ラジオボタンの値をJavaScriptを使って取得・設定する
フォームで利用可能なラジオボタンの値を JavaScript から取得したり設定したりする方法について解説します。ラジオボタンはチェックボックスと同じようにはオンとオフの 2 つの値を切り替えるためのものですが、複数の選択肢の中から一つを選択する場合に使用されます。その為、同じグループに含まれるラジオボタンの中でオンになるラジオボタンは一つだけです。ラジオボタンを表示するには input 要素で type 属性に radio を指定します。
(Last modified: )
HTMLでラジオボタンを作成する
HTML でラジオボタンを表示するには input 要素で type 属性に radio を指定します。
<input type="radio">
ラジオボタンの後にラベルを表示する場合は label 要素と組み合わせます。
<label><input type="radio">オレンジ</label>
ラジオボタンは複数のラジオボタンの中から一つを選択する使い方が一般的です。複数のラジオボタンを同じグループにまとめるには、それぞれのラジオボタンの name 属性に同じ値を設定してください。またどのラジオボタンが選択されたのかをあとで取得するため、それぞれのラジオボタンの value 属性に異なる値を設定してください。
<label><input type="radio" name="fruit" value="orange">オレンジ</label> <label><input type="radio" name="fruit" value="lemon">レモン</label> <label><input type="radio" name="fruit" value="strawberry">ストロベリー</label>
初期値としていずれかのラジオボタンを選択した状態にするには、対象のラジオボタンに checked 属性を設定します。
<label><input type="radio" name="fruit" value="orange">オレンジ</label>
<label><input type="radio" name="fruit" value="lemon" checked>レモン</label>
<label><input type="radio" name="fruit" value="strawberry">ストロベリー</label>
ラジオボタンの値の取得と設定
同じグループのラジオボタンの中で現在選択されているラジオボタンを調べるには、 getElementsByName メソッドを使い指定した name 属性が設定されている要素の一覧を取得したあと、各要素に対して input 要素を表す HTMLInputElement オブジェクトの checked プロパティの値を参照します。書式は次のとおりです。
element.checked
checked プロパティの値はチェックされていれば true、チェックされていなければ false です。
※ getElementsByName メソッドの使い方については「name属性の値を指定して要素ノードを取得(getElementsByName)」を参照されてください。
実際には次のように記述します。 checked プロパティが true の要素が見つかったら value プロパティの値を取得します。
let elements = document.getElementsByName('fruit');
let len = elements.length;
let checkValue = '';
for (let i = 0; i < len; i++){
if (elements.item(i).checked){
checkValue = elements.item(i).value;
}
}
同じグループ内のラジオボタンのいずれかを選択するには、先ほどと同じ手順で要素の一覧を取得したあと、インデックスを指定して checked プロパティに対して true を設定してください。
let elements = document.getElementsByName('fruit');
elements[2].checked = true;
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label><input type="radio" name="fruit" value="orange">オレンジ</label>
<label><input type="radio" name="fruit" value="lemon">レモン</label>
<label><input type="radio" name="fruit" value="strawberry">ストロベリー</label>
</div>
<div>
<input type="button" value="Check" id="checkButton">
</div>
<script>
function butotnClick(){
let checkValue = '';
for (let i = 0; i < len; i++){
if (fruitRadio.item(i).checked){
checkValue = fruitRadio.item(i).value;
}
}
console.log('選択されているのは ' + checkValue + ' です');
}
let fruitRadio = document.getElementsByName('fruit');
let len = fruitRadio.length;
fruitRadio[0].checked = true;
let checkButton = document.getElementById('checkButton');
checkButton.addEventListener('click', butotnClick);
</script>
</body>
</html>
ラジオボタンを 3 つ画面に表示しています。最初のラジオボタンの checked プロパティに true を設定してデフォルトで選択しています。

ラジオボタンを選択したあとでボタンをクリックすると、現在選択しているラジオボタンの値を取得してコンソールに出力します。

form要素内にラジオボタンがある場合の値の取得と設定
ラジオボタンがフォーム要素内にある場合は別の方法で選択されているラジオボタンを取得することができます。
<form> <label><input type="radio" name="fruit" value="orange">オレンジ</label> <label><input type="radio" name="fruit" value="lemon" checked>レモン</label> <label><input type="radio" name="fruit" value="strawberry">ストロベリー</label> </form>
最初に getElementById などのメソッドを使って form 要素を取得します。
<form id="fruitbox">
...
</form>
<script>
let fruitbox = document.getElementById('fruitbox');
</script>
form 要素に含まれる RadioNodeList オブジェクトを取得します。取得するにはフォームを表す HTMLFormElement オブジェクトの elements プロパティの値に対して対象のラジオボタンで設定している name 属性の値を指定すると RadioNodeList オブジェクトを取得できます。
<form id="fruitbox">
...
</form>
<script>
let fruitbox = document.getElementById('fruitbox');
radioNodeList = fruitbox.elements['fruit'];
</script>
RadioNodeList オブジェクトの value オブジェクトを参照すると、現在選択されているラジオボタンの値を取得することができます。
<form id="fruitbox">
...
</form>
<script>
let fruitbox = document.getElementById('fruitbox');
radioNodeList = fruitbox.elements['fruit'];
let checkValue = radioNodeList.value;
</script>
なお form 要素に含まれるラジオボタンの中で指定したラジオボタンを選択するには、フォームを表す HTMLFormElement オブジェクトの elements プロパティの値に対してインデックスを指定するとラジオボタンの要素を取得できます。取得したラジオボタンの checked プロパティに対して true を設定してください。
<form id="fruitbox">
...
</form>
<script>
let fruitbox = document.getElementById('fruitbox');
radioNodeList = fruitbox.elements[1].checked = true;
</script>
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<form id="travelbox">
<label><input type="radio" name="travel" value="okinawa">沖縄</label>
<label><input type="radio" name="travel" value="hokkaidou">北海道</label>
<label><input type="radio" name="travel" value="kyoto">京都</label>
</form>
</div>
<div>
<input type="button" value="Check" id="checkButton">
</div>
<script>
function butotnClick(){
let checkValue = travelbox.elements['travel'].value;
console.log('選択されているのは ' + checkValue + ' です');
}
let travelbox = document.getElementById('travelbox');
travelbox.elements[1].checked = true;
let checkButton = document.getElementById('checkButton');
checkButton.addEventListener('click', butotnClick);
</script>
</body>
</html>
ラジオボタンを 3 つ画面に表示しています。 2 つ目のラジオボタンの checked プロパティに true を設定してデフォルトで選択しています。

ラジオボタンを選択したあとでボタンをクリックすると、現在選択しているラジオボタンの値を取得してコンソールに出力します。

ラジオボタンのイベント処理
ラジオボタンでは新しく選択されたラジオボタンで change イベントが発生します。(選択されていた状態から選択されていない状態に変わっても change イベントは発生しません)。
change イベントを利用する場合は次のように記述します。
<label><input type="radio" name="fruit" value="orange" id="fruitRadio1">
オレンジ</label>
<label><input type="radio" name="fruit" value="lemon" id="fruitRadio2">
レモン</label>
<script>
function valueChange(){
// イベントが発生した時の処理
}
let fruitRadio1 = document.getElementById('fruitRadio1');
fruitRadio1.addEventListener('change', valueChange);
let fruitRadio2 = document.getElementById('fruitRadio1');
fruitRadio1.addEventListener('change', valueChange);
</script>
change イベントの詳しい使い方については「changeイベント:フォームや選択メニューが変更されたとき」を参照されてください。
また form 要素内にラジオボタンがある場合、新しいラジオボタンが選択されると form にて change イベントが発生します。
form 要素に対する change イベントを利用する場合は次のように記述します。
<form id="travelbox">
<label><input type="radio" name="travel" value="okinawa">沖縄</label>
<label><input type="radio" name="travel" value="hokkaidou">北海道</label>
</form>
<script>
function valueChange(){
// イベントが発生した時の処理
}
let travelbox = document.getElementById('travelbox');
travelbox.addEventListener('change', valueChange);
</script>
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label><input type="radio" name="fruit" value="orange" id="fruitRadio1">
オレンジ</label>
<label><input type="radio" name="fruit" value="lemon" id="fruitRadio2">
レモン</label>
<label><input type="radio" name="fruit" value="strawberry" id="fruitRadio3">
ストロベリー</label>
</div>
<script>
function valueChange(event){
console.log('選択されているのは ' + event.currentTarget.value + ' です');
}
let fruitRadio1 = document.getElementById('fruitRadio1');
fruitRadio1.addEventListener('change', valueChange);
let fruitRadio2 = document.getElementById('fruitRadio2');
fruitRadio2.checked = true;
fruitRadio2.addEventListener('change', valueChange);
let fruitRadio3 = document.getElementById('fruitRadio3');
fruitRadio3.addEventListener('change', valueChange);
</script>
</body>
</html>
選択されているラジオボタンとは別のラジオボタンを選択すると、メッセージが画面に表示されます。


イベント発生時にコールバック関数が呼び出されるときに渡されてくる InputEvent オブジェクトの currentTarget プロパティを使ってラジオボタンを取得したあと value プロパティを参照して選択されたラジオボタンの値を取得しています。
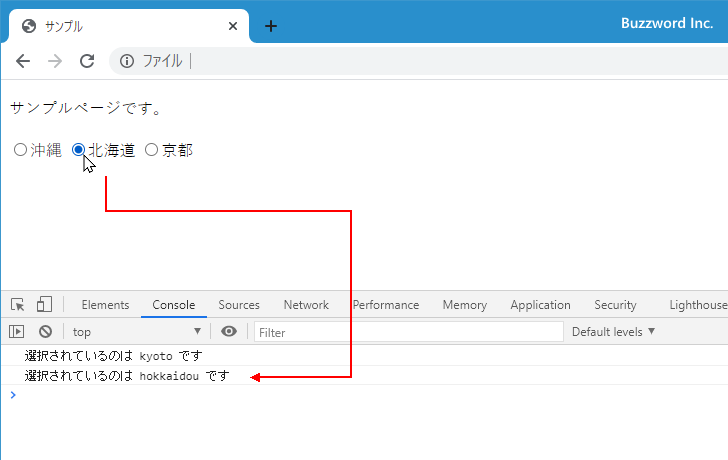
今度は form 要素の中にラジオボタンがある場合です。次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<form id="travelbox">
<label><input type="radio" name="travel" value="okinawa">沖縄</label>
<label><input type="radio" name="travel" value="hokkaidou">北海道</label>
<label><input type="radio" name="travel" value="kyoto">京都</label>
</form>
</div>
<script>
function valueChange(event){
let checkValue = travelbox.elements['travel'].value;
console.log('選択されているのは ' + checkValue + ' です');
}
let travelbox = document.getElementById('travelbox');
travelbox.elements[1].checked = true;
travelbox.addEventListener('change', valueChange);
</script>
</body>
</html>
選択されているラジオボタンとは別のラジオボタンを選択すると、メッセージが画面に表示されます。


-- --
フォームで利用可能なラジオボタンの値を JavaScript から取得したり設定したりする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。