チェックボックスの値をJavaScriptを使って取得・設定する
フォームで利用可能なチェックボックスの値を JavaScript から取得したり設定したりする方法について解説します。チェックボックスはオンとオフの 2 つの値を切り替えるためのもので、必要な項目をユーザーにチェックしてもらう場合に使用されます。チェックボックスを表示するには input 要素で type 属性に checkbox を指定します。
(Last modified: )
HTMLでチェックボックスを作成する
HTML でテキストボックスを表示するには input 要素で type 属性に checkbox を指定します。
<input type="checkbox">
チェックボックスにチェックが付いた状態にするには checked 属性を設定します。
<input type="checkbox" checked>
チェックボックスの後にラベルを表示する場合は label 要素と組み合わせます。
<label><input type="checkbox">購入する</label>
チェックボックスの値の取得と設定
チェックボックスが現在オンかオフかを取得するには input 要素を表す HTMLInputElement オブジェクトの checked プロパティの値を参照します。書式は次のとおりです。
element.checked
checked プロパティの値はチェックされていれば true、チェックされていなければ false です。
例えば id 属性の値が mycheckbox のチェックボックスに入力されている値を取得するには次のように記述します。
let element = document.getElementById('mycheckbox');
console.log(element.checked);
また checked プロパティに対して true または false の値を設定することができます。
let element = document.getElementById('mycheckbox');
element.checked = true;
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label><input type="checkbox" id="check1">夕食</label>
<label><input type="checkbox" id="check2">朝食</label>
</div>
<div>
<input type="button" value="Check" id="checkButton">
</div>
<script>
function butotnClick(){
if (checkbox1.checked){
console.log('夕食付き');
} else {
console.log('夕食なし');
}
if (checkbox2.checked){
console.log('朝食付き');
} else {
console.log('朝食なし');
}
}
let checkbox1 = document.getElementById('check1');
let checkbox2 = document.getElementById('check2');
checkbox2.checked = true;
let checkButton = document.getElementById('checkButton');
checkButton.addEventListener('click', butotnClick);
</script>
</body>
</html>
チェックボックスを 2 つ画面に表示しています。 2 つ目のチェックボックスの checked プロパティに true を設定してデフォルトでチェックを入れてあります。

ボタンをクリックすると、それぞれのチェックボックスの checked プロパティの値を取得してチェックが入っているかどうかをコンソールに出力します。

チェックボックスのイベント処理
チェックボックスではオンとオフが切り替わると change イベントが発生します。
change イベントを利用する場合は次のように記述します。
<label><input type="checkbox" id="saveCheckbox">保存する</label>
<script>
function valueChange(){
// イベントが発生した時の処理
}
let saveCheckbox = document.getElementById('saveCheckbox');
saveCheckbox.addEventListener('change', valueChange);
</script>
change イベントの詳しい使い方については「changeイベント:フォームや選択メニューが変更されたとき」を参照されてください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label><input type="checkbox" id="saveCheckbox">朝食</label>
</div>
<p id="msg"></p>
<script>
function valueChange(event){
if (saveCheckbox.checked){
msg.innerText = '「朝食」が選択されました';
}else{
msg.innerText = '「朝食」が解除されました';
}
}
let saveCheckbox = document.getElementById('saveCheckbox');
saveCheckbox.addEventListener('change', valueChange);
let msg = document.getElementById('msg');
</script>
</script>
</body>
</html>
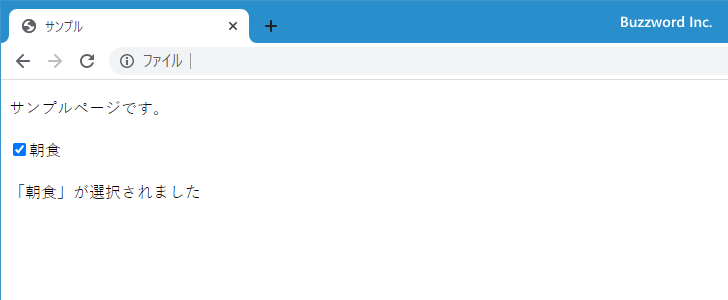
チェックボックスのオンとオフを切り替えると、メッセージが画面に表示されます。


-- --
フォームで利用可能なチェックボックスの値を JavaScript から取得したり設定したりする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。