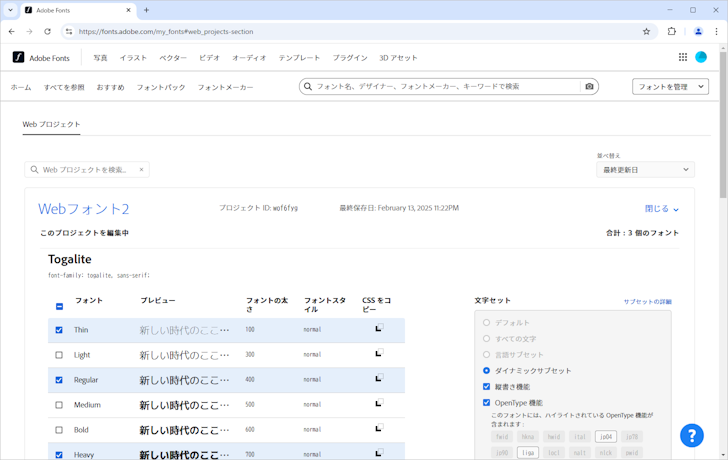
Web プロジェクトの現在の内容が表示されます。

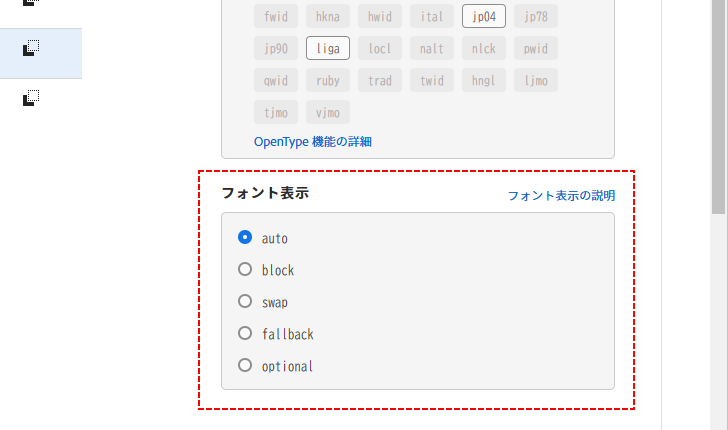
使用するスタイルの追加や削除を行ったり、 @font-face の記述子 font-display に設定する値を変更したりすることができます。(font-display に設定する値の意味については「Webフォントのメリットとデメリット」を参照されてください)。

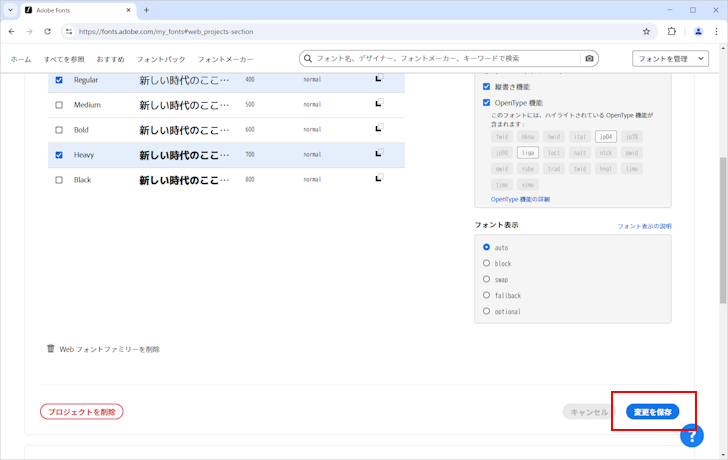
Web プロジェクトの内容を編集した場合は、「変更を保存」をクリックしてください。変更内容が反映されます。

Webプロジェクトを削除する
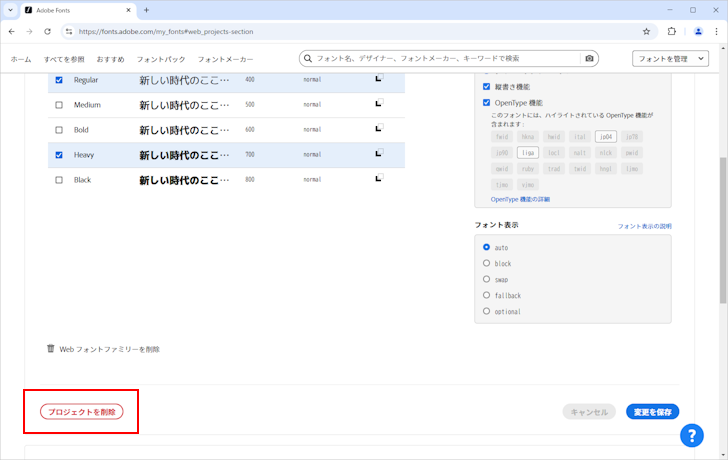
作成済みの Web プロジェクトを削除するには、 Web プロジェクトを編集したときと同じ手順で、削除する Web プロジェクトの編集画面を表示してください。

「プロジェクトを削除」をクリックしてください。

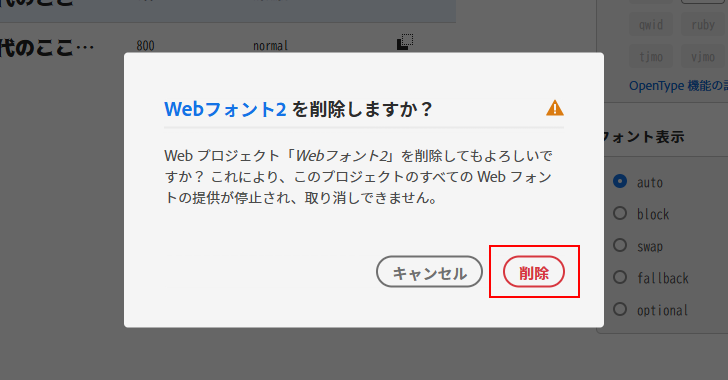
確認画面が表示されます。 Web プロジェクトを削除すると、この Web プロジェクトを使って記述した Web フォントの設定が無効となります。削除は取り消すことができません。削除してよければ「削除」をクリックしてください。

対象の Web プロジェクトが削除されました。
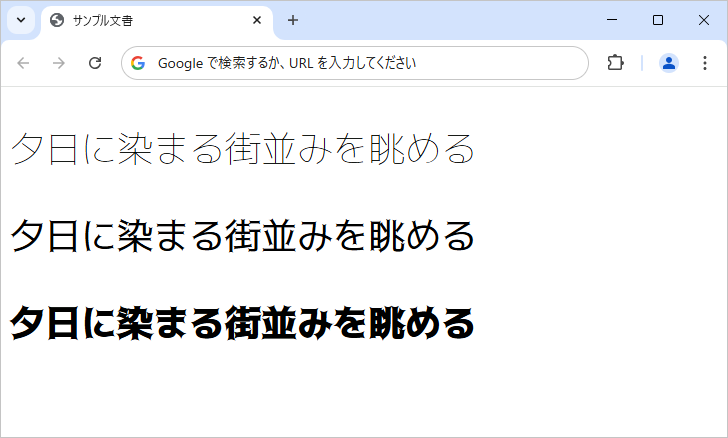
削除した Web プロジェクトを使って、 Web フォントを設定していたページは次のように表示されていました。

Web プロジェクトを削除すると、 Web フォントが利用できないので font-family プロパティに設定していた次のフォントである sans-serif が代わりに使用されます。

-- --
Web フォントとして Adobe Fonts を利用する方法について詳しく解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。