- Home ›
- JavaScript入門 ›
- DOM入門
ノード内のテキストを取得・設定(textContent)
Node オブジェクトの textContent プロパティを参照すると、対象のノードに含まれるテキストを取得します。対象のノードに子ノードや孫ノードが含まれる場合は、すべてのノードに含まれるテキストを連結した文字列を取得します(一部例外あり)。ここでは textContent プロパティの使い方について解説します。
(Last modified: )
テキストを参照する
Node オブジェクトの textContent プロパティを参照するとノードおよびノードの子孫ノードのテキストをすべて連結した値を取得することができます。書式は次の通りです。
node.textContent
戻り値はすべてのテキストが連結された DOMString オブジェクトが戻されます。
実際にどのようなデータがテキストとして返されるのかは、ノードの種類によって異なります。
Node Type textContent --------------------------------------------------------------- 1 ELEMENT_NODE *1 2 ATTRIBUTE_NODE *1 3 TEXT_NODE Node.nodeValue 4 CDATA_SECTION_NODE Node.nodeValue 5 ENTITY_REFERENCE_NODE *1 6 ENTITY_NODE *1 7 PROCESSING_INSTRUCTION_NODE Node.nodeValue 8 COMMENT_NODE Node.nodeValue 9 DOCUMENT_NODE null 10 DOCUMENT_TYPE_NODE null 11 DOCUMENT_FRAGMENT_NODE *1 12 NOTATION_NODE *1
*1 と記述したノードについては、コメントと処理命令ノード以外のすべての子ノードの textContent の値を連結した文字列を返します。それぞれのノードで Node.nodeValue がどのような値を返すのかは「ノードの値を取得・設定(nodeValue)」を参照されてください。
例えば次の div 要素ノードの textContent プロパティの値を参照した場合、どのような値を返すのか確認します。
<div> <p>Apple</p> <p>Orange</p> </div>
div 要素ノードにはの 2 つの p 要素ノードに加えてその前後に空白ノード(テキストノード)が含まれるため全部で 5 つのノードがあり、このすべての textContent プロパティの値を連結したものが div 要素ノードの textContent プロパティの値となります。
p 要素ノードはそれぞれ子ノードとしてテキストノードがあります。よって p 要素ノードの textContent プロパティの値は子ノードの textContent プロパティの値を連結したものになります。子ノードのテキストノードの textContent プロパティの値は nodeValue プロパティの値でありそれはテキストノードに含まれるテキストになります。
また空白ノードもテキストノードなので、空白ノードの textContent プロパティの値は nodeValue プロパティの値でありそれは空白ノードに含まれるテキストです。最初の空白ノードには改行+空白文字が 2 つ含まれており、次の空白ノードには改行+空白文字が 2 つ含まれており、最後の空白ノードには改行が含まれます。
結果として div 要素ノードの textContent プロパティの値を参照すると次のような値となります。
Apple Orange
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>textContent</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<div id="shopinfo">
リストランテ南青山
<div>
<p>東京都港区<br>南青山</p>
<p>洋食</p>
</div>
</div>
<p>美味しかったです。</p>
<button onClick="getElement();">要素を取得</button>
<script>
function getElement(){
let element = document.getElementById('shopinfo');
console.log('-- ここから --');
console.log(element.textContent);
console.log('-- ここまで --');
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性の値が 'shopinfo' の要素ノードを取得し、その textContent プロパティの値を取得してコンソールに出力します。

孫ノードのテキストノードの中に <br> が含まれているものがありますが、 innerText プロパティとは異なり textContent プロパティでは単に無視されます。
もうひとつ別のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>textContent</title>
</head>
<body>
<p>
今日は外でランチを食べました。
<span style="display:none">少し値段高かったかな。</span>
</p>
<button onClick="getElement();">要素を取得</button>
<script>
function getElement(){
let elements = document.getElementsByTagName('body');
console.log('-- ここから --');
console.log(elements[0].textContent);
console.log('-- ここまで --');
}
</script>
</body>
</html>
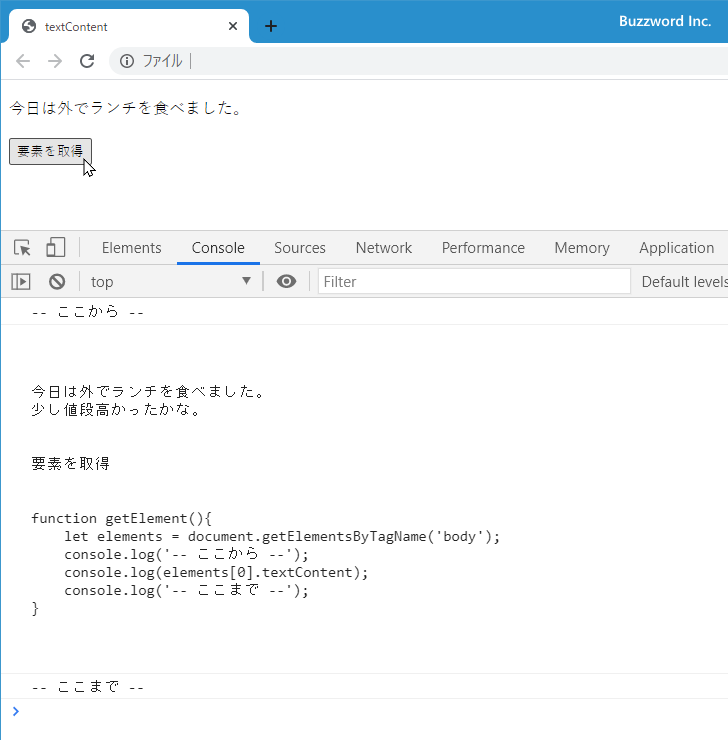
今回のサンプルではボタンをクリックすると body タグの要素ノードを取得し、その textContent プロパティの値を取得してコンソールに出力しています。

要素ノードの textContent プロパティはコメントや処理命令ノード以外のすべての子孫ノードの textContent プロパティの値を結合します。その為、 <script> タグの中に記述された JavaScript のコードもテキストとして取得します。またスタイルの設定でブラウザに表示されるときは非表示になっているテキストも含めて取得しています。
新しいテキストを設定する
textContent プロパティは参照するだけではなく新しい値を設定することができます。
node.textContent = 'value'
ノードの textContent プロパティの値に新しい文字列を設定すると、対象のノードの子孫のノードがすべて削除されたあとに設定した文字列の値を持つテキストノードが追加されます。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>textContent</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<div id="shopinfo">
リストランテ南青山
</div>
<p>美味しかったです。</p>
<button onClick="setTextToElement();">新しいテキストを設定</button>
<script>
function setTextToElement(){
let element = document.getElementById('shopinfo');
element.textContent = '南青山の洋食屋さん';
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性が shopinfo の要素の textContent プロパティに新しい文字列を設定します。

新しい値を設定すると、ブラウザ上の表示にもすぐに反映されます。
設定する文字列の中にHTMLのタグなどが含まれていた場合
textContent プロパティに新しい文字列を設定するときに HTML で特別な意味を持つ文字はエスケープ処理されてから設定されます。具体的には < が < 、 > が > 、 & が & などへ変換されます。
変換前: <p>Apple&Orange</p> 変換後: <p>Apple&Orange</p>
その為、 HTML のタグを含む文字列を設定した場合、タグとしては認識されず単なる文字列として扱われます。もしタグを含む文字列を設定したときに、タグとして処理して欲しい場合には innerHTML プロパティを使用してください。(参照:要素内のHTMLコードを取得・設定(innerHTML))。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>textContent</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<div id="shopinfo">
リストランテ南青山
</div>
<p>美味しかったです。</p>
<button onClick="setTextToElement();">新しいテキストを設定</button>
<script>
function setTextToElement(){
let element = document.getElementById('shopinfo');
element.textContent = '南青山の<strong>洋食屋</strong>さん';
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性が shopinfo の要素の textContent プロパティに新しい文字列を設定します。

設定する値の中に HTML のタグが含まれていますが、エスケープ処理されて文字列として設定されています。
-- --
textContent プロパティの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。