- Home ›
- WordPressの使い方 ›
- 画像と動画
画像アップロード時に自動生成される画像の中で不要なものを作成しない
WordPress で画像をアップロードすると、オリジナル画像を色々なサイズに縮小した複数の画像が自動的に作成されます。この自動で作成される画像の中で使用する予定のない画像については最初から作成しないように設定することができます。ここでは画像のアップロード時に自動で作成される画像の中で不要なものを作成しないする方法について解説します。
※ どのような画像ファイルが自動で作成されるのかについては「画像をアップロードした時に自動で作成される画像の種類」を参照されてください。
(Last modified: )
「大」サイズや「中」サイズの画像を作成しない
画像のアップロード時に自動で作成される画像の中で、「サムネイル」「中」「大」に対応した画像を作成しないようにする方法です。設定を行う前に、実際にどのような画像ファイルが自動で作成されるのかを確認しておきます。
新しい記事を作成し「画像」ブロックを追加したあとでファイル名が「ham01.jpg」で画像サイズが 4800 x 3200 の画像をアップロードしました。

どのようなファイルが自動で作成されたのかを確認するため、 WordPress をインストールしたディレクトリの下にある「/wp-content/uploads/2020/07/」ディレクトリを見てみます。

オリジナルの「ham01.jpg」の他に全部で 9 個のファイルが自動で作成されています。
ham01-150x150.jpg ham01-300x200.jpg ham01-768x512.jpg ham01-1024x683.jpg ham01-1200x800.jpg ham01-1536x1024.jpg ham01-1980x1320.jpg ham01-2048x1365.jpg ham01-scaled.jpg ham01.jpg
この中で「ham01-150x150.jpg」が画像サイズとして「サムネイル」を選択した時に使用される画像、「ham01-300x200.jpg」が画像サイズとして「中」を選択した時に使用される画像です。
現時点ではすべての画像が自動で作成されているため、記事の編集画面で画像サイズとして「サムネイル」「中」「大」が選択できます。


-- --
それでは画像のアップロード時に自動で作成される画像の中で、「サムネイル」「中」「大」に対応した画像を作成しないように設定します。画面左側「設定」の中にある「メディア」をクリックしてください。

「メディア設定」画面が表示されます。

この画面では「サムネイル」の画像サイズや、「中」や「大」に対応した画像が作成される時の上限サイズを設定します。ここで幅と高さをそれぞれ 0 に設定すると、その画像サイズに対応した画像は作成されなくなります。
今回は「サムネイル」と「中」の値をそれぞれ 0 に設定してみます。

設定が終わりましたら画面下部の「変更を保存」をクリックしてください。

これで設定は完了です。
それでは試してみます。先ほど作成した記事を削除し、WordPress に保存されている画像を削除しあとあと、改めて新しい記事を作成し「画像」ブロックを追加したあとでファイル名が「ham01.jpg」で画像サイズが 4800 x 3200 の画像をアップロードしました。

どのようなファイルが自動で作成されたのかを確認するため、 WordPress をインストールしたディレクトリの下にある「/wp-content/uploads/2020/07/」ディレクトリを見てみます。

オリジナルの「ham01.jpg」の他に全部で 7 個のファイルが自動で作成されています。
ham01-768x512.jpg ham01-1024x683.jpg ham01-1200x800.jpg ham01-1536x1024.jpg ham01-1980x1320.jpg ham01-2048x1365.jpg ham01-scaled.jpg ham01.jpg
自動作成される画像に制限を加えていない場合には、「サムネイル」に対応する ham01-150x150.jpg と画像サイズ「中」に対応する ham01-300x200.jpg が作成されていないことが確認できます。
「サムネイル」と「中」に対応する画像が作成されていないため、記事の編集画面で画像のサイズを設定する箇所で「サムネイル」と「中」が表示されません。

このように「サムネイル」「中」「大」に対応する画像を自動で作成しないように設定することができました。
任意のサイズの画像を作成しない
「サムネイル」「中」「大」に対応する画像については「メディア設定」画面から自動で作成しないように設定することができましたが、 WordPress では他にも数多くの画像ファイルを自動で作成します。
ham01-150x150.jpg # サムネイル ham01-300x200.jpg # 中サイズ ham01-768x512.jpg ham01-1024x683.jpg # 大サイズ ham01-1200x800.jpg ham01-1536x1024.jpg ham01-1980x1320.jpg ham01-2048x1365.jpg ham01-scaled.jpg ham01.jpg
ここでは ham01-768x512.jpg や ham01-1536x1024.jpg などの任意のサイズの画像ファイルを自動で作成しないようにする方法について解説します。
add_image_sizeを使用する
一つ目の方法は add_image_size を使用して作成する必要のない画像のサイズを 0 にする方法です。例えば自動的に作成される画像を作成しないようにするには functions.php に次のように記述します。「サムネイル」などはサイズが変わることがありますが、「サムネイル」は「thumbnail」、「中」は「medium」、「大」は「large」、「中」と「大」の中間にある画像は「medium_large」と記述できます。
add_image_size('thumbnail', 0, 0);
add_image_size('medium', 0, 0);
add_image_size('medium_large', 0, 0);
add_image_size('large', 0, 0);
add_image_size('1536x1536', 0, 0);
add_image_size('2048x2048', 0, 0);
※ scaled の付いた画像ファイルはこの方法では生成しないようにはできません。 scaled の付いた画像を生成しないようにする方法は「2560pxを超える大きな画像でも「フルサイズ」の画像としてオリジナル画像を使用する」を参照されてください。
※ この方法では xx-1200x800.jpg と xx-1980x1320.jpg を作成しないようにする方法が分かりませんでした。
それでは実際に試してみます。画面左側「外観」の中にある「テーマエディター」をクリックしてください。

「テーマの編集」画面が表示されます。

編集するファイルとして、右側に表示されている「テーマのための関数(functions.php)」をクリックして選択してください。

functions.php ファイルの編集画面が表示されます。

functions.php ファイルの一番下に次のように記述してください。(自動で作成したいファイルがある場合は、その行を削除してください)。記述が終わったら「ファイルを更新」をクリックしてください。
add_image_size('thumbnail', 0, 0);
add_image_size('medium', 0, 0);
add_image_size('medium_large', 0, 0);
add_image_size('large', 0, 0);
add_image_size('1536x1536', 0, 0);
add_image_size('2048x2048', 0, 0);

「ファイルの編集に成功しました。」と表示されれば準備は完了です。

それでは試してみます。新しい記事を作成し「画像」ブロックを追加したあとでファイル名が「ham01.jpg」で画像サイズが 4800 x 3200 の画像をアップロードしました。

どのようなファイルが自動で作成されたのかを確認するため、 WordPress をインストールしたディレクトリの下にある「/wp-content/uploads/2020/07/」ディレクトリを見てみます。

オリジナルの「ham01.jpg」の他に全部で 3 個のファイルが自動で作成されています。
ham01-1200x800.jpg ham01-1980x1320.jpg ham01-scaled.jpg ham01.jpg
自動で作成しないように設定した画像ファイルが作成されていないことが確認できました。
add_filterを使用する
二つ目の方法は add_filter を使用して作成する自動で作成する画像のリストから作成する必要のない画像の種類を外す方法です。例えば自動的に作成される画像を作成しないようにするには functions.php に次のように記述します。
function not_create_image($sizes){
$sizes = array(); # 空にする
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'not_create_image');
※ scaled の付いた画像ファイルはこの方法では生成しないようにはできません。 scaled の付いた画像を生成しないようにする方法は「2560pxを超える大きな画像でも「フルサイズ」の画像としてオリジナル画像を使用する」を参照されてください。
先ほどと同じ手順で functions.php の最後に記述し、その後で「ファイルを更新」をクリックしてください。

それでは試してみます。新しい記事を作成し「画像」ブロックを追加したあとでファイル名が「ham01.jpg」で画像サイズが 4800 x 3200 の画像をアップロードしました。

どのようなファイルが自動で作成されたのかを確認するため、 WordPress をインストールしたディレクトリの下にある「/wp-content/uploads/2020/07/」ディレクトリを見てみます。

オリジナルの「ham01.jpg」の他に全部で 1 個のファイルが自動で作成されています。
ham01-scaled.jpg ham01.jpg
自動で作成しないように設定した画像ファイルが作成されていないことが確認できました。
-- --
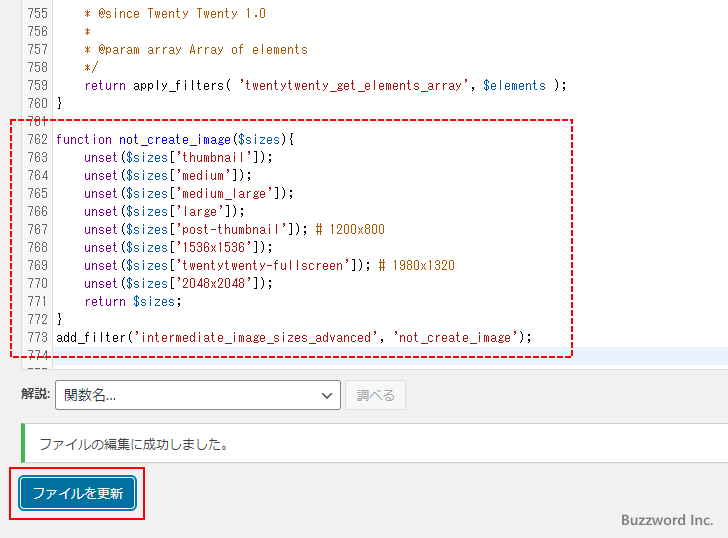
すべての画像を自動で作成しないようにするのではなく、特定の画像だけを自動で作成しないようにするには functions.php に次のように記述します。(自動で作成したいファイルがある場合は、その行を削除してください)。
function not_create_image($sizes){
unset($sizes['thumbnail']);
unset($sizes['medium']);
unset($sizes['medium_large']);
unset($sizes['large']);
unset($sizes['post-thumbnail']); # 1200x800
unset($sizes['1536x1536']);
unset($sizes['twentytwenty-fullscreen']); # 1980x1320
unset($sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'not_create_image');
※ scaled の付いた画像ファイルはこの方法では生成しないようにはできません。
※ 1200x800 の画像には post-thumbnail 、 1980x1320 の画像には twentytwenty-fullscreen を指定します。
先ほどと同じ手順で functions.php の最後に記述し、その後で「ファイルを更新」をクリックしてください。

それでは試してみます。新しい記事を作成し「画像」ブロックを追加したあとでファイル名が「ham01.jpg」で画像サイズが 4800 x 3200 の画像をアップロードしました。

どのようなファイルが自動で作成されたのかを確認するため、 WordPress をインストールしたディレクトリの下にある「/wp-content/uploads/2020/07/」ディレクトリを見てみます。

オリジナルの「ham01.jpg」の他に全部で 1 個のファイルが自動で作成されています。
ham01-scaled.jpg ham01.jpg
自動で作成しないように設定した画像ファイルが作成されていないことが確認できました。
-- --
画像のアップロード時に自動で作成される画像の中で不要なものを作成しないする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。