VBAでのチェックボックス(CheckBox)の使い方とプロパティおよびイベント
Excel VBA からチェックボックス(CheckBox)コントロールを利用する方法です。チェックボックスはオンまたはオフなど 2 つの状態のどちらかを選択するときに使用されるコントロールです。ここでは Excel のユーザーフォームで設置できるチェックボックスを VBA から使用する方法と、チェックボックスで設定可能なプロパティおよびイベントの一覧について解説します。
(Last modified: )
目次
- チェックボックスのプロパティ一覧
- チェックボックスに表示する文字列を設定する(Caption)
- チェックボックスを選択するかどうかを設定する(Value)
- チェックボックスで使用するフォントを設定する(Font)
- チェックボックスの背景を透明に設定する(BackStyle)
- チェックボックスの文字色と背景色を設定する(ForeColor,BackColor)
- チェックボックスの表示位置を設定する(Top,Left)
- チェックボックスの幅と高さを設定する(Width,Height)
- チェックボックスの水平方向の配置を設定する(TextAlign)
- チェックボックスのキャプションとコントロールの位置関係を設定する(Alignment)
- チェックボックスのイベント一覧
チェックボックスのプロパティ一覧
ユーザーフォームに設置するチェックボックスで利用可能なプロパティ一覧は次の通りです。
Accelerator Alignment AutoSize BackColor BackStyle Caption ControlSource ControlTipText Enabled Font ForeColor GroupName Height HelpContextID Left Locked MouseIcon MousePointer Picture PicturePosition SpecialEffect TabIndex TabStop Tag TextAlign Top TripleState Value Visible Width WordWrap
チェックボックスの既定のプロパティは Value プロパティです。
いくつかのプロパティについてはこのあと簡単に解説します。
チェックボックスに表示する文字列を設定する(Caption)
チェックボックスに表示される文字列を設定するには Caption プロパティに値を設定します。
オブジェクト.Caption [= String ]
チェックボックスに表示する文字列を代入してください。
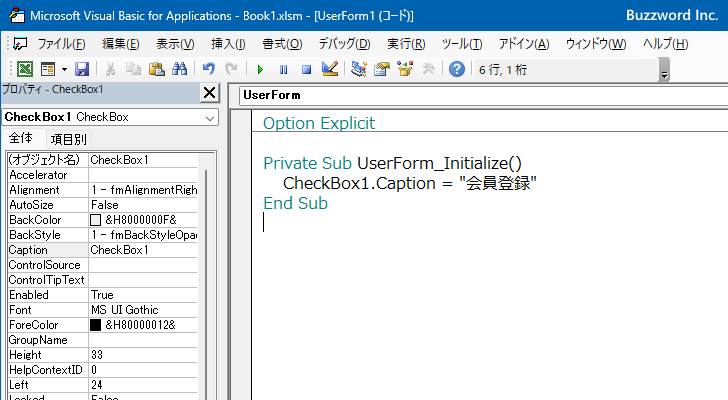
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックスに表示する文字列を設定しています。
Option Explicit
Private Sub UserForm_Initialize()
CheckBox1.Caption = "会員登録"
End Sub


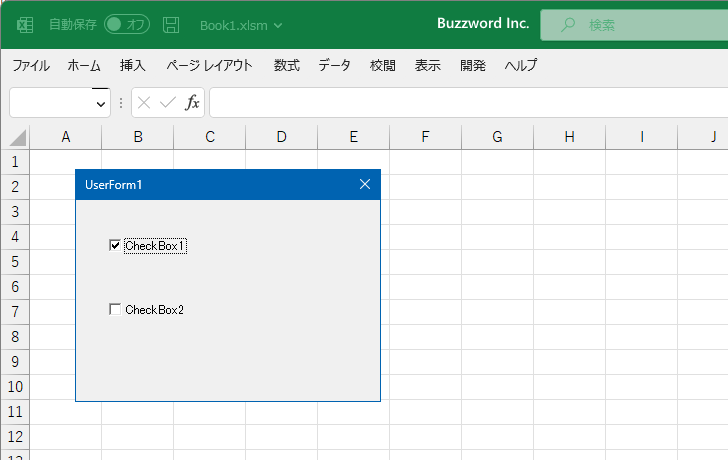
ユーザーフォームを表示すると、表示されたチェックボックスに指定した文字列が表示されているのが確認できます。

チェックボックスを選択するかどうかを設定する(Value)
チェックボックスを選択した状態にするかどうかを設定するには Value プロパティに値を設定します。
オブジェクト.Value [= Variant ]
チェックボックスの場合、選択した状態にするには「True」、選択されていない状態にするには「False」を代入してください。
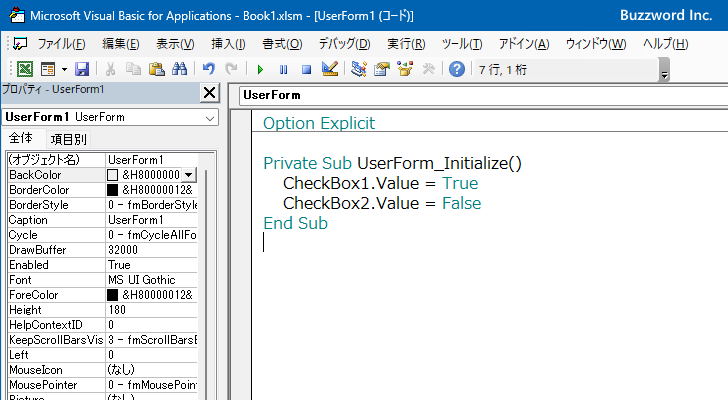
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックスを選択した状態にするかどうかを設定しています。
Option Explicit
Private Sub UserForm_Initialize()
CheckBox1.Value = True
CheckBox2.Value = False
End Sub


ユーザーフォームを表示すると、 1 つ目のチェックボックスは選択された状態になり、 2 つ目のチェックボックスは選択されていない状態になっているのが確認できます。

チェックボックスで使用するフォントを設定する(Font)
チェックボックスに表示される文字列のフォントを設定するには Font プロパティに値を設定します。 Font プロパティは Font オブジェクトを返します。 Font オブジェクトのプロパティに対して値を設定していくことでフォントに関する設定を行うことができます。
Font オブジェクトには多くのプロパティが用意されていますが、よく使用されるものは次のプロパティです。
Name フォント名 Size フォントサイズ Bold 太字 Italic 斜体 Underline 下線 Strikethrough 取り消し線
例えばフォント名を設定する場合は次のように記述します。例えば "MS UI Gothic" や "MS 明朝" などを代入します。
オブジェクト.Font.Name = フォント名を表す文字列
フォントサイズを設定する場合は次のように記述します。
オブジェクト.Font.Size = フォントサイズを表す数値
太字、斜体、取り消し線を設定する場合は、対応するプロパティに「True」を設定してください。
オブジェクト.Font.Bold = True オブジェクト.Font.Italic = True オブジェクト.Font.Strikethrough = True
下線を設定する場合は、次のいずれかの値を設定してください。
| 定数 | 値 | 説明 |
|---|---|---|
| xlUnderlineStyleDouble | -4119 | 二重下線 |
| xlUnderlineStyleDoubleAccounting | 5 | 二重下線(会計) |
| xlUnderlineStyleNone | -4142 | 下線なし |
| xlUnderlineStyleSingle | 2 | 一重下線 |
| xlUnderlineStyleSingleAccounting | 4 | 一重下線(会計) |
オブジェクト.Font.Underline = xlUnderlineStyleSingle
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックスのフォントサイズや書式を設定しています。
Option Explicit
Private Sub UserForm_Initialize()
CheckBox1.Font.Size = 18
CheckBox1.Font.Italic = True
CheckBox1.Font.Underline = xlUnderlineStyleSingle
End Sub


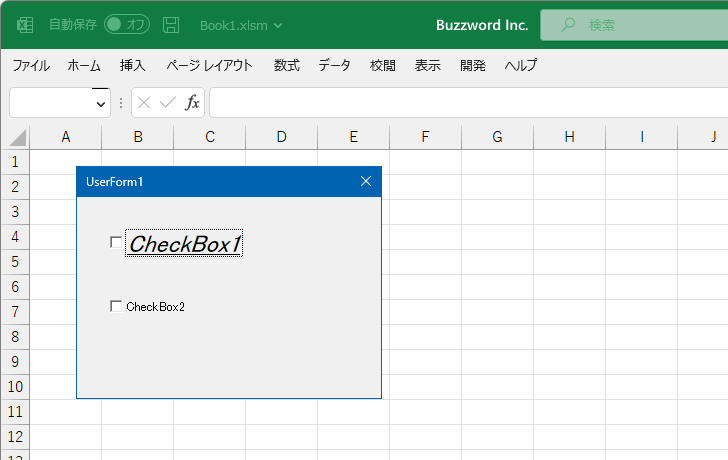
ユーザーフォームを表示すると、表示されたチェックボックスに指定したフォントの設定が行われているのが確認できます。

チェックボックスの背景を透明に設定する(BackStyle)
チェックボックスの背景を透明に設定するには BackStyle プロパティを使用します。
オブジェクト.BackStyle [= fmBackStyle ]
代入可能な値は次のいずれかです。
| 定数 | 値 | 説明 |
|---|---|---|
| fmBackStyleTransparent | 0 | 背景は透明になります |
| fmBackStyleOpaque | 1 | 背景は不透明になります |
背景を透明に設定するには fmBackStyleTransparent 、背景を不透明にするには fmBackStyleOpaque を代入してください。
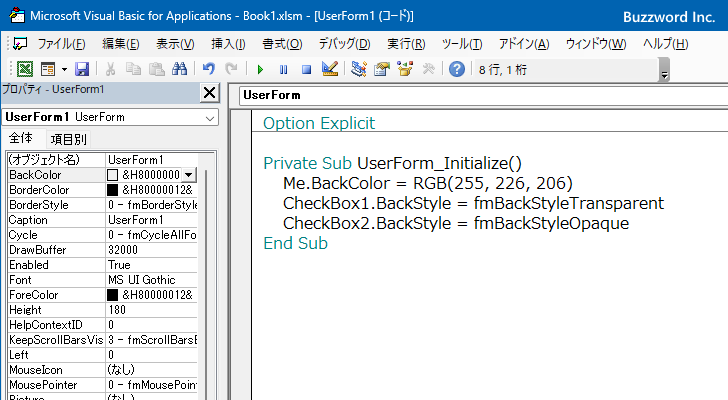
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックス1の背景を透明に設定し、チェックボックスの背景を不透明に設定しています。
Option Explicit
Private Sub UserForm_Initialize()
me.BackColor = RGB(255, 226, 206)
CheckBox1.BackStyle = fmBackStyleTransparent
CheckBox2.BackStyle = fmBackStyleOpaque
End Sub


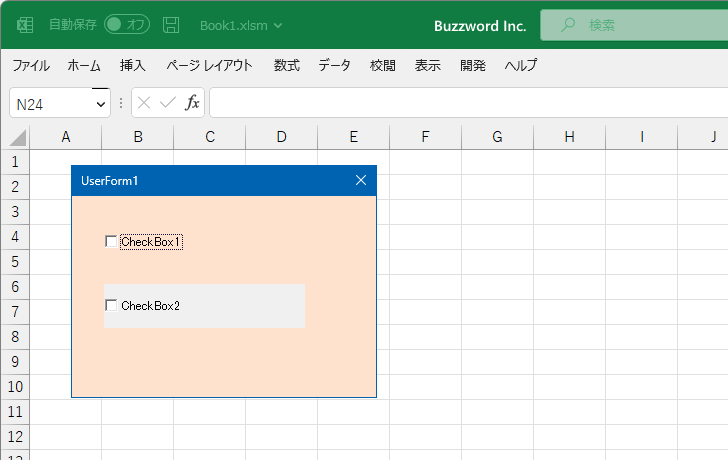
ユーザーフォームを表示すると、 1 つのチェックボックスの背景は透明になり、もう 1 つのチェックボックスの背景は不透明に設定されているのが確認できます。

チェックボックスの文字色と背景色を設定する(ForeColor,BackColor)
チェックボックスで表示される文字列の文字色を設定するには ForeColor プロパティを使用します。チェックボックスの背景色を設定するには BackColor プロパティを使用します。
オブジェクト.ForeColor [= Long ] オブジェクト.BackColor [= Long ]
対象のオブジェクトの ForeColor プロパティ、または BackColor プロパティに対して色を表す長整数型の値を代入します。値は Windows のシステムカラーを表す値や定数、または青緑赤の値を使った色を表す値を代入します。なお背景色を設定する場合は背景が不透明になっている必要があります。
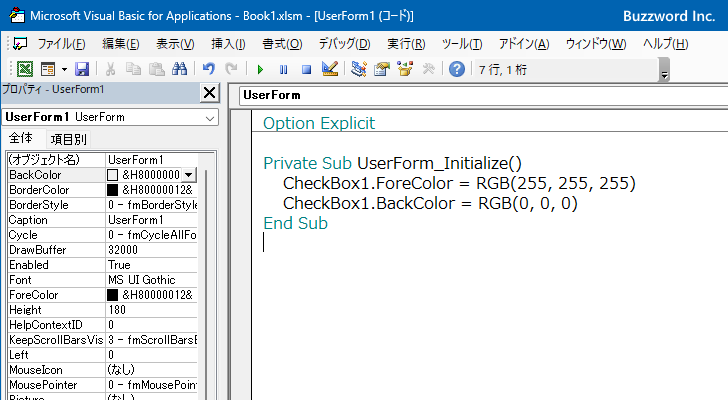
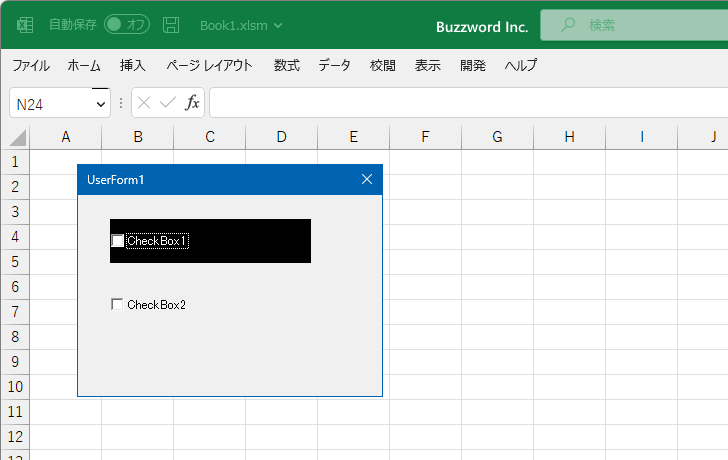
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックスの文字色および背景色を設定しています。
Option Explicit
Private Sub UserForm_Initialize()
CheckBox1.ForeColor = RGB(255, 255, 255)
CheckBox1.BackColor = RGB(0, 0, 0)
End Sub


ユーザーフォームを表示すると、表示されたチェックボックスに文字色および背景色の設定が行われているのが確認できます。

チェックボックスの表示位置を設定する(Top,Left)
チェックボックスが表示される位置を設定するには Top プロパティと Left プロパティに値を設定します。
オブジェクト.Top [= Single ] オブジェクト.Left [= Single ]
Top プロパティにはユーザーフォームの上端からチェックボックスの上端までの距離、 Left プロパティにはユーザーフォームの左端からチェックボックスの左端までの距離をそれぞれ単精度浮動小数点型の数値で代入します。単位はポイントです。
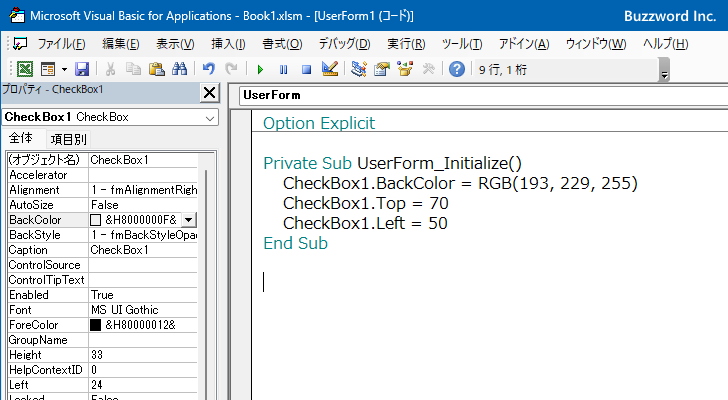
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックスの位置を設定しています。
Option Explicit
Private Sub UserForm_Initialize()
CheckBox1.BackColor = RGB(193, 229, 255)
CheckBox1.Top = 70
CheckBox1.Left = 50
End Sub


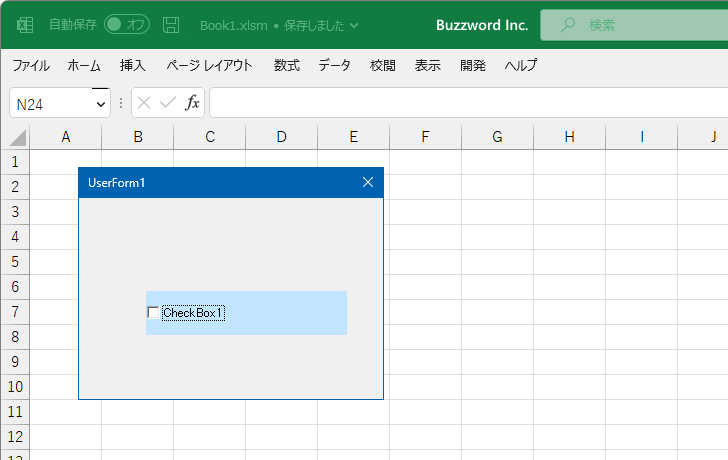
ユーザーフォームを表示すると、表示されたチェックボックスが指定した位置で表示されているのが確認できます。

チェックボックスの幅と高さを設定する(Width,Height)
チェックボックスの幅と高さを設定するには幅については Width プロパティ、高さについては Height プロパティに値を設定します。
オブジェクト.Width [= Single ] オブジェクト.Height [= Single ]
幅および高さをあらわす単精度浮動小数点型の数値を代入してください。単位はポイントです。
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックスの幅と高さを設定しています。
Option Explicit
Private Sub UserForm_Initialize()
CheckBox1.BackColor = RGB(193, 229, 255)
CheckBox1.Width = 100
CheckBox1.Height = 100
End Sub


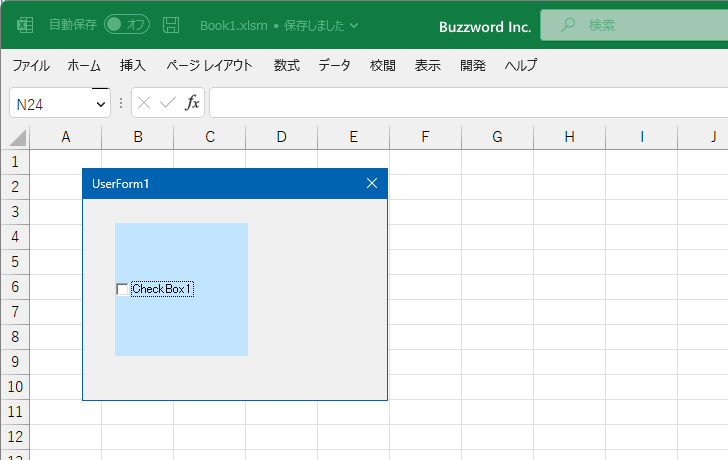
ユーザーフォームを表示すると、表示されたチェックボックスの幅および高さが指定した値に設定されているのが確認できます。

チェックボックスの水平方向の配置を設定する(TextAlign)
チェックボックスに表示した文字列の水平方向の配置を設定するには TextAlign プロパティに値を設定します。
オブジェクト.TextAlign [= fmTextAlign ]
代入可能な値は次の通りです。
| 定数 | 値 | 説明 |
|---|---|---|
| fmTextAlignLeft | 1 | 左揃え |
| fmTextAlignCenter | 2 | 中央揃え |
| fmTextAlignRight | 3 | 右揃え |
左揃えにする場合は fmTextAlignLeft 、中央揃えにする場合は fmTextAlignCenter 、右揃えにする場合は fmTextAlignRightを代入してください。
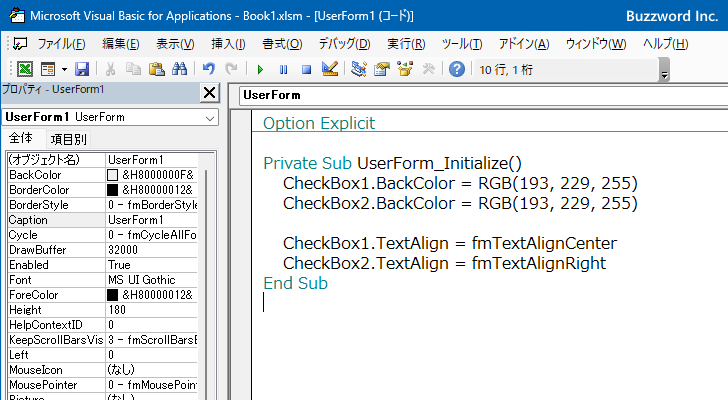
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックスの水平方向の揃え方を設定しています。
Option Explicit
Private Sub UserForm_Initialize()
CheckBox1.BackColor = RGB(193, 229, 255)
CheckBox2.BackColor = RGB(193, 229, 255)
CheckBox1.TextAlign = fmTextAlignCenter
CheckBox2.TextAlign = fmTextAlignRight
End Sub


ユーザーフォームを表示すると、表示されたチェックボックスの水平方向の配置が設定されているのが確認できます。

チェックボックスのキャプションとコントロールの位置関係を設定する(Alignment)
チェックボックスでキャプションとコントロールの位置関係を設定するには Alignment プロパティに値を設定します。
オブジェクト.Alignment [= fmAlignment ]
代入可能な値は次の通りです。
| 定数 | 値 | 説明 |
|---|---|---|
| fmAlignmentLeft | 0 | キャプションをコントロールの左側に配置する |
| fmAlignmentRight | 1 | キャプションをコントロールの右側に配置 |
チェックボックスの四角をキャプションの左側に配置する場合は fmAlignmentLeft を設定し、右側に配置する場合は fmAlignmentRight を設定します。
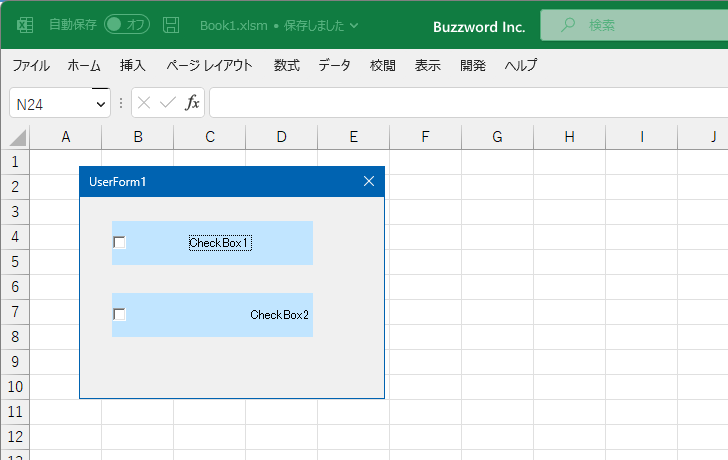
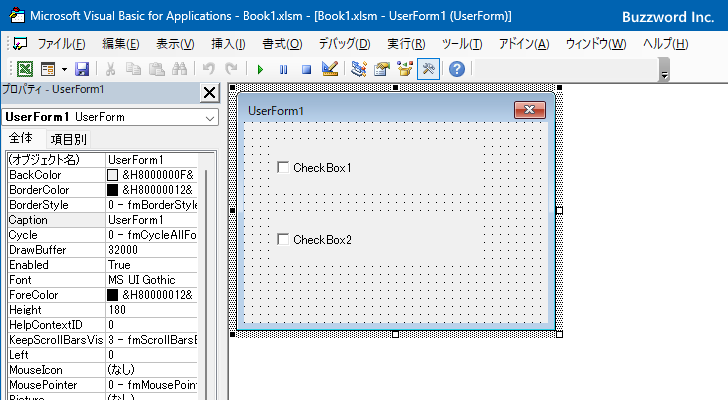
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、チェックボックスでコントロールとキャプションの位置関係を設定しています。
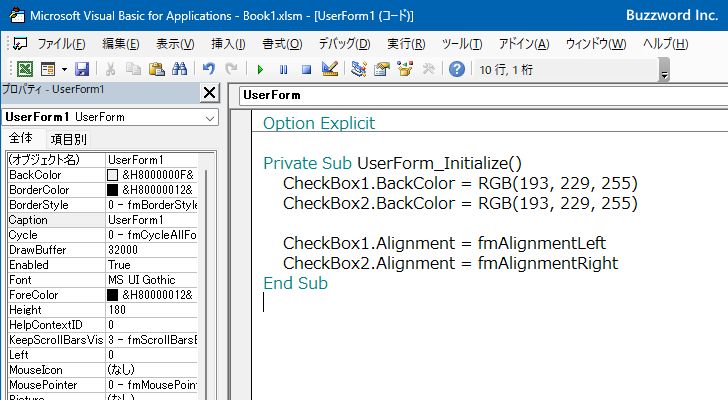
Option Explicit
Private Sub UserForm_Initialize()
CheckBox1.BackColor = RGB(193, 229, 255)
CheckBox2.BackColor = RGB(193, 229, 255)
CheckBox1.Alignment = fmAlignmentLeft
CheckBox2.Alignment = fmAlignmentRight
End Sub


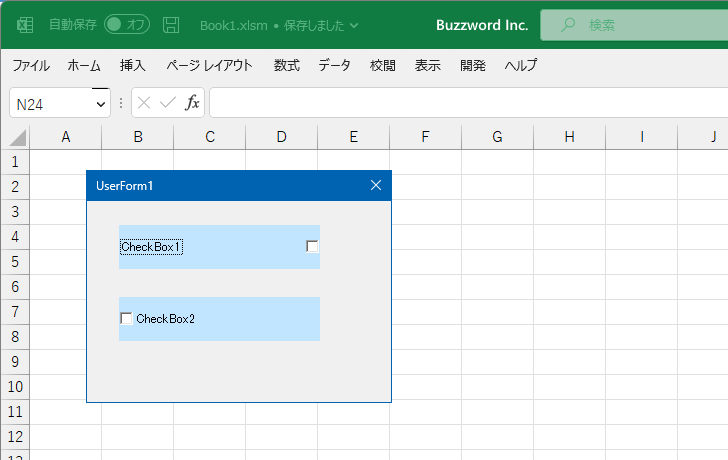
ユーザーフォームを表示すると、表示されたチェックボックスのコントロールとキャプションの位置関係が設定されているのが確認できます。

チェックボックスのイベント一覧
チェックボックスで発生するイベント一覧は次の通りです。
AfterUpdate BeforeDragOver BeforeDropOrPaste BeforeUpdate Change Click DblClick Enter Error Exit KeyDown KeyPress KeyUp MouseDown MouseMove MouseUp
チェックボックスの既定のイベントは Click イベントです。
-- --
Excel のユーザーフォームで設置できるチェックボックスを VBA から使用する方法と、チェックボックスで設定可能なプロパティおよびイベントの一覧について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。