- Home ›
- WordPressの使い方 ›
- 画像と動画
メディアライブラリから記事に画像/動画を追加する
WordPress では記事に画像や動画を追加すると画像や動画は WordPress に保存されます。保存されている画像や動画はメディアライブラリから確認することができ、他の記事で画像や動画を追加する時に使用することができます。ここではメディアライブラリから記事に画像や動画を追加する方法について解説します。
(Last modified: )
目次
メディアライブラリを表示する
ローカルから画像をアップロードして記事に画像を追加した場合、画像は WordPress で保存されます。保存されている画像はメディアライブラリで管理することができます。それでは最初にメディアライブラリを表示してみます。画面左側の「メディア」の中にある「ライブラリ」をクリックして下さい。

メディアライブラリの画面が表示されます。現在まだ記事に画像を追加していないのでメディアライブラリには何も表示されていません。

それでは新しい記事を作成し、ローカルに保存されている画像をアップロードして記事に追加してみます。新しい記事を作成し、「画像」ブロックを追加したあと「アップロード」をクリックしてください。(記事に画像を追加する詳しい手順は「記事に画像を追加する」を参照してください)。

記事に画像が追加されました。

今回記事に追加した画像は WordPress に保存されています。それでは再度メディアライブラリの表示してみてください。

先ほど記事に追加した画像が表示されていることが確認できます。
メディアライブラリから画像を記事に追加する
WordPress に保存されている画像を別の記事に追加することができます。それでは新しい記事を作成し、「画像」ブロックを追加してください。

表示する画像として「メディアライブラリ」をクリックしてください。

メディアライブラリにある画像一覧が表示されますので、記事に追加する画像をクリックして選択したあと、画面右下の「選択」をクリックしてください。

記事に画像が追加されました。このように既に WordPress に保存されている画像を別の記事に追加することができます。

二つの記事で同じ画像を使用していますが、それぞれの記事に追加された画像ブロックについてコードエディタに切り替えてみると次のように表示されます。
<!-- wp:image {"id":180,"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/06/p7-1024x683.jpg" alt="" class="wp-image-180"/></figure>
<!-- /wp:image -->
<!-- wp:image {"id":180,"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/06/p7-1024x683.jpg" alt="" class="wp-image-180"/></figure>
<!-- /wp:image -->
どちらの記事もまったく同じ画像を参照していることが確認できます。このように既に保存されている画像を記事に追加した場合、画像が複製されるわけではなく同じ画像を複数の記事で参照しています。
WordPressに保存されている画像のURLを確認する
メディアライブラリから WordPress に保存されている画像への URL を確認することができます。メディアライブラリを表示したあと、 URL を確認したい画像をクリックしてください。

ファイルの詳細画面が表示されます。画面右下に表示されているのが保存されている画像を示す URL です。


画像の URL をコピーしてログインしていない状態のブラウザで表示してみると、問題なく表示されます。 WordPress 以外からの参照にも制限はないようです。

メディアライブラリに画像を直接アップロードする
記事経由ではなく、メディアライブラリを使って直接画像を WordPress にアップロードすることもできます。アップロードした画像はあとから画像に追加して利用することができます。
メディアライブラリを表示したあと「新規追加」をクリックしてください。

画面上部にファイルをアップロードするためのエリアが表示されます。アップロードをするファイルをドロップするか、「ファイルを選択」をクリックしてアップロードするファイルを選択してください。現在の環境でアップロードできるファイルの最大サイズは 50 MB です(最大サイズは使用している PHP の設定によって決まります。最大サイズを変更する方法については「画像や動画の最大アップロードサイズを変更する」を参照されてください)。

ファイルのアップロードが完了するとメディアライブラリに表示されます。

直接アップロードした画像も記事に追加することができます。新しい記事を作成し、「画像」ブロックを追加したあと表示する画像として「メディアライブラリ」をクリックしてください。

先ほど直接アップロードした画像も含めて WordPress に保存されているファイルの一覧が表示されます。今回は先ほど直接アップロードした画像ををクリックし、その後で右下の「選択」をクリックしてください。

記事に画像が追加されました。

このように先にメディアライブラリに画像をアップロードしておき、あとから記事に追加することができます。
メディアライブラリから動画を記事に追加する
ここまで画像について見てきましたが、動画についてもまったく同じです。記事に動画を追加した場合、動画は WordPress に保存されてメディアライブラリに表示されるようになります。


メディアライブラリに表示されている動画をクリックすると、 WordPress に保存されている動画の URL を確認することができます。


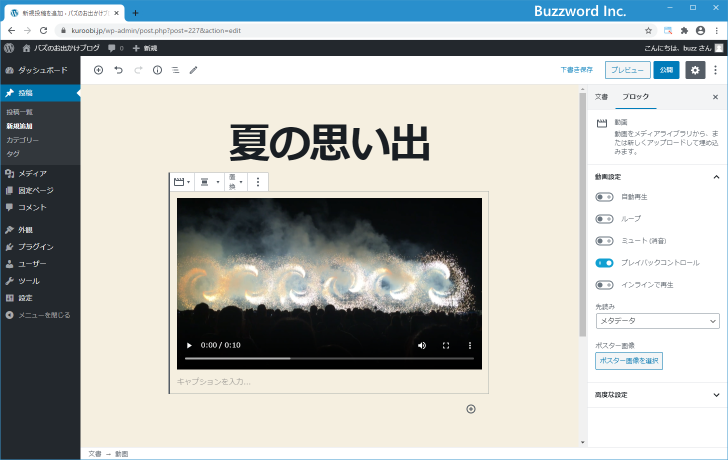
そして WordPress に保存されている動画を別の記事に追加することができます。



このように画像と同じように動画に対してもメディアライブラリを使って管理を行うことができます。
-- --
メディアライブラリから記事に画像や動画を追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。