記事に画像を追加する
ブロックエディタを使って記事の本文に画像を追加する方法について解説します。なお画像や動画などのメディアの扱いについては「画像と動画」にて詳しく解説していますのでこのページでは画像を追加する手順のみ解説します。
※ 画像ブロックの詳細な使い方は「画像ブロック」を参照されてください。
(Last modified: )
画像を追加する
ブロックエディタで記事に画像を追加するには「画像」ブロックを使用します。実際に試してみるために、次のように新しい記事を作成して「段落」ブロックを一つだけ追加してあります。

画像ブロックを追加します。画面左上にある「+」アイコンをクリックし、一般ブロックの中にある「画像」ブロックをクリックしてください。


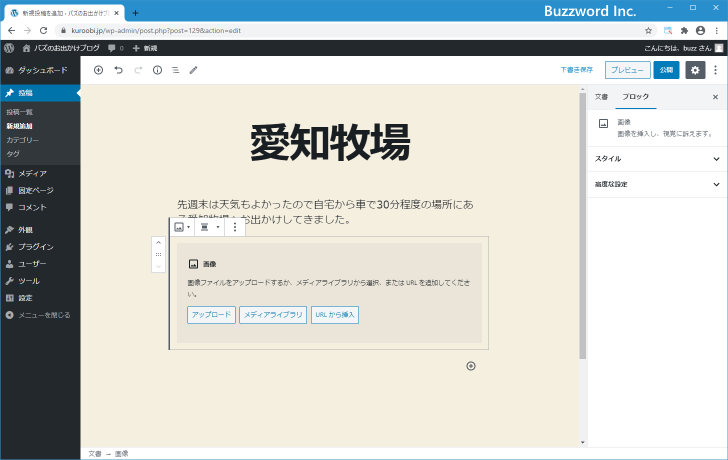
「画像」ブロックが記事に追加されました。

次に表示する画像を選択します。既に WordPress にアップロード済みの画像を使用する場合は「メディアライブラリ」をクリックして画像を選択してください。今回は新規にアップロードするために「アップロード」をクリックします。

ファイル選択ダイアログが表示されますので、アップロードする画像を選択し「開く」をクリックしてください。

アップロードが完了すると、「画像」ブロックの中に画像が表示されました。

プレビューを表示してみると、次のように表示されます。

画像に対して外部サイトへのリンクを設定する
記事に挿入した画像に対して外部サイトへのリンクを設定することができます。リンクを設定するには「画像」ブロックを一度クリックして選択したあと、ツールバーオプションの中から「リンクを挿入」アイコンをクリックして下さい。

リンク先の URL を入力する画面が表示されます。 URL を入力したあとで [Enter] キーを押してください。


画像に対するリンクの設定が完了しました。

では確認してみます。プレビューを表示したあと、画像をクリックしてください。リンク先に設定したサイトが表示されます。


画像に対して画像ファイルへのリンクを設定する
記事に挿入した画像に対して WordPress 内に保存されているオリジナル画像ファイルへのリンクを設定することができます。リンクを設定するには「画像」ブロックを一度クリックして選択したあと、ツールバーオプションの中から「リンクを挿入」アイコンをクリックして下さい。

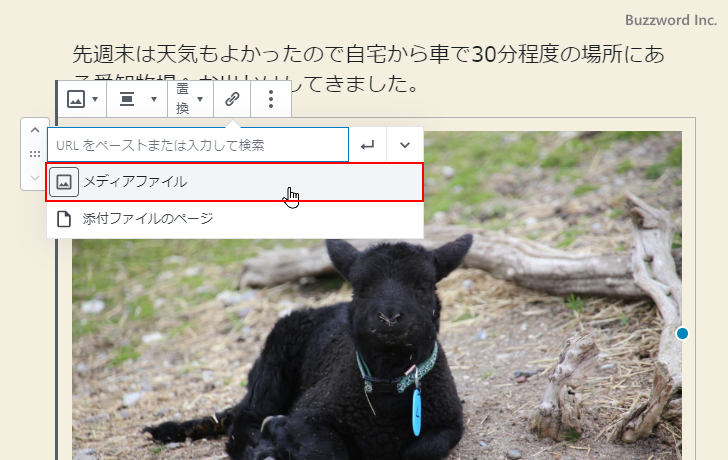
リンク先を設定する画面が表示されたら「メディアファイル」をクリックしてください。

画像に対するリンクの設定が完了しました。

では確認してみます。プレビューを表示したあと、画像をクリックしてください。オリジナルの画像ファイルが表示されます。


画像を削除する
記事に挿入した画像を削除するには、「画像」ブロックを一度クリックして選択したあと、ツールバーオプションの中から「?」アイコンをクリックして下さい。

表示されたメニューの中から「ブロックを削除」をクリックしてください。

画像ブロックが削除されました。

-- --
ブロックエディタを使って記事の本文に画像を挿入する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。