- Home ›
- JavaScript入門 ›
- イベント処理
keydownイベント,keyupイベント:キーを押したときと離したとき
keydown イベントはキーが押されたときに発生するイベントです。また keyup イベントはキーが離されたときに発生するイベントです。 onkeydown 属性(または onkeyup 属性)や、 onkeydown プロパティ(または onkeyup プロパティ)に対してイベントハンドラを設定したり、 addEventListener メソッドの引数として keydown または keyup を指定してイベントリスナーを登録できます。ここでは JavaScript を使って keydown イベントおよび keyup イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
keydownイベントとkeyupイベントの使い方
keydown イベントはキーが押された時に発生するイベントです。 Element オブジェクトで発生します。
イベントの種類 : KeyboardEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
keyup イベントはキーが押された状態から離された時に発生するイベントです。 Element オブジェクトで発生します。
イベントの種類 : KeyboardEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
要素の属性値にイベントハンドラを登録する場合は onkeydown 属性、および onkeyup 属性を使用します。
onkeydown 属性 onkeyup 属性
<textarea id="memo" onkeydown="keyDown()" onkeyup="keyUp()">
</textarea>
<script>
function keyDown(){
console.log('KeyDown');
}
</script>
<script>
function keyUp(){
console.log('KeyUp');
}
</script>
DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は onkeydown プロパティおよび onkeyup プロパティを使用します。プロパティを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「イベントハンドラを無名関数やアロー関数を使って記述する」を参照されてください)。
onkeydown プロパティ onkeyup プロパティ
<textarea id="memo"></textarea>
<script>
function keyDown(){
console.log('KeyDown');
}
function keyUp(){
console.log('KeyUp');
}
let textarea = document.getElementById('memo');
textarea.onkeydown = keyDown;
textarea.onkeyup = keyUp;
</script>
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'keydown' または 'keyup' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<textarea id="memo"></textarea>
<script>
function keyDown(){
console.log('KeyDown');
}
function keyUp(){
console.log('KeyUp');
}
let textarea = document.getElementById('memo');
textarea.addEventListener('keydown', keyDown);
textarea.addEventListener('keyup', keyUp);
</script>
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 keydown イベントおよび keyup イベントの場合は Event オブジェクトを継承した KeyboardEvent オブジェクトが渡されてきます。
<textarea id="memo"></textarea> <script> function keyDown(event){ console.log(event); } function keyUp(event){ console.log(event); } let textarea = document.getElementById('memo'); textarea.addEventListener('keydown', keyDown); textarea.addEventListener('keyup', keyUp); </script>
イベントハンドラやイベントリスナーの中で渡されてきた KeyboardEvent オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
※ KeyboardEvent オブジェクトからどのようなキーに関する情報を取得できるのかについては「KeyboardEventで取得できるキー情報」を参照されてください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#memo{
width:600px;
height:200px;
border:1px solid #000000;
}
</style>
</head>
<body>
<p>キーを押したかどうか</p>
<textarea id="memo"></textarea>
<script>
function keyDown(event){
console.log('KeyDown:' + event.key);
}
function keyUp(event){
console.log('KeyUp');
}
let textarea = document.getElementById('memo');
textarea.addEventListener('keydown', keyDown);
textarea.addEventListener('keyup', keyUp);
</script>
</body>
</html>
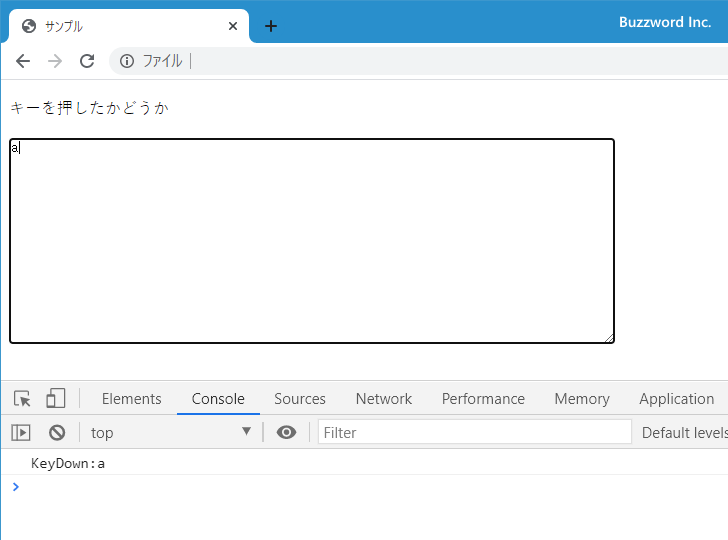
画面に表示されている textarea 要素にフォーカスがあるときにキーを押すと押したキーの値をコンソールに出力します。

キーを離すと離したことをコンソールに出力します。

keypressイベントについて
keydown イベントや keyup イベントと似ているイベントに keypress イベントがあります。 keypress イベントはキーを押された時に発生するイベントですが、アルファベットなどの文字として使われるキーが押された時にだけ発生し、 Shift キーなどが押されてもイベントは発生しません。
そして keepress イベントは現在 deprecated (非推奨) となっています。詳細は下記を参照して欲しいのですが、「The following event types are obsolete and should only be implemented by user agents that require compatibility with legacy software.」とのことです。

非推奨ではありますが、現在でも使用することはできます。使い方は keydown イベントとほぼ同じで、要素の onkeypress プロパティにイベントハンドラを登録したり、 addEventListener メソッドを使ってイベントリスナーを登録します。
<textarea id="memo"></textarea>
<script>
function keyPress(){
console.log('keyPress');
}
let textarea = document.getElementById('memo');
textarea.addEventListener('keypress', keyPress);
</script>
-- --
JavaScript を使って keydown イベントおよび keyup イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。