テキストエリアの値をJavaScriptを使って取得・設定する
フォームで利用可能なテキストエリアに入力された値を JavaScript から取得したり設定したりする方法について解説します。テキストエリアは複数行の入力エリアを提供するもので、問い合わせ内容や商品レビューなど長文のテキストを入力する場合に使用されます。テキストエリアを表示するには textarea 要素を使用します。
(Last modified: )
HTMLでテキストエリアを作成する
HTML でテキストエリアを表示するには textarea 要素を使用します。
<textarea></textarea>
幅を指定するには cols 属性、行を指定するには rows 属性に値を設定します。初期値を設定したい場合は <textarea> と </textarea> の間に入力してください。
<textarea cols="40" rows="5">Hello</textarea>
テキストエリアの前にラベルを表示する場合は label 要素と組み合わせます。
<label>感想をお願いします<textarea rows="5"></textarea></label>
テキストエリアに対するラベルの位置を変更するには、テキストエリアに対して CSS を使って vertical-align プロパティに値を設定してください。
<label>感想をお願いします
<textarea rows="5" style="vertical-align:top;"></textarea>
</label>
テキストエリアの値の取得と設定
テキストエリアの値を取得するには textarea 要素を表す HTMLTextAreaElement オブジェクトの value プロパティの値を参照します。書式は次のとおりです。
element.value
例えば id 属性の値が mytextarea のテキストエリアに入力されている値を取得するには次のように記述します。
let element = document.getElementById('mytextarea');
console.log(element.value);
また value プロパティに値を代入するとテキストエリアに値を設定することができます。
let element = document.getElementById('mytextarea');
element.value = 'Hello';
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label>感想:<br>
<textarea cols="40" rows="5" id="reviewTextarea"></textarea>
</label>
</div>
<div>
<input type="button" value="Check" id="checkButton">
</div>
<p id="msg"></p>
<script>
function butotnClick(){
msg.innerText = reviewTextarea.value;
}
let reviewTextarea = document.getElementById('reviewTextarea');
reviewTextarea.value = '感想をお願いします';
let msg = document.getElementById('msg');
let checkButton = document.getElementById('checkButton');
checkButton.addEventListener('click', butotnClick);
</script>
</body>
</html>
テキストエリアの初期値を value プロパティに値を代入して設定しています。テキストエリアに感想を入力しボタンをクリックするとテキストエリアの値を value プロパティを使って取得し画面に表示します。


テキストエリアのイベント処理
テキストエリアではテキストの入力が終わったあと Tab キーなどを押してフォーカスが別へ移ると change イベントが発生します。またテキストエリアで文字が入力されるたびに input イベントが発生します。
change イベントを利用する場合は次のように記述します。
<textarea id="reviewArea"></textarea>
<script>
function inputChange(){
// イベントが発生した時の処理
}
let reviewArea = document.getElementById('reviewArea');
reviewArea.addEventListener('change', inputChange);
</script>
change イベントの詳しい使い方については「changeイベント:フォームや選択メニューが変更されたとき」を参照されてください。
input イベントを利用する場合は次のように記述します。
<textarea id="reviewArea"></textarea>
<script>
function inputChange(){
// イベントが発生した時の処理
}
let textarea = document.getElementById('textarea');
textarea.addEventListener('input', inputChange);
</script>
input イベントの詳しい使い方については「inputイベント:フォームで文字が入力されたとき」を参照されてください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label>感想:<br>
<textarea cols="40" rows="5" id="reviewTextarea"></textarea>
</label>
</div>
<p id="msg"></p>
<script>
function inputChange(event){
msg.innerText = reviewTextarea.value;
}
let reviewTextarea = document.getElementById('reviewTextarea');
reviewTextarea.addEventListener('change', inputChange);
let msg = document.getElementById('msg');
</script>
</body>
</html>
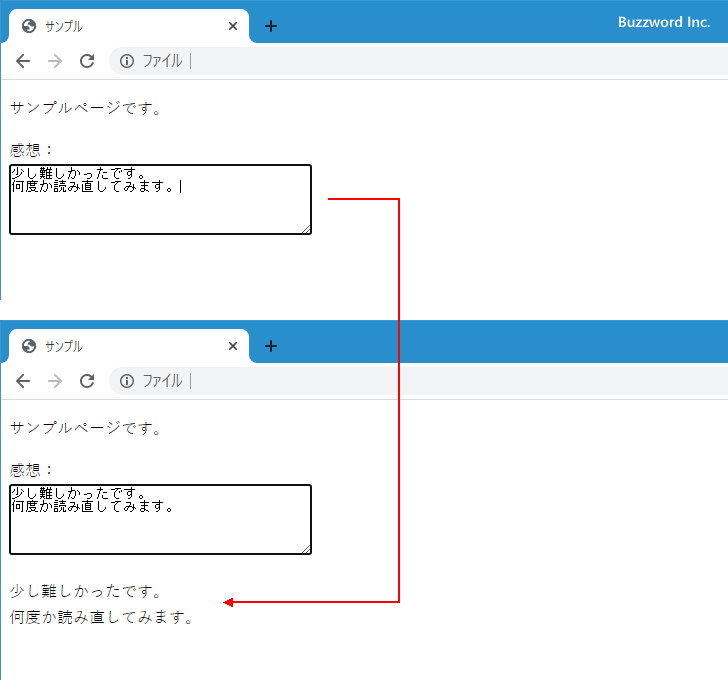
テキストエリアに感想を入力し Tab キーを押すとテキストエリアの値を取得して画面に表示します。

今回は input イベントを使用しているので、テキストエリアへの入力が終わったときにだけイベントが発生します。
テキストエリアに含まれる改行を<br>に変換する
テキストエリアで改行を含む値が入力された場合、 value プロパティを使って値を取得すると改行は改行のまま取得します。 innerText プロパティに対して取得した値を設定するような場合は自動で変換されるのでいいのですが、場合によっては改行を <br> に変換する必要があります。
テキストエリアで取得した改行を <br> に変換するには次のように行ってください。
let textarea = document.getElementById('textarea');
let text = textare.value;
let textArray = text.split('\n');
let newText = textArray.join('<br>');
value プロパティを参照してテキストエリア入力された値を取得したあと、文字列を split メソッドを使って改行文字で分割し分割し、要素としてそれぞれ格納した配列を取得します。そして今度は配列の各要素を join メソッドを使い区切り文字として '<br>' で結合した文字列を取得します。これで元々の文字列に含まれていた改行文字を '<br>' に変換することができます。
※ JavaScript の replace メソッドは最初に見つかった置換対象だけを置換するのでご注意ください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label>感想:<br>
<textarea cols="40" rows="5" id="reviewTextarea"></textarea>
</label>
</div>
<div>
<input type="button" value="Check" id="checkButton">
</div>
<script>
function butotnClick(){
let text = reviewTextarea.value;
console.log(text.split('\n').join('<br>'));
}
let reviewTextarea = document.getElementById('reviewTextarea');
let checkButton = document.getElementById('checkButton');
checkButton.addEventListener('click', butotnClick);
</script>
</body>
</html>
。テキストエリアに感想を入力しボタンをクリックするとテキストエリアの値を value プロパティを使って取得し、改行を <br> に変換したあとでコンソールに出力します。

-- --
フォームで利用可能なテキストエリアに入力された値を JavaScript から取得したり設定したりする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。