記事下にプロフィールを表示する
個別の記事ページの最下部に、記事を書いた人としてプロフィールを表示することができます。ここではWordPressのテーマとしてSANGOを使用している場合に記事下にプロフィールを表示するように設定する手順について解説します。なおサイドバーにプロフィールを表示する場合は「サイドバーにプロフィールを表示する」を参照されてください。
(Last modified: )
アバター画像を設定する
プロフィールにアバター画像を設定する場合、WordPressではGravatarというサービス経由でプロフィール画像を設定します。Gravatarを使用する場合の手順は「Gravatarを利用してコメントに独自アバターを表示する」を参照されて下さい。
アバター画像が次のように設定されました。

プロフィールに画像を表示しない場合は、この部分はスキップして頂いて構いません。
プロフィールを設定する
それではプロフィールの設定を行います。WordPressにログインして下さい。

画面左側の「ユーザー」メニューの中にある「あなたのプロフィール」メニューをクリックして下さい。

「プロフィール」画面が表示されます。

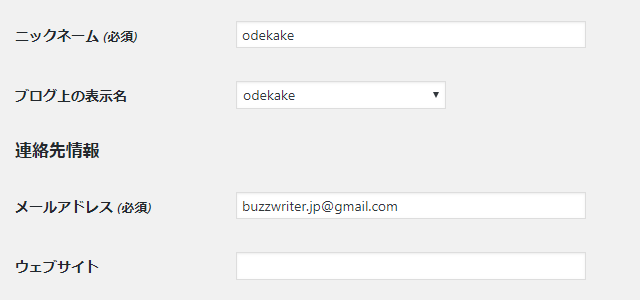
最初に「ニックネーム」と「ブログ上の表示名」を設定します。現在は次のように設定されています。

今回は「ニックネーム」を次のように設定しました。「ブログ上の表示名」は先ほど入力したニックネームを選択します。

次に「肩書」を設定します。この項目は省略可能です。今回は次のように入力しました。

次に各SNSへのリンク先を設定します。この項目は省略可能です。リンクをさせたいSNSのURLを入力して下さい。今回はTwitterとFacebookだけ次のように入力しました。

最後に「プロフィール情報」を入力します。この欄が空欄のままだとプロフィールが表示されません。今回は次のように入力しました。

プロフィールに関する入力が終わりましたら画面最下部の「プロフィールを更新」をクリックして下さい。

これでプロフィールを表示する準備は完了です。
-- --
それではブログを表示し、個別の記事のページを表示して下さい。

記事の一番下まで移動すると、プロフィールが表示されています。

モバイルから閲覧した場合には次のように表示されます。

SANGOを利用しているブログで、記事下にプロフィールを設定する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。