カラーピッカーで選択した色の値をJavaScriptを使って取得・設定する
フォームで利用可能なカラーピッカーで設定された値を JavaScript から取得したり設定したりする方法について解説します。カラーピッカーは色のサンプルから色を選択する場合に使用されます。選択された色は #FFFFFF の形式で取得できます。カラーピッカーを表示するには input 要素で type 属性に color を指定します。
(Last modified: )
HTMLでカラーピッカーを作成する
HTML でカラーピッカーを表示するには input 要素で type 属性に color を指定します。
<input type="color">
ご利用の環境によってどのように表示されるのかは異なりますが、 Firefox / Wndows10 の場合はカラーピッカーをクリックすると次のように色を選択する画面が表示されます。

カラーピッカーの初期値を設定するには value 属性に値を設定します。
<input type="color" value="#0000FF">
カラーピッカーの前にラベルを表示する場合は label 要素と組み合わせます。
<label>色を選択 <input type="color"></label>
カラーピッカーの値の取得と設定
カラーピッカーの値を取得するには input 要素を表す HTMLInputElement オブジェクトの value プロパティの値を参照します。書式は次のとおりです。
element.value
例えば id 属性の値が mycolor のカラーピッカーで指定されている値を取得するには次のように記述します。
let element = document.getElementById('mycolor');
console.log(element.value);
また value プロパティに値を代入するとカラーピッカーのに値を設定することができます。
let element = document.getElementById('mycolor');
element.value = '#FF0000';
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label><input type="color" id="colorBox">色の選択</label>
</div>
<div>
<input type="button" value="Check" id="checkButton">
</div>
<script>
function butotnClick(){
console.log('現在選択している色は ' + colorBox.value + ' です');
}
let colorBox = document.getElementById('colorBox');
colorBox.value = "#F0F0F0";
let checkButton = document.getElementById('checkButton');
checkButton.addEventListener('click', butotnClick);
</script>
</body>
</html>
カラーピッカーには初期値として #F0F0F0 を設定しています。カラーピッカーをクリックすると次のような色の選択画面が表示されます( Chrome / Windows10 の場合)。


新しい色をクリックすると色が設定されます。


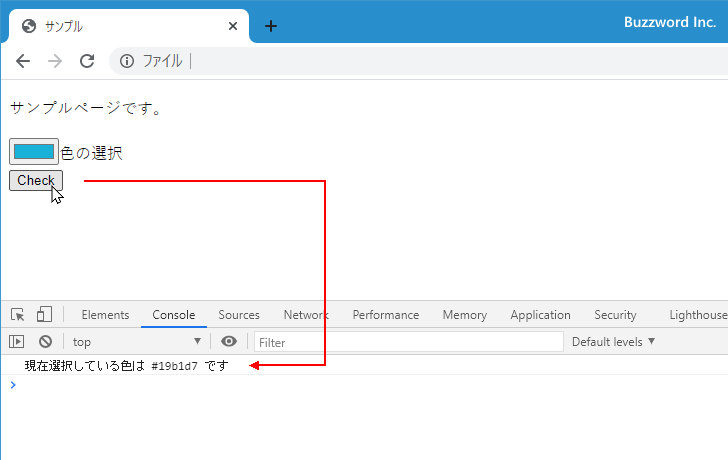
画面に表示されているボタンをクリックすると、カラーピッカーの value プロパティの値を参照し現在設定されている色の情報をコンソールに出力します。

カラーピッカーのイベント処理
カラーピッカーでは色を変更すると change イベントが発生します。change イベントを利用する場合は次のように記述します。
<input type="color" id="mycolor">
<script>
function inputChange(){
// イベントが発生した時の処理
}
let element = document.getElementById('mycolor');
element.addEventListener('change', inputChange);
</script>
change イベントの詳しい使い方については「changeイベント:フォームや選択メニューが変更されたとき」を参照されてください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style>
#outer{
margin-top:20px;
padding:50px;
width:300px;
background:#00F000;
color:#000000;
text-align:center;
font-size:30px;
font-weight:bold;
}
</style>
</head>
<body>
<p>サンプルページです。</p>
<div>
<label><input type="color" id="colorBack">背景色</label>
<label><input type="color" id="colorFore">文字色</label>
</div>
<div id="outer">
Hello, JavaScript
</div>
<script>
let outer = document.getElementById('outer');
let colorBack = document.getElementById('colorBack');
colorBack.value = "#00F000";
colorBack.addEventListener('change', function(){
outer.style.background = this.value;
});
let colorFore = document.getElementById('colorFore');
colorFore.value = "#000000";
colorFore.addEventListener('change', function(){
outer.style.color = this.value;
});
</script>
</body>
</html>
画面には背景色と文字色を設定するためのカラーピッカーが表示されています。

背景色のカラーピッカーで新しい色を選択すると、画面下に表示された div 要素内の背景色が変更されます。


文字色のカラーピッカーで新しい色を選択すると、画面下に表示された div 要素内の文字色が変更されます。


-- --
フォームで利用可能なカラーピッカーを使って設定した値を JavaScript から取得したり設定したりする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。