- Home ›
- JavaScript入門 ›
- DOM入門
要素内のHTMLを取得・設定(innerHTML,outerHTML)
Element オブジェクトの innerHTML プロパティを参照すると、対象の要素に含まれる HTML 文を取得します。要素に子や孫の要素が含まれる場合は、それらの要素の HTML 文も含めて取得します。また outerHTML プロパティでは要素自身と要素に含まれる HTML 文を取得します。ここでは innerHTML プロパティおよび outerHTML プロパティの使い方について解説します。
(Last modified: )
HTML文を参照する(innerHTML)
Element オブジェクトの innerHTML プロパティを参照すると要素に含まれる HTML 文を取得することができます。書式は次の通りです。
element.innerHTML
戻り値は要素に含まれる HTML 文が文字列で戻されます。
HTML 文は HTML ファイルに記述されている内容をそのまま取得します。例えば次の div 要素ノードの innerHTML プロパティの値を参照した場合、どのような値を返すのか確認します。
<div> <p>Apple<br>Lemon</p> <p>Orange</p> </div>
div 要素ノードにはの 2 つの p 要素ノードが含まれています。要素内の HTML 文をそのまま取得しますので、 div 要素ノードの innerHTML プロパティの値を参照すると次のような値となります。
<p>Apple<br>Lemon</p> <p>Orange</p>
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>innerHTML</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<div id="shopinfo">
リストランテ南青山
<div>
<p>東京都港区<br>南青山</p>
<p>洋食</p>
</div>
</div>
<p>美味しかったです。</p>
<button onClick="getElement();">要素を取得</button>
<script>
function getElement(){
let element = document.getElementById('shopinfo');
console.log('-- ここから --');
console.log(element.innerHTML);
console.log('-- ここまで --');
}
</script>
</body>
</html>
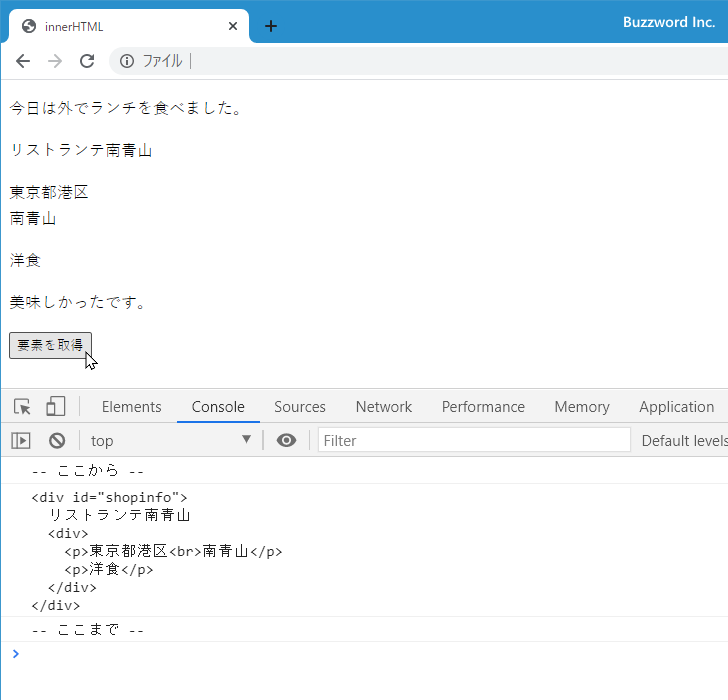
表示されたボタンをクリックすると、 id 属性の値が 'shopinfo' の要素ノードを取得し、その innerHTML プロパティの値を取得してコンソールに出力します。

新しいHTML文を設定する
innerHTML プロパティは参照するだけではなく新しい値を設定することができます。
element.innerHTML = 'value'
要素の innerHTML プロパティの値に新しい文字列を設定すると、対象の要素の子孫要素のノードがすべて削除されたあとに設定した HTML 文の値が追加されます。この時、 HTML で特別な意味を持つ文字が含まれていてもエスケープは行われずにそのまま追加されます。
そのため新しく追加した HTML 文の中にタグが含まれていた場合にはそのままタグとして扱われます。
let element = document.getElementById('shopinfo');
element.innerHTML = '<p>strawberry</p>';
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>innerHTML</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<div id="shopinfo">
リストランテ南青山
</div>
<p>美味しかったです。</p>
<button onClick="setTextToElement();">新しいテキストを設定</button>
<script>
function setTextToElement(){
let element = document.getElementById('shopinfo');
element.innerHTML = '南青山の<b>洋食屋</b>さん';
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性が shopinfo の要素の innerHTML プロパティに新しい HTML 文を設定します。

新しい値を設定すると、ブラウザ上の表示にもすぐに反映されます。今回設定した新しい HTML 文には <b> タグが含まれており、文字列ではなくタグと認識されるためタグで囲まれた文字列が太字で表示されています。
HTML文の中にscriptタグが含まれていた場合
innerHTML プロパティには HTML 文を新しい値として設定できるため、 <script> タグが含まれる HTML 文も設定できます。ただ innerHTML プロパティを利用して <script> が設定された場合は記述されたスクリプトは実行されません。
let element = document.getElementById('shopinfo');
element.innerHTML = '<script>alert("Hello")</script>';
例えばユーザーが入力した値をそのまま innerHTML プロパティに設定するようなコードを仮に記述していたとしても、ユーザーが <script> タグの含まれる値を入力しても任意のコードが実行されてしまうことはありません。ただコードを実行するすべての方法が禁止されているわけでもありませんので、ユーザーからの入力など事前に検証できない値を新しい値として設定する場合は innerHTML ではなく textContent プロパティを使用することをお勧めします。(参照:ノード内のテキストを取得・設定(textContent))。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>innerHTML</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<div id="shopinfo">
リストランテ南青山
</div>
<p>美味しかったです。</p>
<button onClick="setTextToElement();">新しいテキストを設定</button>
<script>
function setTextToElement(){
let element = document.getElementById('shopinfo');
let s = '<p>南青山の洋食屋さん</p><script>alert("南青山")<\/script>';
element.innerHTML = s;
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性が shopinfo の要素の innerHTML プロパティに新しい HTML 文を設定します。この HTML 文には <script> タグが含まれ、エスケープ処理などが行われることなく新しい値として設定されますが、 <script> タグの中のコードが実行されることはありません。

※ <script>タグの中の文字列の中に </script> を記述しているので / をエスケープして <\/script> と記述しています。
要素自身も含めたHTML文を参照する(outerHTML)
Element オブジェクトの outerHTML プロパティを参照すると要素と要素に含まれる HTML 文を取得することができます。書式は次の通りです。
element.outerHTML
戻り値は要素と要素に含まれる HTML 文が文字列で戻されます。
HTML 文は HTML ファイルに記述されている内容をそのまま取得します。例えば次の div 要素ノードの outerHTML プロパティの値を参照した場合、どのような値を返すのか確認します。
<div> <p>Apple<br>Lemon</p> <p>Orange</p> </div>
innerHTML では要素に含まれる HTML 文を取得しますが、 outerHTML では要素自身も含めて取得するので次のような値となります。
<div> <p>Apple<br>Lemon</p> <p>Orange</p> </div>
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>innerHTML</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<div id="shopinfo">
リストランテ南青山
<div>
<p>東京都港区<br>南青山</p>
<p>洋食</p>
</div>
</div>
<p>美味しかったです。</p>
<button onClick="getElement();">要素を取得</button>
<script>
function getElement(){
let element = document.getElementById('shopinfo');
console.log('-- ここから --');
console.log(element.outerHTML);
console.log('-- ここまで --');
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性の値が 'shopinfo' の要素ノードを取得し、その outerHTML プロパティの値を取得してコンソールに出力します。

-- --
innerHTML プロパティおよび outerHTML プロパティの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。