記事に動画を追加する
ブロックエディタを使って記事の本文に動画を追加する方法について解説します。なお YouTube の動画を記事に埋め込む方法については「YouTubeの動画を記事に埋め込む」を参照されてください。
※ 動画ブロックの詳細な使い方は「動画ブロック」を参照されてください。
(Last modified: )
動画を追加する
ブロックエディタで記事に動画を追加するには「動画」ブロックを使用します。実際に試してみるために、次のように新しい記事を作成して「段落」ブロックを一つだけ追加してあります。

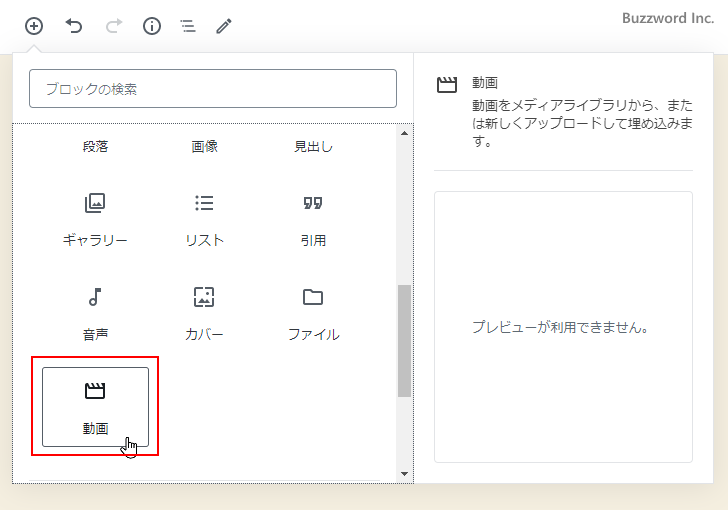
動画ブロックを追加します。画面左上にある「+」アイコンをクリックし、一般ブロックの中にある「動画」ブロックをクリックしてください。


「動画」ブロックが記事に追加されました。

次に表示する動画を選択します。既に WordPress にアップロード済みの動画を使用する場合は「メディアライブラリ」をクリックして動画を選択してください。今回は新規にアップロードするために「アップロード」をクリックします。

ファイル選択ダイアログが表示されますので、アップロードする動画を選択し「開く」をクリックしてください。アップロードが完了すると、「動画」ブロックの中に動画が表示されました。

プレビューを表示してみると、次のように表示されます。

ポスター画像(サムネイル)を設定する
記事に動画が追加されている場合、動画が再生されるまでは動画の最初の部分が記事に表示されています。

この画像が動画を表すものとしてあまりふさわしくない場合、別の画像を用意してポスター画像として設定することができます。今回は次のような画像を用意しました。

それでは「動画」ブロックをクリックして選択してから、画面右側のサイドバーの中にある「ポスター画像を選択」をクリックしてください。


「ファイルをアップデート」タブをクリックしたあと、「ファイルを選択」をクリックしてください。ファイル選択ダイアログが表示されますので、ポスター画像として設定する画像を選択してください。

ファイルのアップロードが完了したら、画面右下の「選択」をクリックしてください。

動画のポスター画像が指定した画像に設定されました。

動画を削除する
記事に挿入した動画を削除するには、「動画」ブロックを一度クリックして選択したあと、ツールバーオプションの中から「?」アイコンをクリックして下さい。

表示されたメニューの中から「ブロックを削除」をクリックしてください。

動画ブロックが削除されました。

-- --
ブロックエディタを使って記事の本文に動画を追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。