- Home ›
- WordPressの使い方 ›
- メニューの利用
新しいメニューを作成する
メニューを利用するには最初に新しいメニューを作成し、メニューに表示する項目を追加するという手順になります。ここでは WodPress のブログで新しいメニューを作成する方法について解説します。
(Last modified: )
新規メニューを作成する
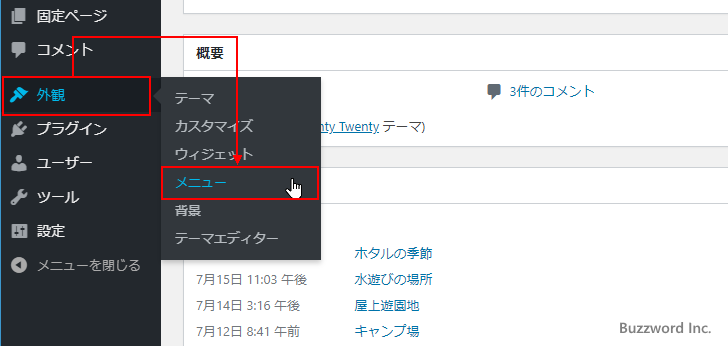
新しいメニューを作成するには、画面左側「外観」の中にある「メニュー」をクリックして下さい。

「メニュー」画面が表示されます。

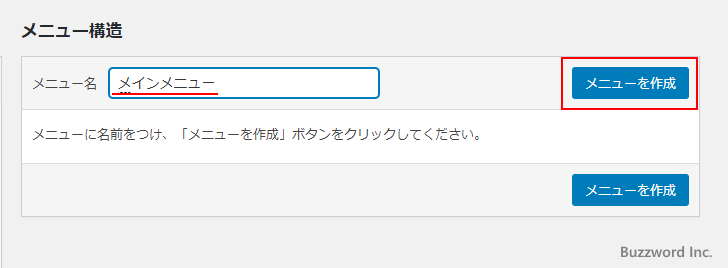
「メニュー名」にメニューの任意の名前を入力し「メニューを作成」をクリックして下さい。

新しくメニューが作成されました。

メニューをどこに表示するのかを指定します。位置は「デスクトップ水平メニュー」「デスクトップ展開メニュー」「モバイルメニュー」「フッターメニュー」「ソーシャルメニュー」の 5 つの場所があり、作成したメニューを表示する位置にチェックをしてください。メニューの表示位置について詳しくは「メニューの表示位置を設定する」で解説します。今回は「デスクトップ展開メニュー」だけにチェックを行いました。

続いてメニューに表示するメニュー項目を選択します。メニュー項目について詳しくは次のページで解説します。ここでは作成済みの固定ページを 2 つチェックしておきました。チェックが終わりましたら「メニューに追加」をクリックしてください。

メニューに項目が追加されました。

メニューの作成とメニュー項目の追加が終わりましたら「メニューを保存」をクリックしてください。メニューが保存されます。

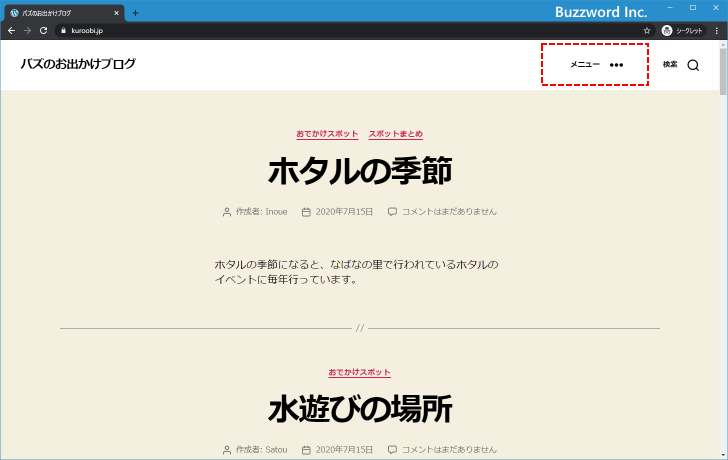
それではブログへアクセスしてメニューがどのように表示されるのかを確認します。表示する位置として「デスクトップ展開メニュー」を選択していましたので、ヘッダー部分に次のように表示されます。

メニューをクリックすると追加されているメニュー項目が展開されて表示されます。

メニュー項目をクリックすると、現在は固定ページへのリンクとなっているので固定ページが表示されます。

複数のメニューを作成する
メニューは複数作成することができます。先ほどと同じ手順「メニュー」画面を表示してください。

画面上部に表示されている「新しいメニューを作成しましょう」をクリックしてください。

初めてメニューを作成した時と同じ画面が表示されます。新しいメニュー名を入力し「メニューを作成」をクリックしてください。


新しいメニューが作成されました。

複数のメニューを作成すると、画面上部に編集の対象となるメニューを作成するドロップダウンメニューが表示されます。メニュー項目を追加したりする場合は、まず対象となるメニューを選択してから行うようにしてください。


-- --
WordPress のブログで新しいメニューを作成する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。